与传统的png 格式图片相比, 9.png 格式图片在图片四周有一圈一个像素点组成的边沿,该边沿用于对图片的可扩展区和内容显示区进行定义。
这种格式的图片在android 环境下具有自适应调节大小的能力。
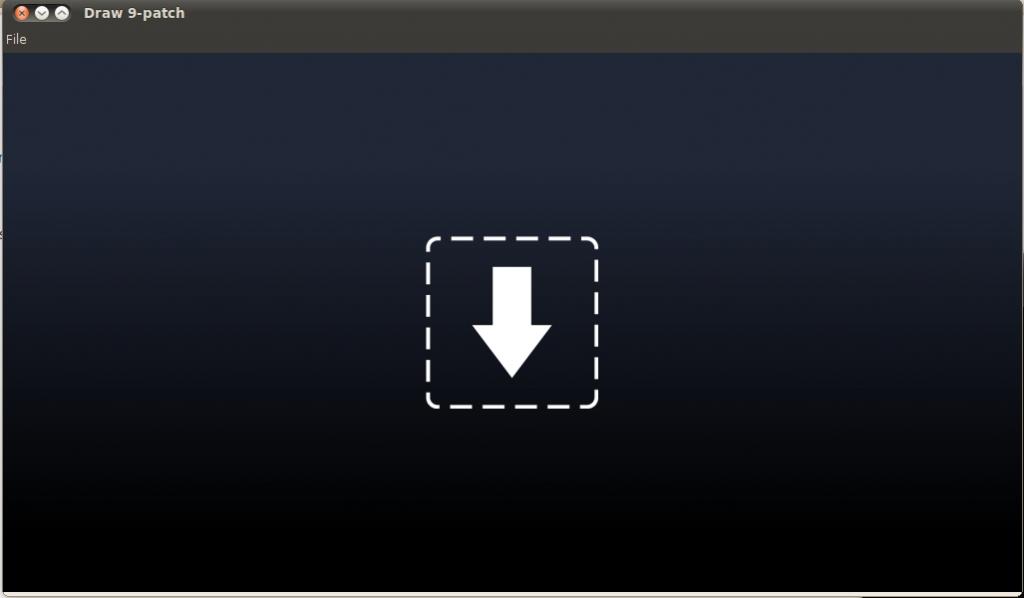
1.在SDK里的tools文件夹里有一个工具名字为draw9patch

2.执行之后就是上面截图的这个工具,选择一张图片添加进来

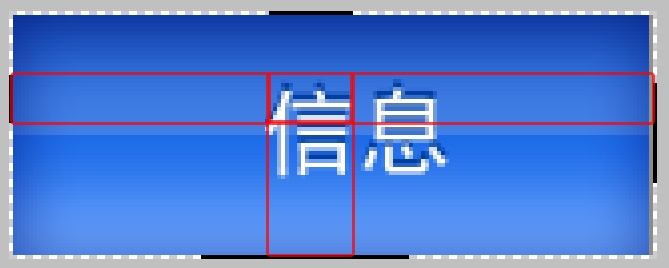
3.之后会发现本来没有透明区域的图片周围出现了一像素的空隙,这个空隙就是给.9图片划线用的。接下来,我们在图片的上下左右分别划线
其中,上方和左方的线是控制图片的可拉伸区域的,也就是说,上方的线控制图片中“信”字横向可拉伸,左侧的线控制纵向可拉伸,下方的线和右侧的线控制图片的文本区域,也就是说,如果图片上有text,就会把位置控制在下方和右侧的线围城的区域里。
4.如果想删除划线,按住shift + 鼠标左键,删除划线。

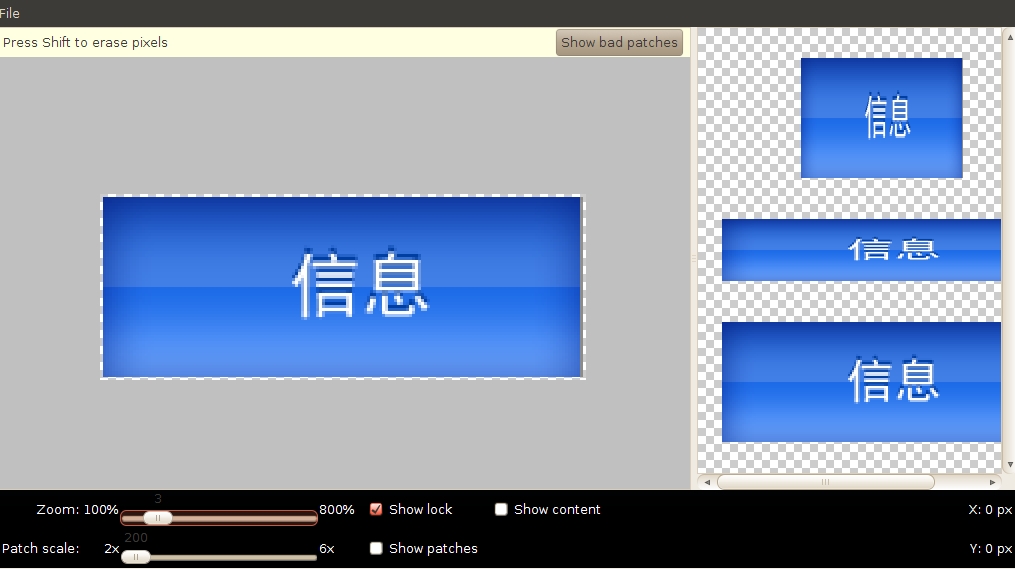
5.展示效果,draw9patch工具,右侧会有三个图片展示,第一张为左侧线产生的纵向可拉伸效果图,第二张为上方线产生的横向可拉伸效果图,第三张为横纵向同时拉伸的效果图,完成划线之后点击file > save

大家可以亲自在模拟器里体验一下~