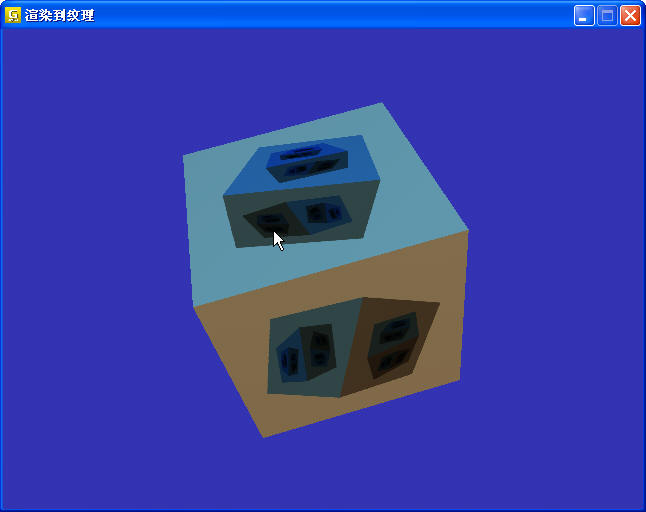
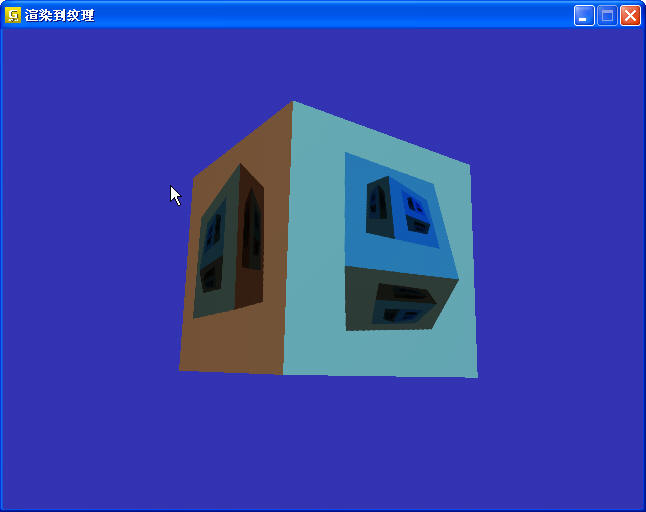
这是设计的盖莫游戏引擎2.1.2的demo例子小试
interface设计如下:
以后还会修改之
///////////////////////////////////////////////////////////
/// 定义渲染到纹理对象
///////////////////////////////////////////////////////////
class G_DLL_API RenderToTexture : public Renderable
{
public:
////////////////////////////////////////////////////////
//! 构造,析构渲染到纹理
////////////////////////////////////////////////////////
RenderToTexture();
virtual ~RenderToTexture();
public:
////////////////////////////////////////////////////////
//! 设置渲染回调函数
////////////////////////////////////////////////////////
virtual void SetRenderCallBack(RenderCallBack rendertexture) = 0;
////////////////////////////////////////////////////////
//! 设置渲染到纹理参数
////////////////////////////////////////////////////////
virtual void SetPara(float fov,float near,float far) = 0;
////////////////////////////////////////////////////////
//! 设置纹理清屏色,fbo色
////////////////////////////////////////////////////////
virtual void SetClearColor(const Color& color) = 0;
virtual void SetFboColor(const Color& color) = 0;
DECLARE_OBJECT(RenderToTexture)
};
}
#endif
//! ccsdu2004
测试代码如下:
#include <GEngine/Gaimo.hpp>
using namespace std;
using namespace core;
RefPtr<Texture> boxtexture = NULL;
RefPtr<Camera> camera = NULL;
//! 获取引擎视频驱动器
RefPtr<VideoDriver> videodriver = NULL;
//! 立方体绘制
void _RenderCube_(float color[6][4]);
float color[6][4];
float yaw_angle = 0.0f;
float pitch_angle = 0.0f;
void InitClearColor()
{
for(int i = 0; i < 6; i++)
for(int j = 0; j < 4; j++)
color[i][j] = 0.8f;
color[0][0] = 0.5f;
color[1][1] = 0.5f;
color[2][2] = 0.5f;
color[3][0] = 0.5f;
color[3][1] = 0.5f;
color[4][1] = 0.5f;
color[4][2] = 0.5f;
color[5][0] = 0.5f;
}
void G_CALL draw()
{
videodriver->SetPilotView(0.0f,0.0f,5.0f,-55.0f,-pitch_angle,-yaw_angle);
_RenderCube_(color);
}
int main(int argc, char **argv)
{
//! 初始化引擎设备并得到设备指针
RefPtr<Device> device = core::InitDevice("渲染到纹理");
//! 得到引擎场景指针
RefPtr<SceneManager> scenemanager = device->GetSceneManager();
//! 得到引擎资源指针
RefPtr<ResourceManager> resourcemanager = device->GetResourceManager();
//! 获取引擎纹理管理器指针
RefPtr<TextureManager> texturemanager = resourcemanager->GetTextureManager();
//! 获取光管理器指针
RefPtr<LightManager> lightmanager = resourcemanager->GetLightManager();
//! 获取引擎图形管理器
RefPtr<ImageManager> imagemanager = resourcemanager->GetImageManager();
//! 获取引擎视频驱动器
videodriver = device->GetVideoDriver();
glEnable(GL_TEXTURE_2D);
//! 启用环境光
lightmanager->RenderGlobalAmbient(false);
//! 启用光源
lightmanager->EnableLight();
//! 获取光指针
RefPtr<Light> light = lightmanager->CreateObject("rttlight","..\\script//rtt.lua","light");
//! 获取全局摄像机,设置摄像机参数
camera = scenemanager->GetActiveCamera();
camera->SetPosition(Vector3f(0,0,18));
