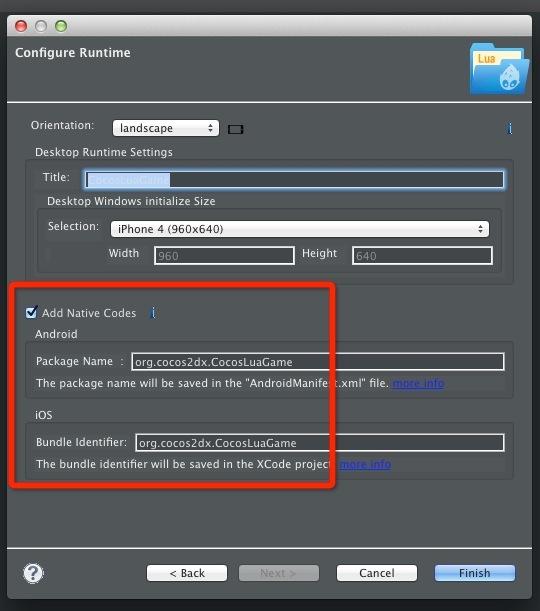
1、在用Cocos Code IDE建立新的cocos2d-x项目时,最好选中Add Native Codes这个选项,只有选中了它,项目目录里才会有frameworks目录,里面才会有AppDelegate.cpp等重要的C++类(程序真正的入口)。如果不勾选这个,则Cocos Code IDE使用的是默认编译好的PrebuiltRuntimeLua.app程序,日后如果要更改C++部分的程序逻辑,还是需要frameworks目录中的源代码才行,所以建议Cocos Code IDE应该把Add Native Codes这个选项默认为选中状态才对。

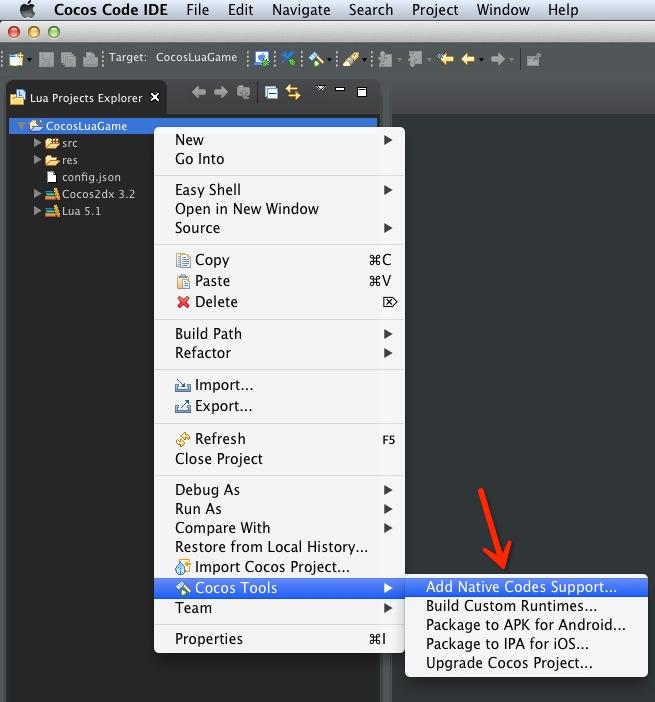
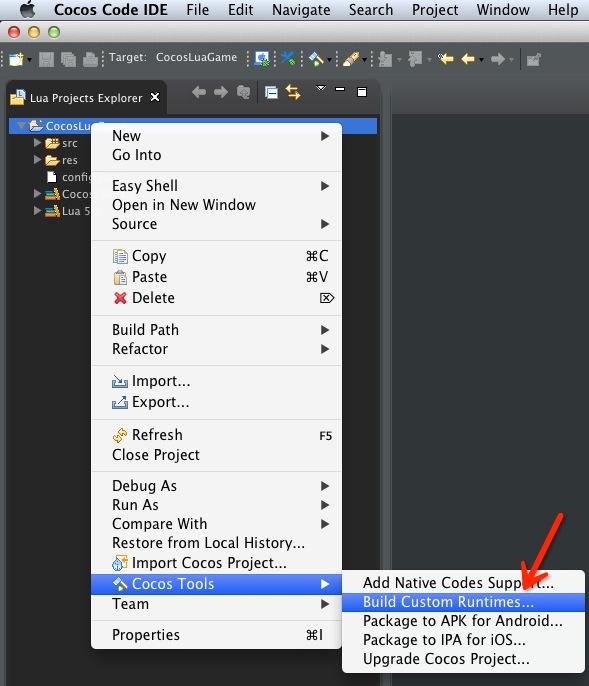
2、如果之前建立项目时没有勾选Add Native Codes,也可以随时通过右键菜单->Cocos Tools->Add Native Codes Support给补回来。

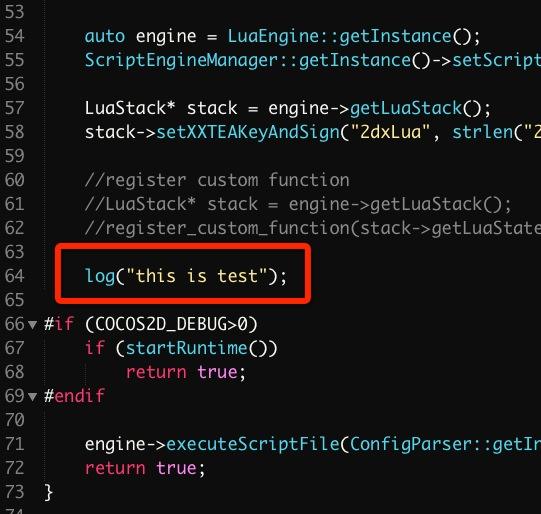
3、有了frameworks/runtime-src/Classes目录,就可以去修改AppDelegate.cpp等C++文件了。简单修改一下,打印个log看看:

4、C++文件修改好了,需要编译才能使修改生效,最简单的办法是在Cocos Code IDE中通过右键菜单->Cocos Tools->Build Custom Runtimes,选中Build Mac Runtime即可。


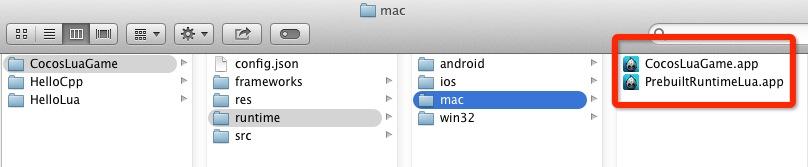
5、编译完成后,感兴趣的话就能在runtime/mac目录下看到多了一个CocosLuaGame.app程序包,这就是刚刚编译生成的Mac程序,以后每次frameworks目录下的C++文件有修改都需要再编译一次。

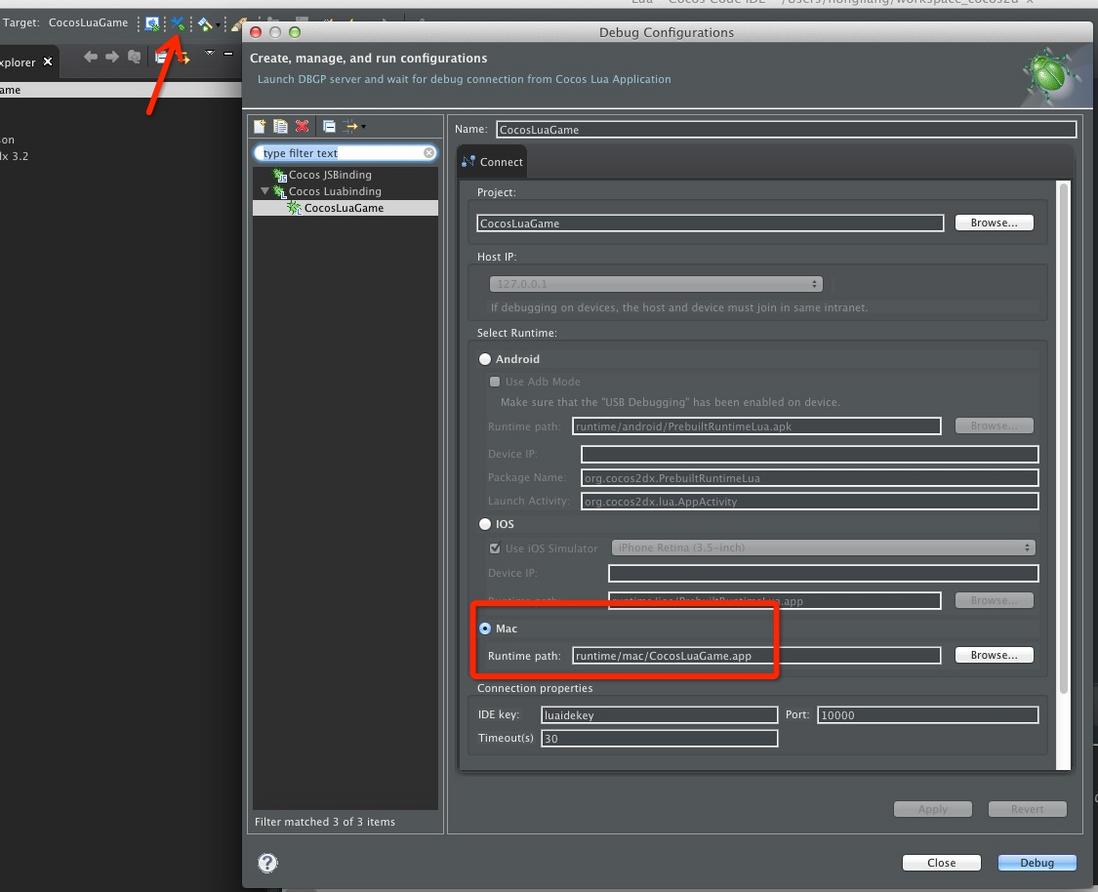
6、使用Cocos Code IDE的Build Custom Runtimes功能后,感兴趣的话就会发现当前项目的Debug Configurations发生了变化,之前的Select Runtime中执行的程序是PrebuiltRuntimeLua.app,现在已经被自动改成了新编译出来的CocosLuaGame.app程序。这一步是Cocos Code IDE自动做的,而且非常重要,如果不更改这个选项的话,会导致调试时仍然执行的是旧的C++代码,新修改的代码无法起作用。

7、如果修改C++文件比较频繁,使用Cocos Code IDE的右键菜单来编译还不如直接在命令行下敲命令快:
cocos compile -p mac
注意,如果始终使用命令行来编译,从来没用过Cocos Code IDE的右键菜单,那么需要手工修改Debug Configurations的Select Runtime,确保调试时启动的是CocosLuaGame.app。
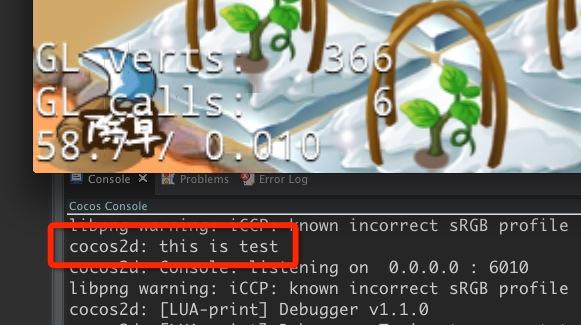
8、现在来启动一下,可以看到C++文件中修改的代码已经生效了: