
Reflections
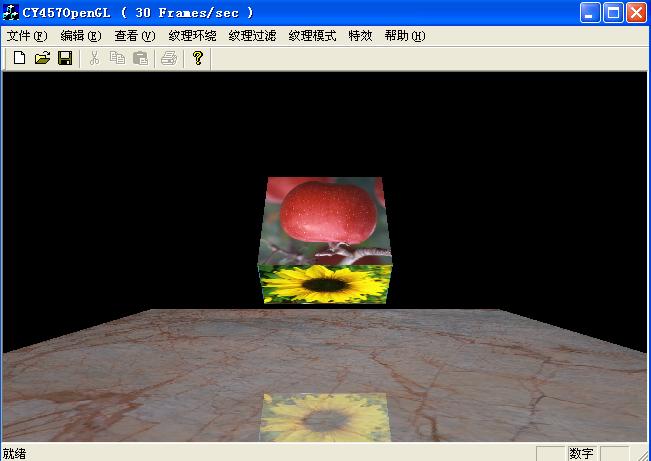
Adding reflections to a program too can improve its realism to a great extent. Here we'll look at a simple method to create reflection where we simply redraw the object with an appropriate transformation and make the surface in between translucent. This creates an effective illusion of reflection!!
1,设置光源代码修改如下:
void CCY457OpenGLView::SetupLighting ()
{
//Material Properties
GLfloat matSpecular[] = { 1.0f, 0.0f, 0.0f, 0.7f};
GLfloat matShininess[] = { 50.0f};
GLfloat matAmbient[] = { 0.25f, 0.25f, 0.25f, 0.7f};
GLfloat matDiffuse[] = { 0.5f, 0.5f, 0.5f, 0.7f};
glMaterialfv(GL_FRONT, GL_SPECULAR, matSpecular);
glMaterialfv(GL_FRONT, GL_SHININESS, matShininess);
glMaterialfv(GL_FRONT, GL_DIFFUSE, matDiffuse);
glMaterialfv(GL_FRONT, GL_AMBIENT, matAmbient);
//Lighting Parameters
//Enable Lighting
glEnable(GL_LIGHTING);
//Specify a single directional light
GLfloat ambient1[] = { 0.5f,0.5f,0.5f};
GLfloat diffuse1[] = { 0.5f,0.5f,0.5f};
GLfloat specular1[] = { 1.0f,0.0f,0.0f};
GLfloat position1[] = { 0.0f,0.0f,5.0f,0.0};
glLightfv(GL_LIGHT0, GL_AMBIENT, ambient1);
glLightfv(GL_LIGHT0, GL_DIFFUSE, diffuse1);
glLightfv(GL_LIGHT0, GL_SPECULAR, specular1);
glLightfv(GL_LIGHT0, GL_POSITION, position1);
glEnable(GL_LIGHT0);
//Specify a single positional spotlight
GLfloat ambient2[] = { 1.0f,1.0f,0.0f};
GLfloat diffuse2[] = { 1.0f,0.0f,0.0f};
GLfloat position2[] = { 1.0f,0.0f,5.0f,1.0};
GLfloat direction2[] = {0.0f,0.0f,-5.0f};
glLightfv(GL_LIGHT1, GL_AMBIENT, ambient2);
glLightfv(GL_LIGHT1, GL_DIFFUSE, diffuse2);
glLightfv(GL_LIGHT1, GL_POSITION, position2);
glLightfv(GL_LIGHT1, GL_SPOT_DIRECTION, direction2);
glLightf(GL_LIGHT1, GL_SPOT_CUTOFF, 15.0f);
glEnable(GL_LIGHT1);
}
2,绘制函数修改如下:
void CCY457OpenGLView::RenderScene ()
{//绘制函数
glTranslatef(0.0f,0.0f,-8.0f);
// Save matrix state and do the rotation
glPushMatrix();
glRotatef(m_xRot, 1.0f, 0.0f, 0.0f);
DrawCube();
glPopMatrix();
glPushMatrix();
glTranslatef(0.0f, -3.0f, 0.0f);
glScalef(1.0f, -1.0f, 1.0f);
glRotatef(m_xRot, 1.0f, 0.0f, 0.0f);
DrawCube();
glPopMatrix();
// Draw bottom of floor
glEnable(GL_BLEND);
glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA);
