原文地址:http://www.videotutorialsrock.com/opengl_tutorial/color/home.php
文本模式:http://www.videotutorialsrock.com/opengl_tutorial/color/text.php
视频下载:http://www.videotutorialsrock.com/opengl_tutorial/color/video.flv
代码下载:http://www.videotutorialsrock.com/opengl_tutorial/color/color.zip
译文:
静止的颜色
现在来为我们的程序添加一些颜色吧。我们从前一课的代码开始。首先在initRendering函数中添加glEnable(GL_COLOR_MATERIAL)函数开始颜色功能。现在修改drawScene函数。
glColor3f(0.5f, 0.0f, 0.8f);
glBegin(GL_QUADS);
//Trapezoid
glVertex3f(-0.7f, -0.5f, 0.0f);
glVertex3f(0.7f, -0.5f, 0.0f);
glVertex3f(0.4f, 0.5f, 0.0f);
glVertex3f(-0.4f, 0.5f, 0.0f);
glEnd();
glPopMatrix();
glPushMatrix();
glTranslatef(1.0f, 1.0f, 0.0f);
glRotatef(_angle, 0.0f, 1.0f, 0.0f);
glScalef(0.7f, 0.7f, 0.7f);
glBegin(GL_TRIANGLES);
glColor3f(0.0f, 0.75f, 0.0f);
//Pentagon
glVertex3f(-0.5f, -0.5f, 0.0f);
glVertex3f(0.5f, -0.5f, 0.0f);
glVertex3f(-0.5f, 0.0f, 0.0f);
glVertex3f(-0.5f, 0.0f, 0.0f);
glVertex3f(0.5f, -0.5f, 0.0f);
glVertex3f(0.5f, 0.0f, 0.0f);
glVertex3f(-0.5f, 0.0f, 0.0f);
glVertex3f(0.5f, 0.0f, 0.0f);
glVertex3f(0.0f, 0.5f, 0.0f);
glEnd();
glPopMatrix();
glPushMatrix();
glTranslatef(-1.0f, 1.0f, 0.0f);
glRotatef(_angle, 1.0f, 2.0f, 3.0f);
glColor3f(0.0f, 0.65f, 0.65f);
glBegin(GL_TRIANGLES);
//Triangle
glVertex3f(0.5f, -0.5f, 0.0f);
glVertex3f(0.0f, 0.5f, 0.0f);
glVertex3f(-0.5f, -0.5f, 0.0f);
glEnd();
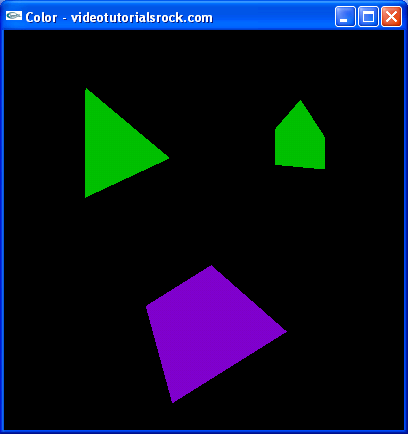
进行修改过后的程序看起来如下:

这很简单吧!我们只调用了两个函数glColor3f,无论什么时候调用glColor3f函数,将修改当前的RGB颜色。在此之后的颜色都将使用新颜色。
RGB是计算机系统表示颜色的常用系统。使用RGB系统时,我们将每个颜色表示为红,蓝,绿三种颜色的组合,每个成分的取值为0到1。如果你还不熟悉RGB系统,我建议你上网搜一下并熟悉它。
与变换函数不同的是我们可以在一个glBegin-glEnd块中使用glColor3f函数,我们第二个glColor3f就这么做了。
颜色混合(过渡色color blending)
现在修改一下代码看看颜色的混合。
glBegin(GL_QUADS);
//Trapezoid
glColor3f(0.5f, 0.0f, 0.8f);
glVertex3f(-0.7f, -0.5f, 0.0f);
glColor3f(0.0f, 0.9f, 0.0f);
glVertex3f(0.7f, -0.5f, 0.0f);
glColor3f(1.0f, 0.0f, 0.0f);
glVertex3f(0.4f, 0.5f, 0.0f);
glColor3f(0.0f, 0.65f, 0.65f);
glVertex3f(-0.4f, 0.5f, 0.0f);
glEnd();
glPopMatrix();
glPushMatrix();
glTranslatef(1.0f, 1.0f, 0.0f);
glRotatef(_angle, 0.0f, 1.0f, 0.0f);
glScalef(0.7f, 0.7f, 0.7f);
glBegin(GL_TRIANGLES);
glColor3f(0.0f, 0.75f, 0.0f);
//Pentagon
glVertex3f(-0.5f, -0.5f, 0.0f);
glVertex3f(0.5f, -0.5f, 0.0f);
glVertex3f(-0.5f, 0.0f, 0.0f);
glVertex3f(-0.5f, 0.0f, 0.0f);
glVertex3f(0.5f, -0.5f, 0.0f);
glVertex3f(0.5f, 0.0f, 0.0f);
glVertex3f(-0.5f, 0.0f, 0.0f);
glVertex3f(0.5f, 0.0f, 0.0f);
glVertex3f(0.0f, 0.5f, 0.0f);
glEnd();
glPopMatrix();
glPushMatrix();
glTranslatef(-1.0f, 1.0f, 0.0f);
glRotatef(_angle, 1.0f, 2.0f, 3.0f);
glBegin(GL_TRIANGLES);
//Triangle
glColor3f(1.0f, 0.7f, 0.0f);
glVertex3f(0.5f, -0.5f, 0.0f);
glColor3f(1.0f, 1.0f, 1.0f);
glVertex3f(0.0f, 0.5f, 0.0f);
glColor3f(0.0f, 0.0f, 1.0f);
glVertex3f(-0.5f, -0.5f, 0.0f);
glEnd();
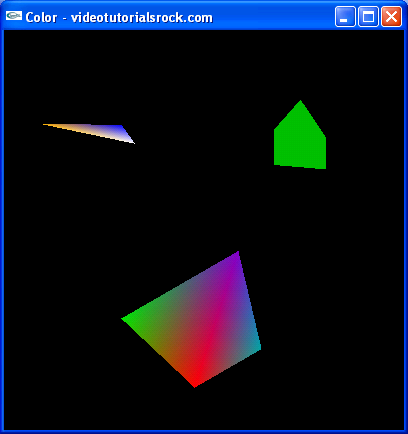
现在是程序的结果

很酷吧?我们可以指定每个顶点的颜色,OpenGL会在不同的顶点颜色之间平滑的过渡。
设置背景色
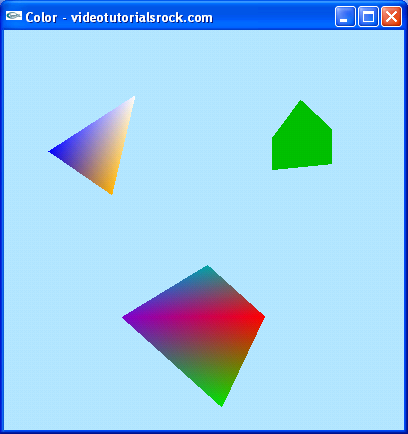
最后我们将背景色从黑色变成天蓝色。只需在initRendering函数最后调用glClearColor(0.7f,0.9f,1.0f,1.0f)。前三个参数是背景的RGB颜色,最后一个参数为1,你不需关心什么意思。下面是运行结果:

好了,添加颜色还是很直观的。
练习:
- 将梯形改为你眼睛的颜色,不改变其他物体的颜色。
- 使用时钟,让五边形从红瞬间变为绿,然后变到蓝,最后到红,循环,每秒换一种颜色。