XML介绍
表面上, XML看起来像HTML. 两者都从标准通用标记语言(SGML)起源。产生HTML的工具能常常被再用来产生XML。XML在两个重要区域中是和HTML不同: 句法和语义.
HTML和XML使用 <, >, 和 & 创造要素和属性结构. 在HTML浏览器接受或者忽视混合标记语言时,XML语法分析器建立在这些分析器上的应用程序比较严格。在XML句法中的错误停止文件处理, 用户或者应用得到错误启示, 而不是对文档结构进行猜测。
XML文件必须遵守标记文件部分和创造嵌入要素结构的规定. 在XML文件中要素不能重叠. 如果要素的起始标签是在另一要素以内,它必须去同一包含要素中中止。例如, 下列的HTML代码表示了黑体和斜体字的混合结构。
<b>This is bold text. <i>This is bold italic text.</b> This is italic text.</i>
在一些HTML浏览器中它会正常显示。在一位XML从语法上分析上,就行不通了。为了取得在XML中同样的格式, 可以使用下列的句法.
<b>This is bold text.</b> <i><b>This is bold italic text.</b> This is italic text.</i>
这为XML文件创建者的额外工作提高了互操作性。XML同样对句法的其它方面要求严格.所有的属性值一定是加以引用的,你不能在你文件的文本内使用<,>或者&,而要用<, >或&代替。
虽然XML关于句法是严格的, 它为开始者在XML文件中明确定义提供更多选项.<b>总是对HTML处理器有同样的意义.用XML, 你能建立你的自己标记词汇或者在各种各样的适合于你的工业或者项目类型提价标记词中挑选一个.图表和文件类型定义(DTDs)让你描绘这些词汇, 但是你能也建立文件没有正式规定使用的词汇. 使用Namespaces帮助你分辨认出使用的词汇。
这个方法要求适应各种不同浏览器要求的结构。开发者不能指望XML应用懂得他们的标记意味着什么,并理解这些标记。 浏览器能使目前XML表示出来, 但是要求style sheet以CSS或XSLXSL Transformations(XSLT)来规范用户的说明。一些浏览器,包含IE5.0+, 包含默认的style sheet,但它主要用于诊断而不是用于最终用户设计。
XML应用也能使他们的自己逻辑进入XML词汇,而不单纯依赖style sheets。这逻辑可以采取简单脚本的形式或绑定到特殊的表示模型,或者它可以涉及编写整个应用程序。这些应用利用内建的包含在XML文件的标签结构来处理在那些文件中信息, 传递给用户, 把他们与其它数据来源连接起来,或者重定向它们到其它适合用户。
在某一方面,XML是仅仅另一数据格式,在其它方面,XML比其它格式有几个重要优势,它可以更有效地存储信息。
XML允许开发者建立他们的属于自己的保存信息的标记结构.
XML解析语法是非常明确,而且是一种广泛应用的工具, 它能从在各种各样的环境中XML文件使获得知识.在Unicode基础的基础上建立XML使它更容易建立使国际化文件.
应用能依赖XML分析器确定结构的可靠性,以及进行数据类型检查
XML格式置于文本使他们变得更有阅读,更容易用文件保证其有效性,更容易纠正错误。
XML文件能够利用大部建立在浏览器中的资源。
XML是并非适合于每一个环境,XML文件比他们取代的二进制格式的更哆嗦.他们需要更多网络带宽和存储空间,需要更多的处理器时间,但是, 优秀应用程序设计能避免某些问题.
建立一简单XML文件
为了证明怎样XML结构能被使用来描述信息, 我们将建立一非常基本XML文件,它含有一包含下列域的雇员创记录
.
Name
Home Address
Job Title
Salary
这个是雇员记录.
Shane S. Kim
1234 South Street
Anywhere, NY 10001
USA
Vice President of Finance
$175,000
定义基本元素
为了开始我们的XML,我们需要一文件或者根元素, 在这个情况下, <employeeRecord>, 保有全部我们文件的内容.下面,我们将用一<name>要素表达雇员名字; <homeAddress>表示地址;<jobTitle element>表示职称;工资则用<salary>。
<employeeRecord>
<name>Shane S. Kim</name>
<homeAddress>1234 South Street
Anywhere, NY 10001
USA</homeAddress>
<jobTitle>Vice President of Finance</jobTitle>
<salary>$175,000</salary>
</employeeRecord>
指出元素的开始用开始标志, 象<employeeRecord>,在元素的结束是用结束标志,象</employeeRecord>。所有的元素正确嵌入。符合我们上面所说的标准。
重新定义要素
<name>和<homeAddress>要素包括有利于利用的信息,例如,可以对雇员的名字进行排序。我们将添加一些孩子元素<givenName>,<middleName>和<familyName>到名字要素.
<name><givenName>Shane</givenName> <middleName>S.</middleName> <lastName>Kim</lastName></name>
我们将也给我们家庭地址要素添加更多细节.
<homeAddress><street>1234 South Street</street>
<city>Anywhere</city>, <stateProvince>NY</stateProvince> <postalCode>10001</postalCode>
<country>USA</country></homeAddress>
现在文件如下:
<employeeRecord>
<name><givenName>Shane</givenName> <middleName>S.</middleName> <lastName>Kim</lastName></name>
<homeAddress><street>1234 South Street</street>
<city>Anywhere</city>, <stateProvince>NY</stateProvince> <postalCode>10001</postalCode>
<country>USA</country></homeAddress>
<jobTitle>Vice President of Finance</jobTitle>
<salary>$175,000</salary>
</employeeRecord>
在这版本中,要素结构辨认出全部的文件内容. 如果我们认为不应该包括某内容或结构,我们可以使用一个属性。例如如果这个公司以超过一各的货币支付薪水,那就必须指定货币的种类。文档将变成下面的样子:
<salary currency="USD">$175,000</salary>
以相似方式一个有关<employeeRecord>要素的employeeID属性可以使程序变得更容易操纵雇员记录, 特别当我们必须联合多个XML文件时.
<employeeRecord employeeID="2344-12Z">
现在完整文件如下:
<employeeRecord employeeID="2344-12Z">
<name><givenName>Shane</givenName> <middleName>S.</middleName> <lastName>Kim</lastName></name>
<homeAddress><street>1234 South Street</street>
<city>Anywhere</city>, <stateProvince>NY</stateProvince> <postalCode>10001</postalCode>
<country>USA</country></homeAddress>
<jobTitle>Vice President of Finance</jobTitle>
<salary currency="USD">$175,000</salary>
</employeeRecord>
Microsoft Internet Explorer提供一缺省的对XML文件的浏览器,可以展示他们的结构, 以及支持使用CSS或ESL表示的XML格式文本。如果一XML文件包含一xml stylesheet处理指令, Internet Explorer使用指定相应的形式显示信息.如果没有xml stylesheet处理指令,Internet Explorer应用它的缺省的style sheet.
默认的style sheet是对于许多通用程序很有用.装载一文件到Internet Explorer 使微软XML Parser(MSXML)解析文件的语法和检查它的结构是否合法。如果解析语法失败, Internet Explorer报告错误信息. 如果解析语法取得成功, Internet Explorer给出是一轮廓文件结构, 以小的+和-图标来显示其中的内容。如果文档某一部分长度比较长,这种显示能帮助你迅速浏览信息.
-
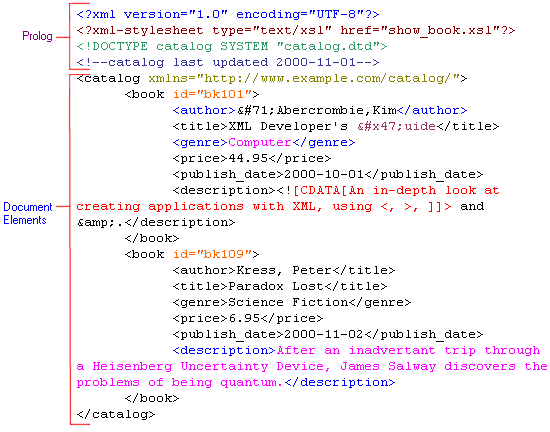
XML文件的各个部分
-

元素是组成XML的最基本的单位,它由开始标记,属性和结束标记组成。下面就是一个属性的开始标记:
<elementName att1Name="att1Value" att2Name="att2Value"...>
就是一个元素的例子,每个元素必须有一个元素名,元素可以若干个属性以及属性值。如果元素没有属性,则开始标记为<elementName>。而结束标记为</elementName>。下面就是一个人的元素,其中包括了此人的姓名:
givenName>Peter</givenName> <familyName>Kress</familyName></person>
|