glPushMatrix();
glEnable(GL_TEXTURE_2D);
glBindTexture(GL_TEXTURE_2D, m_Texture[3]);
glBegin(GL_POLYGON);
glTexCoord2f(0.0f, 0.0f);
glVertex3f(-5.0f, -1.5f, 5.0f );
glTexCoord2f(1.0f, 0.0f);
glVertex3f(-5.0f, -1.5f, -5.0f );
glTexCoord2f(1.0f, 1.0f);
glVertex3f(5.0f, -1.5f, -5.0f );
glTexCoord2f(0.0f, 1.0f);
glVertex3f(5.0f, -1.5f, 5.0f );
glEnd();
glPopMatrix();
glDisable(GL_TEXTURE_2D);
glDisable(GL_BLEND);
}
void CCY457OpenGLView::DrawCube ()
{
glEnable(GL_TEXTURE_2D);
glBindTexture(GL_TEXTURE_2D,m_Texture[0]);
//Front Face
glBegin(GL_POLYGON);
glTexCoord2f(0,0);
glVertex3f(-1.0f,-1.0f,0.0f);
glTexCoord2f(1,0);
glVertex3f( 1.0f,-1.0f,0.0f);
glTexCoord2f(1,1);
glVertex3f( 1.0f, 1.0f,0.0f);
glTexCoord2f(0,1);
glVertex3f(-1.0f, 1.0f,0.0f);
glEnd();
//Back Face
glBegin(GL_POLYGON);
glTexCoord2f(1,0);
glVertex3f(-1.0f,-1.0f,-1.0f);
glTexCoord2f(1,1);
glVertex3f(-1.0f, 1.0f,-1.0f);
glTexCoord2f(0,1);
glVertex3f( 1.0f, 1.0f,-1.0f);
glTexCoord2f(0,0);
glVertex3f( 1.0f,-1.0f,-1.0f);
glEnd();
glBindTexture(GL_TEXTURE_2D,m_Texture[1]);
//Left Face
glBegin(GL_POLYGON);
glTexCoord2f(1,0);
glVertex3f(-1.0f,-1.0f, 0.0f);
glTexCoord2f(1,1);
glVertex3f(-1.0f, 1.0f, 0.0f);
glTexCoord2f(0,1);
glVertex3f(-1.0f, 1.0f,-1.0f);
glTexCoord2f(0,0);
glVertex3f(-1.0f,-1.0f,-1.0f);
glEnd();
//Right Face
glBegin(GL_POLYGON);
glTexCoord2f(0,0);
glVertex3f(1.0f,-1.0f, 0.0f);
glTexCoord2f(1,0);
glVertex3f(1.0f,-1.0f,-1.0f);
glTexCoord2f(1,1);
glVertex3f(1.0f, 1.0f,-1.0f);
glTexCoord2f(0,1);
glVertex3f(1.0f, 1.0f, 0.0f);
glEnd();
glBindTexture(GL_TEXTURE_2D,m_Texture[2]);
//Top Face
glBegin(GL_POLYGON);
glTexCoord2f(0,0);
glVertex3f(-1.0f, 1.0f, 0.0f);
glTexCoord2f(0,1);
glVertex3f( 1.0f, 1.0f, 0.0f);
glTexCoord2f(1,1);
glVertex3f( 1.0f, 1.0f, -1.0f);
glTexCoord2f(1,0);
glVertex3f(-1.0f, 1.0f, -1.0f);
glEnd();
//Botton Face
glBegin(GL_POLYGON);
glTexCoord2f(0,1);
glVertex3f(-1.0f, -1.0f, 0.0f);
glTexCoord2f(0,0);
glVertex3f(-1.0f, -1.0f, -1.0f);
glTexCoord2f(1,0);
glVertex3f( 1.0f, -1.0f, -1.0f);
glTexCoord2f(1,1);
glVertex3f( 1.0f, -1.0f, 0.0f);
glEnd();
glDisable(GL_TEXTURE_2D);
}
原文链接:
http://www.cnblogs.com/phinecos/archive/2008/11/07/1328887.html