一、上一节的代码
agg::rendering_buffer &rbuf = rbuf_window();
agg::pixfmt_rgb24 pixf(rbuf);
agg::renderer_base<agg::pixfmt_rgb24> renb(pixf);
renb.clear(agg::rgba8(255, 255, 255));
pixf.copy_pixel(20, 20, agg::rgba8(0, 0, 255));
二、渲染缓存

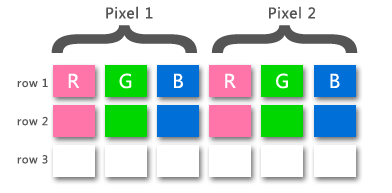
渲染缓存保存着一个个像素,作为AGG的画布。它仅仅是一个内存块,用来储存像素信息,不提供任何绘图功能,只允许你读取和修改里面的数据。它也不告诉你里面的像素是灰度的、RGB的还是RGBA的,不告诉你从哪里到哪里是一个像素——它只是用来管理内存数据的。
头文件
#include "platform/agg_platform_support.h"
类型定义
typedef row_accessor<int8u> rendering_buffer //int8u是8 bit无符号整形
基本成员函数
- rendering_buffer(int8u* buf, unsigned width, unsigned height, int stride)
构造函数,指定事先分配好的内存块(到时就画到上面)首地址、宽高、一行的字节数(默认全部都是0);
- row_ptr(int y)
返回第y行的首地址;
- copy_from(void *buf)
从buf中拷贝像素;
- clear(int8u value)
用value清空缓存
- buf(), height(), weight(), stride()
返回缓存首地址、宽高、一行的字节数;
注:代码中的rbuf_window()是platform_support的一个成员函数,用于返回platform_support一开始帮你申请的缓存引用。
三、混合器
混合器的存在是为了适应不同平台、不同需求下的不同像素格式。混合器有三种:agg::rgba,agg::rgba8和agg::rgba16,都是用来指定颜色的,rgba每个通道储存为double,rgba8为unsigned char,rgba16为int或long int;混合器起到的作用就像Win32API里的RGB和COLORREF宏。
头文件
#include "agg_pixfmt_rgba.h"
类型定义
struct rgba8; //对,你没有看错,是结构,不是类……
基本成员函数
- rgba8(unsigned r, unsigned g, unsigned b, unsigned a)
无须解释了吧,最大255;
- clear(), no_color()
四个通道全部清零,也就是变没色咯;
- transparent()
alpha清零,变透明;
- opacity()
返回透明度,用double表示;
- gradient(agg::rgba8 &c, double k)
颜色梯度,就是颜色变为从原先的颜色渐变为c,变化率为k;
- add(agg::rgba8 &c, unsinged cover)
颜色叠加,叠加一个透明度为cover/255的颜色c;
成员变量
四、像素格式混合器

像素格式混合器的作用是直接操作像素(也就是缓存里保存的数据,但起码有个像素的样子),起到Win32API里的SetPixel()和GetPixel()的作用。像素格式由两个属性决定:混合器类型
【agg::rgba8/agg::rgba16】、bgr/rgb/rgba/abgr顺序
【agg::order_bgr/agg::order_rgb/agg::order_rgba/agg::order_abgr】——这样,共8种像素格式,它们起名字的规则就是:
agg::pixfmt_[order][bits*3];
下面用最常用的agg::pixfmt_rgb24来解释:
头文件
#include "agg_pixfmt_rgb.h"
类型定义
typedef pixfmt_alpha_blend_rgb<blender_rgb<rgba8, order_rgb>, rendering_buffer> pixfmt_rgb24;
基本成员函数
- pixfmt_rgb24(agg::rendering_buffer &)
构造函数,指定缓存就好;
- blend_pixel(agg::rgba8& c, int x, int y, int8u cover)
用颜色c以cover(覆盖率=透明度)的透明度混合像素(x, y);
- copy_pixel(agg::rgba8& c, int x, int y),pixel(int x, int y)
这个就是相当于SetPixel()和GetPixel()了;
- copy_hline(int x, int y, unsigned len, agg::rgba8& c)
copy_vline(int x, int y, unsigned len, agg::rgba8& c)
从(x, y)开始打横(竖)顺序设置len长度的像素;
- blend_hline(int x, int y, unsigned len, agg::rgba8& c, int8u cover)
blend_vline(int x, int y, unsigned len, agg::rgba8& c, int8u cover)
从(x, y)开始打横(竖)顺序混合len长度的像素;
- copy_solid_hspan(int x, int y, unsigned len, agg::rgba8* colors)
copy_solid_vspan(int x, int y, unsigned len, agg::rgba8* colors)
blend_solid_hspan(int x, int y, unsigned len, agg::rgba8* colors, int8u* cover, int8u cover)
blend_solid_vspan(int x, int y, unsigned len, agg::rgba8* colors, int8u* cover, int8u cover)
同上两个,不过不是一个颜色,是一系列的颜色;
- for_each_pixel(void (*f)(agg::rgba8* color))
每一像素执行一遍f;
- copy_from(agg::rendering_buffer & from, int xdst, int ydst, int xsrc, int ysrc, unsigned len)
blend_from(agg::rendering_buffer & from, int xdst, int ydst, int xsrc, int ysrc, unsigned len[, unsigned cover])
从缓存form中(xsrc, ysrc)顺序复制(混合)到当前缓存的(xdst, ydst)中;
【其他函数和像素格式就要靠大家的举一反三,触类旁通了……】
五、结语
上面说的三者关系是:混合器混合RGBA四个通道,像素格式混合器混合像素,像素格式混合器操作的结果是使渲染缓存里的数据发生变化,而混合器则不会,因为它的作用仅仅是表示颜色。