以下讨论是基于CuteEditor6.0版本,它的案例可以在这里下载到“CuteEditor6.0多语言版(集成lic文件)”。CuteEditor6.0和CuteEditor5.0是有些地方不一样的,而网上关于CuteEditor的教程多为把两者混为一谈,又或者教程中没有特别注明所讲软件版本,这很容易给读者带来迷惑。
比如CuteEditor5.0经本人测试发现默认已支持文件名含中文字符的文件上传,在CuteSoft_Client\CuteEditor\Configuration\Security\Default.config文件中,也是没有<security name="filenamePattern" />节点的。另外CuteEditor5.0不支持把上传的文件自动命名为时间格式,因为在CuteSoft_Client\CuteEditor\Configuration\Security\Default.config文件中没有<security name="UseTimeStampRenameUploadedFiles">true</security>节点,你就是给它加上也是不起作用的。最后就是CuteEditor5.0在Firefox浏览器中运行的不是很好,光标无法定位到编辑器内,解决办法就是先切换到HTML视图,然后在切换回普通视图,此时再在编辑器内单击光标,就可以把光标定位到编辑器中。
CuteEditor6.0页面前端不能用脚本getHTML()获得编辑器内容,因为getHTML()根本不存在,既不在当前页面脚本中定义,也在外链脚本中也找不找这个方法的定义,而CuteEditor5.0可以(CuteEditor5.0有些脚本方法即使存在,在不同浏览器下不一定都能正常工作)。博客园是用了较新版本的CuteEditor,前台脚本对编辑器内容的验证只是作了非空验证,它的代码是这样的:
if (document.getElementById('CE_Editor_Edit_EditorBody_ID') != null && document.getElementById('CE_Editor_Edit_EditorBody_ID').value == '')
{
alert("请输入内容!");
return false;
}
一、第一印象
第一印象用八个字形容完全不过分,即“功能强大,配置灵活”。
二、最简单的配置
最简单的配置就是一切使用默认配置,从网上下载这个编辑器后往网站根目录下对应目录一丢就完毕。这非常适合首次使用CuteEditor的用户,他往往想第一时间看看CuteEditor运行起来是什么样子的。
现在说说这种最简单的配置。CuteEditor真正的代码其实就存在两个文件夹中,已编译代码存在bin目录,包含(CuteEditor.dll、CuteEditor.ImageEditor.dll、NetSpell.SpellChecker.dll、cuteeditor.lic、*.dic),另一个文件夹就是CuteSoft_Client。其中bin目录中的NetSpell.SpellChecker.dll和众多的dic文件是拼写功能要用到的,使用与否自由决定。
假设你的网站根目录为wwwroot,把上面两个文件夹丢到wwwroot目录下,然后在wwwroot目录下新建一个名为“Uploads”的文件夹(大小写当然无关,通常这个文件夹已在CuteEditor案例包中),这就是编辑器上传文件默认存放的文件夹。最终的网站目录结构看起来像下面那样:
wwwroot/bin/ CuteEditor.dll
CuteEditor.ImageEditor.dll
……
wwwroot/CuteSoft_Client/CuteEditor/
wwwroot/CuteSoft_Client/CuteEditor/ Configuration/
……
现在把bin目录的CuteEditor.dll添加到VS工具箱,以方便使用,不用自己书写代码和设置属性等。操作方法是打开VS后,在工具箱的“常规”选项卡下右键选择“选择项”,在出现的对话框中选择“浏览”按钮,找到bin目录下的CuteEditor.dll添加即可,此时回到VS窗口,发现工具箱多出了如下控件列表,另外CuteEditor.ImageEditor.dll也可以添加进来。

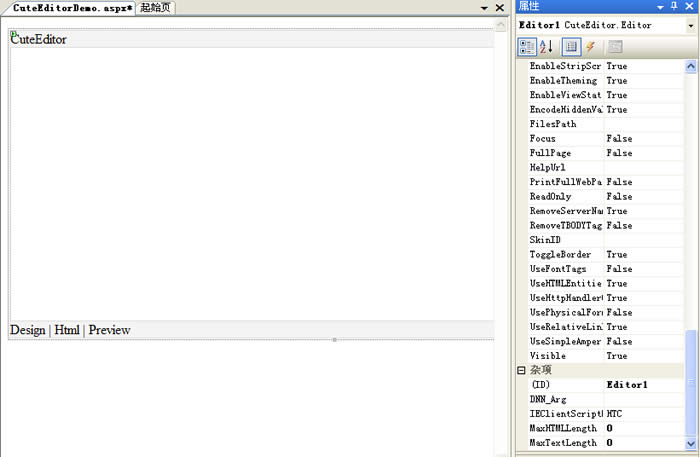
此时拖动Editor控件到页面中,点击右键可以查看编辑器的属性、事件等,如下图。

此时你甚至不设置任何属性就运行这个页面,你会发现一切正常了。这时回到网站目录下发现多出两个文件来了:1、wwwroot/bin/App_Licenses.dll,2.wwwroot/licenses.licx。看名字就知道是软件授权文件,不用管它,记得在把网站上传到服务器的时候,把这两个文件一起上传就没错了。
现在讲讲如何在服务器端和客户端获取和设置编辑器的内容。
〖服务器端〗
获取:string editorContent = this.Editor1.Text
设置:this.Editor1.Text = "编辑器内容……"
〖客户端〗
获取:var editorContent = document.getElementById('<%=Editor1.ClientID%>').getHTML()
设置:document.getElementById(' <%=Editor1.ClientID%>').setHTML("编辑器内容……")
getHTML()和setHTML()两个客户端脚本方法在CuteEditor5.0通过,6.0版本不行(“写在前面”部分内容有讲过),但可以这样document.getElementById('<%=Editor1.ClientID%>').value,这样得到的值有些字符被编码了,所以此方法用来验证一下内容输入还是可以的,博客园编辑器就是用这种方法验证非空的。
三、初级(常见)配置
使用默认配置显然在很多场合下是不适用的。现在我特别讲讲CuteEditor文件上传控制。CuteEditor可以上传不同类型的文件(图片、Flash、音视频、文档文件等),可以限制单文件大小和格式,还可以把不同类型文件存在不同的文件夹,并可以控制各文件夹的大小,比如默认情况下图片等文件都是上传到wwwroot/Uploads文件夹中的,单张图片最大限制是200k,图片最多上传到100M 。
这些配置节点都可以在wwwroot \CuteSoft_Client\CuteEditor\Configuration\Security\Default.config文件中进行修改,打开此文件,根据节点的命名,你应该知道各个节点是配置什么属性的,如果不清楚,请查看我的参考文章。
因为通常编辑器中要上传的文件都是图片文件,所以我根据一个类似新闻发布编辑器进行以下配置,并作说明。
<security name="OverWriteExistingUploadedFile">true</security>
<security name="UseTimeStampRenameUploadedFiles">true</security>
<security name="ImageGalleryPath">~/Admin/NewsImages</security>
<security name="MaxImageSize">1024</security>
<security name="MaxImageFolderSize">1024000</security>
<security name="ImageFilters">
<item>.jpg</item>
<item>.jpeg</item>
<item>.gif</item>
<item>.png</item>
</security>
上面配置表示可以上传的单张图片最大为1024k(1M),图片上传总容量为1024000k(1G),允许上传的图片格式为jpg、jpeg、gif、png,图片统统上传到wwwroot/Admin/NewsImages文件夹。其中把UseTimeStampRenameUploadedFiles设为true是让上传的图片在服务器上自动重命名为时间的格式,像这样“20090711154023805.jpg”,而不是原来的名字。OverWriteExistingUploadedFile设为true是覆盖存在的同名文件,如果这个选项不打开,在本地电脑有两张同名图片,其实图片内容是不一样的,都是无法同时上传的。其它类型文件配置同理。
另外在CuteEditor控件属性列表中可以修改以下三个常用属性:
(1)AutoConfigure="Simple" 编辑器工具栏按钮显示复杂度(多少)选项,这里选择简单的,即较少按钮那种编辑器界面。
(2)CustomCulture="zh-CN" 对于多国语言版本,这里可以设置成对应的语言,这是设为“中文”。
