
1。main(...): 调用CoCreateInstance生成WebView对象gWebView
HRESULT hr = CoCreateInstance(CLSID_WebView, 0, CLSCTX_ALL, IID_IWebView, (void**)&gWebView);
2。main(...): 调用gWebView::initWithFrame 生成绘图窗口。
hr = gWebView->initWithFrame(clientRect, 0, 0);
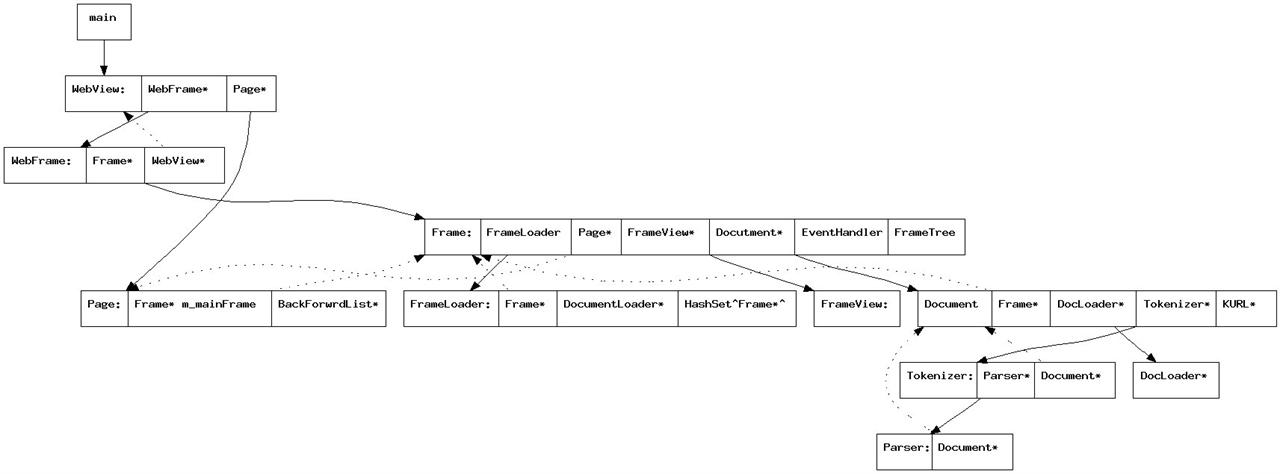
3。WebView对象:包含指向WebFrame 和Page对象的指针。WebView的初始化大部分在initWithFrame函数中,WebView构造函数负责静态成员的构造及少量简单成员变量的初值。
4。WebView::initWithFrame(...):
4.1 首先生成绘图窗口:
m_viewWindow = CreateWindowEx(0, kWebViewWindowClassName, 0, WS_CHILD | WS_CLIPCHILDREN,
frame.left, frame.top, frame.right - frame.left, frame.bottom - frame.top, m_hostWindow, 0, gInstance, 0);
4.2 生成 WebCore::Page对象
m_page = new Page(new WebChromeClient(this), new WebContextMenuClient(this), new WebEditorClient(this), new WebDragClient(this), new WebInspectorClient(this));
4.3 生成WebFrame 对象
WebFrame* webFrame = WebFrame::createInstance();
4.4 生成WebFrame::Frame (d->frame)对象
RefPtr<Frame> coreFrame = webFrame->init(this, m_page, 0);
同时 WebView的WebFrame指针赋值: m_mainFrame = webFrame;
4.5 WebFrame::Frame 对象初始化
coreFrame->init();
5。(4.2) Page() :
6。(4.3) WebFrame::createInstance() :
7。(4.4) WebFrame::init() :
8。(4.5)Frame::init():
FrameLoader::begin() :create document;
frameLoader::write, Document::write : call tokenizer->write(...) 调用tokenizer进行分析
tokenizer::write() : 分析出token后, 调用 n = parser->parseToken(&currToken); 生成node,并插入到以document为根的树中。