camera->SetView(Vector3f(0,0,0));
camera->SetDirection(Vector3f(0,1,0));
camera->SetViewPort(Recti(0,0,640,480));
camera->SetPerspective(50.0f,640.0f/480.0f,1.0f,100.0f);
InitClearColor();
RefPtr<RenderToTexture> rtt = device->GetRenderer()->GetRenderToTexture(&draw);
rtt->SetClearColor(Color(0.2f,0.2f,0.7f,0.5f));
rtt->SetFboColor(Color(1.0f,0.9f,0.7f,0.6f));
light->Render();
BEGIN_LOOP(device)
//camera->Render();
yaw_angle += 0.3f;
pitch_angle += 0.21f;
rtt->Render();
END_LOOP(device)
//delete fbo;
return 0;
}
//! 立方体绘制
void _RenderCube_(float color[6][4])
{
//! draw cube
glEnable(GL_COLOR_MATERIAL);
glColor4fv(color[0]);
glBegin(GL_TRIANGLE_STRIP);
glNormal3f(0.0f, 0.0f, -1.0f);
glTexCoord2f(0.0f, 0.0f);
glVertex3f(-1.0f, -1.0f, -1.0f);
glTexCoord2f(1.0f, 0.0f);
glVertex3f(1.0f, -1.0f, -1.0f);
glTexCoord2f(0.0f, 1.0f);
glVertex3f(-1.0f, 1.0f, -1.0f);
glTexCoord2f(1.0f, 1.0f);
glVertex3f(1.0f, 1.0f, -1.0f);
glEnd();
glColor4fv(color[1]);
glBegin(GL_TRIANGLE_STRIP);
glNormal3f(1.0f, 0.0f, 0.0f);
glTexCoord2f(0.0f, 0.0f);
glVertex3f(1.0f, -1.0f, -1.0f);
glTexCoord2f(1.0f, 0.0f);
glVertex3f(1.0f, -1.0f, 1.0f);
glTexCoord2f(0.0f, 1.0f);
glVertex3f(1.0f, 1.0f, -1.0f);
glTexCoord2f(1.0f, 1.0f);
glVertex3f(1.0f, 1.0f, 1.0f);
glEnd();
glColor4fv(color[2]);
glBegin(GL_TRIANGLE_STRIP);
glNormal3f(0.0f, 0.0f, 1.0f);
glTexCoord2f(0.0f, 0.0f);
glVertex3f(1.0f, -1.0f, 1.0f);
glTexCoord2f(1.0f, 0.0f);
glVertex3f(-1.0f, -1.0f, 1.0f);
glTexCoord2f(0.0f, 1.0f);
glVertex3f(1.0f, 1.0f, 1.0f);
glTexCoord2f(1.0f, 1.0f);
glVertex3f(-1.0f, 1.0f, 1.0f);
glEnd();
glColor4fv(color[3]);
glBegin(GL_TRIANGLE_STRIP);
glNormal3f(-1.0f, 0.0f, 0.0f);
glTexCoord2f(0.0f, 0.0f);
glVertex3f(-1.0f, -1.0f, 1.0f);
glTexCoord2f(1.0f, 0.0f);
glVertex3f(-1.0f, -1.0f, -1.0f);
glTexCoord2f(0.0f, 1.0f);
glVertex3f(-1.0f, 1.0f, 1.0f);
glTexCoord2f(1.0f, 1.0f);
glVertex3f(-1.0f, 1.0f, -1.0f);
glEnd();
glColor4fv(color[4]);
glBegin(GL_TRIANGLE_STRIP);
glNormal3f(0.0f, -1.0f, 0.0f);
glTexCoord2f(0.0f, 0.0f);
glVertex3f(-1.0f, -1.0f, 1.0f);
glTexCoord2f(1.0f, 0.0f);
glVertex3f(1.0f, -1.0f, 1.0f);
glTexCoord2f(0.0f, 1.0f);
glVertex3f(-1.0f, -1.0f, -1.0f);
glTexCoord2f(1.0f, 1.0f);
glVertex3f(1.0f, -1.0f, -1.0f);
glEnd();
glColor4fv(color[5]);
glBegin(GL_TRIANGLE_STRIP);
glNormal3f(0.0f, 1.0f, 0.0f);
glTexCoord2f(0.0f, 0.0f);
glVertex3f(-1.0f, 1.0f, -1.0f);
glTexCoord2f(1.0f, 0.0f);
glVertex3f(1.0f, 1.0f, -1.0f);
glTexCoord2f(0.0f, 1.0f);
glVertex3f(-1.0f, 1.0f, 1.0f);
glTexCoord2f(1.0f, 1.0f);
glVertex3f(1.0f, 1.0f, 1.0f);
glEnd();
}
贴图为:

.

....................................................................................................................................................................
继续.
这是盖莫游戏引擎2.1.2中GUI之2-GUI刷子
该对象提供对2d基本图元的绘制和操作
