使用App settings 可以使用户定制化自己的应用。App Settings的高度要同设备的高度一致,宽度可以有346和646像素两个值,可以在代码中进行设置。另外App Settings 中的设置要立即反映到应用中去。
具体的设计手册可以参考:http://msdn.microsoft.com/en-us/library/windows/apps/hh770544.aspx
还是中文版看起来舒服:http://msdn.microsoft.com/zh-cn/library/windows/apps/hh770544.aspx
如果大家读了App Settings的快速帮助的话,那么就会对App Settings有一定的理解了:
首先,我们的Settings Pane上面需要一些入口点,当点击这些入口点的时候,我们需要显示一个Flyout,这个Flyout包含了一些设置选项。
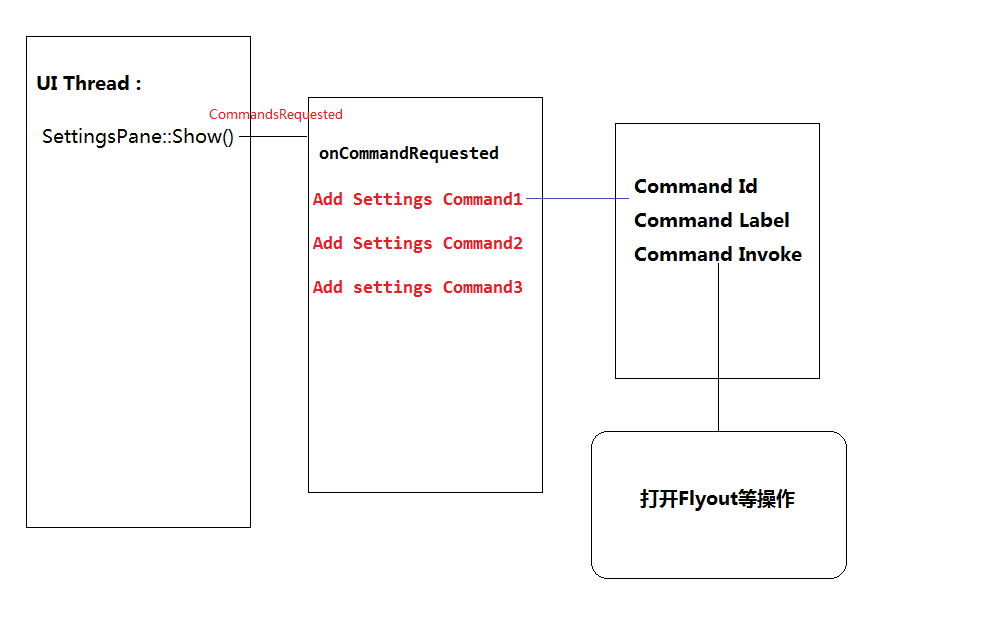
简单介绍一下流程:
1. 监听Settings Pane的CommsndsRequested事件。
2. 在关联的回调中指定命令,对于每条命令:
1). 提供SettingsCommand.Id和SettingsCommand.Label
2). 设置用户选择命令时触发的处理程序(SettingsCommands.Invoked)
3). 将SettngsCommand对象添加到ApplicationCommands Vector中去。

以上的功能可以由SettingsPane类和SettingsCommand类来完成。
1 ref new class SettingsPane sealed : Platform::Object
2 {
3 public:
4 //获得当前的SettingsPane对象,该对象同App view相关联。
5 static Windows::UI::ApplicationSettings::SettingsPane^ GetForCurrentView();
6 //显示该SettingsPane
7 static un-knownType Show();
8 //SettingsPane 显示在屏幕的左边还是右边
9 static property SettingsEdgeLocation Edge { get; }
10 //用户打开Settings Pane时被触发,在它的回调方法中添加入口点
11 event TypedEventHandler<SettingsPane^,SettingsPaneCommandsRequestedEventArgs^>^ CommandsRequested;
12 }
SettingsCommand类的构造函数:
SettingsCommand([Windows::Foundation::Metadata::VariantAttribute] Platform::Object^ settingsCommandId, Platform::String^ label, Windows::UI::Popups::UICommandInvokedHandler^ handler)
总的步骤如下:
using namespace Windows::UI::ApplicationSettings;
using namespace Windows::UI::Popup;
1 void MainPage::OnNavigatedTo(NavigationEventArgs^ e)
2 {
3 (void) e; // Unused parameter
4 setSettingsPane();
5 }
6
7 void MainPage::setSettingsPane()
8 {
9 commandsRequestedEventRegistrationToken = SettingsPane::GetForCurrentView()->CommandsRequested +=
10 ref new TypedEventHandler<SettingsPane^, SettingsPaneCommandsRequestedEventArgs^>(this, &MainPage::onCommandRequested);
11 }
12
13 void MainPage::onCommandRequested(SettingsPane^ settingsPane, SettingsPaneCommandsRequestedEventArgs^ e)
14 {
15 UICommandInvokedHandler^ handler = ref new UICommandInvokedHandler(this, &MainPage::onSettingsCommand);
16 SettingsCommand^ generalCommand = ref new SettingsCommand("generalSettings","General",handler);
17 e->Request->ApplicationCommands->Append(generalCommand);
18 SettingsCommand^ helpCommand = ref new SettingsCommand("helpPage","Help", handler);
19 e->Request->ApplicationCommands->Append(helpCommand);
20 }
21
22 void MainPage::onSettingsCommand(
23 Windows::UI::Popups::IUICommand^ command)
24 {
25 SettingsCommand^ settingsCommand = safe_cast<SettingsCommand^>(command);
26 output->Text = settingsCommand->Label + "on SettingsPane clicked!";
27 output->Text += SettingsPane::Edge.ToString();
28 //不需要显式地删除token,再次点击按钮的时候,如果SettingsPane在显式,会自动关闭掉,如果删除了token,
29 //那么SettingPane上不再有Entry Point
30 //SettingsPane::GetForCurrentView()->CommandsRequested-= commandsRequestedEventRegistrationToken;
31 }
32
33 void OnlyAppSettings::MainPage::Button_Click_1(Platform::Object^ sender, Windows::UI::Xaml::RoutedEventArgs^ e)
34 {
35 SettingsPane::Show();
36 }
37
Note:
如果下面有一条成立,那么Show()将会报异常,或者关闭
It is called from snapped app,
It is called when the current app does not have focus
It is called when the pane is already displayed.
。
需要注意的是,Settings的Header在做动画的时候需要有100的offset,内容200的offset:
<!-- Header area for panel -->
<Grid Background="#FF7700FF" Grid.Row="0">
<Grid Margin="20,19,17,13">
<Grid.Transitions>
<TransitionCollection>
<EntranceThemeTransition FromHorizontalOffset="100" />
</TransitionCollection>
</Grid.Transitions>
</Grid>
</Grid>
1 <!-- Settings Panel Content -->
2 <Grid Grid.Row="1" Margin="20,24,23,0" VerticalAlignment="Top" Background="Transparent">
3 <Grid.Transitions>
4 <TransitionCollection>
5 <EntranceThemeTransition FromHorizontalOffset="500" /> //这里只要跟上面不一样,有点效果就可以了
6 </TransitionCollection>
7 </Grid.Transitions>
8 <ContentControl x:Name="_settingscontent" Background="Transparent"/>
9 </Grid>
一首比较好听的歌 yellow submarine Various artists <kids will rock you>2004
下章研究一下国际化的问题。
posted on 2013-01-09 13:51
Dino-Tech 阅读(1240)
评论(0) 编辑 收藏 引用 所属分类:
Windows 8