(3)ThemeType="Office2003_BlueTheme" 设置编辑器风格,从Window系统主题去理解你就清楚了。
四、更多配置
在一开始的时候我就说过CuteEditor的配置是很灵活的,配置的选项也是特别多,一方面我们可以在VS属性栏改一部分配置,也可以在cs代码中动态改变属性,这都是针对一个编辑器实例的,也可以改wwwroot\CuteSoft_Client\CuteEditor\Configuration文件下的各个配置文件,这些通常是全局的,比如像上面那样,把图片指定保存在wwwroot/Admin/NewsImages,这样你在几个地方使用了编辑器,图片都是保存在下面文件夹的。具体怎么改呢?CuteEditor都有哪些属性?可以参考官方文档。配置太多了,我都只是了解了点皮毛。
另外在wwwroot\CuteSoft_Client\CuteEditor\Configuration\Security下可以看到有三个文件:Admin.config、Default.config、Guest.config,这是为不同用户角色准备的。至于每个编辑器实例要使用那个配置文件,可以在CuteEditor控件的属性窗口改变SecurityPolicyFile属性的值。在实际应用中,在同一个页面为不同会员等级的用户分配不同的配置文件,一方面可以根据用户权限选择显示对应的Panel,每个Panel放置调用不同配置文件的编辑器实例,另一个更好的办法就是在代码中动态改变SecurityPolicyFile的属性值。
五、其它高级应用思路
(1)为每个用户分配属于自己的上传文件夹。
比如你把CuteEditor编辑器用在多用户博客系统中,你将需要这种解决方案。博客园(cnblogs.com)就是用CuteEditor编辑器的一个案例。下面代码实现把每个用户上传文件存放到Uploads目录下以他用户名命名的子文件夹中:
string userName = Session["UserName"].ToString();
fullPath = Server.MapPath("Uploads\\") + userName;
if (!Directory.Exists(fullPath))
{
Directory.CreateDirectory(fullPath);
}
this.Editor1.SetSecurityGalleryPath("~/Uploads/" + userName);
(2)为不同等级用户分配不同大小的文件上传空间。
比如QQ移动硬盘分配给用户的大小免费与收费当然是不一样的。在一些多用户博客系统中,为了激励一些积极的博主,可以为某些用户开绿色通道,提供更大的文件存储空间。CuteEditor一样可以实现这样的功能。实现思路是在wwwroot\CuteSoft_Client\CuteEditor\Configuration\Security文件夹下建立多个配置文件(默认已有三个配置文件了),每个文件对应一种用户权限,然后在调用编辑器的页面的代码页动态改变编辑器的SecurityPolicyFile属性,把其属性值设置为Security目录下对应配置文件的名字就行了。
六、注意事项
(1)文件名含中文字符的文件无法上传问题。
编辑CuteSoft_Client\CuteEditor\Configuration\Security\Default.config文件,找到节点<security name="filenamePattern" />,修改成<security name="filenamePattern">^[a-zA-Z0-9\._\s-\u4e00-\u9fa5]+$</security>,然后保存即可。
(2)授权问题。
如果使用的编辑器没有许可文件将出现授权提示,影响你正常使用,请购买许可。我用的是特别版,当然不可用于商业用途。许可文件就是根目录下的“licenses.licx”文件。
(3)应用主题(Theme)设置后,编辑器上传图片等对话框出错问题。
这个错误是.Net运行错误,根据错误信息可以知道对应那个对话框页面的<head>标签缺少“runat=”Server””属性。找到对应的错误页,加上那个runat属性,使其最终看起来像这样就行了:<head runat="server">。
(4)Uploads目录权限问题。
就是在服务器上要为编辑器上传文件的文件夹开放everyone用户可写入权限。