接上文,这篇学学QT中基本控件的使用和QApplication对象
1.什么是QApplication?
文档说明:
The QApplication class manages the GUI application's control flow and main settings.
Application类管理GUI程序控制流和主要参数设置
QApplication继承于QCoreApplication。后者提供了控制台程序的事件流
2.基本控件的使用例子:
#include <QApplication>
#include <QLabel>
#include <QPalette>
#define QT_HTML
QLabel* label = NULL;
void initlabel()
{
#ifndef QT_HTML
label = new QLabel("Hello Qt!");
#else
label = new QLabel("<h2><i>Hello</i><font color=red>Qt!</font></h2>");
#endif
//! set size
label->setBaseSize(64,48);
//! set alignment
label->setAlignment(Qt::AlignHCenter);
//! sht background color
QColor bk(100,100,125);
QPalette palette(bk);
label->setPalette(palette);
}
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
app.setApplicationName("QT Test");
initlabel();
label->show();
return app.exec();
}
QLabel是QT中的标签控件它具有控件的一般属性比如设置大小setBaseSite,设置对齐格式,当然也可以设置背景色或者图片-这都是通过QPalette调色板来实现的
需要说明的是QT中的控件文本可以使用Html语法的文本来操作具体如上。
那觉这个功能比较给力!
3.那么什么是QPalette?
QPalette负责控制控件状态的颜色组-注意是控件状态。
那么对一个控件每个状态的颜色都可以是不一样的咯
至于QPalette的详细功能和使用方法以后需要的时候再看吧
4.基本的信号链接使用例子
#include <QApplication>
#include <QPushButton>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QPushButton *button = new QPushButton("Quit");
//! when click button, app exit.
QObject::connect(button, SIGNAL(clicked()),&app, SLOT(quit()));
button->show();
return app.exec();
}
5.一个复杂点的例子
#include <QApplication>
#include <QHBoxLayout>
#include <QSlider>
#include <QSpinBox>
#include <QIcon>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget* widget = new QWidget;
QIcon icon("config.png");
widget->setWindowIcon(icon);
widget->setWindowTitle("Using QT");
QSlider* slider = new QSlider(widget);
slider->setRange(0,99);
QSpinBox* spinbox = new QSpinBox(widget);
spinbox->setRange(0,99);
widget->show();
return app.exec();
}
编译运行可以看出QWidget中默认的布局管理器是竖直向下排列的
在QT中可以通过setWindowIcon来设置窗体图标
通过setWindowTitle设置窗体标题
6.加上布局管理器和信号连接的话代码大致应该是这个样子
#include <QApplication>
#include <QHBoxLayout>
#include <QSlider>
#include <QSpinBox>
#include <QIcon>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget* widget = new QWidget;
QIcon icon("config.png");
widget->setWindowIcon(icon);
widget->setWindowTitle("Using QT");
QSlider* slider = new QSlider(widget);
slider->setRange(0,99);
QSpinBox* spinbox = new QSpinBox(widget);
spinbox->setRange(0,99);
QHBoxLayout* layout = new QHBoxLayout;
layout->addWidget(spinbox);
//! adjust slider's direction
slider->setOrientation(Qt::Horizontal);
layout->addWidget(slider);
spinbox->setValue(28);
//! connect signals and slots
QObject::connect(spinbox, SIGNAL(valueChanged(int)),slider,SLOT(setValue(int)));
QObject::connect(slider,SIGNAL(valueChanged(int)),spinbox,SLOT(setValue(int)));
widget->setLayout(layout);
widget->show();
return app.exec();
}
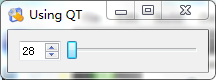
需要说明的是在这里QSlider,QPinBox控件是互动
编译程序并运行界面如下:

这是关于QT的第六篇笔记
总结下吧
QT功能还是很强大贴心的
比较容易上手
不过有2点我感觉不大舒服的地方是对这个变量命名格式有点不大喜欢
比如setValue我喜欢写成SetValue.
仅此而已