提供以下功能
1.点绘制
2.线段绘制
3.矩形绘制
4.三角形绘制
5.纹理渲染
以后还会加入更多的功能
其功能大致相当于UI lib中的Graphics,
Glooery中的Renderer
以及GUI Chart中的Graphics!
其接口如下:
////////////////////////////////////////////////////////////
/// 定义引擎GUI刷子(提供简单的几何体绘制操作)
////////////////////////////////////////////////////////////
class G_DLL_API GuiBrush : public Object
{
public:
////////////////////////////////////////////////////////
/// GUI刷子构造,析构
////////////////////////////////////////////////////////
GuiBrush();
virtual ~GuiBrush();
public:
////////////////////////////////////////////////////////
/// 设置GUI刷子颜色
////////////////////////////////////////////////////////
virtual void SetBrushColor(const Color& color) = 0;
//////////////////////////////////////////////////////////
/// 设置刷子线宽
//////////////////////////////////////////////////////////
virtual void SetLineWidth(float width) = 0;
virtual float GetMaxLineWidth()const = 0;
virtual float GetLineWidth()const = 0;
//////////////////////////////////////////////////////////
/// 绘制一个点
//////////////////////////////////////////////////////////
virtual void RenderPoint(const Point& point) = 0;
virtual void RenderPoint(const Vector2f& point) = 0;
virtual void RenderPoint(int x,int y) = 0;
virtual void RenderPoint(float x,float y) = 0;
////////////////////////////////////////////////////////
/// 绘制一个线段
////////////////////////////////////////////////////////
virtual void RenderLine(const Vector2f& from, const Vector2f& to) = 0;
virtual void RenderLine(const Point& from, const Point& to) = 0;
////////////////////////////////////////////////////////
/// 绘制一个矩阵框(填充与否)
////////////////////////////////////////////////////////
virtual void RenderRect(const Recti& rect, bool fill = true) = 0;
virtual void RenderRect(const Rectf& rect, bool fill = true) = 0;
////////////////////////////////////////////////////////
/// 绘制一个三角形
////////////////////////////////////////////////////////
virtual void RenderTriangle(const Vector2f& p1,const Vector2f& p2,const Vector2f& p3, bool fill = true) = 0;
virtual void RenderTriangle(const Point& p1,const Point& p2,const Point& p3, bool fill = true) = 0;
//////////////////////////////////////////////////////////
/// 绘制一个园,园扇(segments为边数)
//////////////////////////////////////////////////////////
virtual void RenderCircle(const Vector2f& center,float radius,int segments = 32) = 0;
virtual void RenderCircleSegment(const Vector2f& center,float radius,float angle1,float angle2,int segments = 32,bool filled = true) = 0;
////////////////////////////////////////////////////////
/// 渲染纹理
////////////////////////////////////////////////////////
virtual void RenderTexture(float x,float y,float w,float h) = 0;
virtual void RenderTexture(const Rectf& rect) = 0;
DECLARE_OBJECT(GuiBrush)
};
可以看出比较简单 没有什么复杂的东西!
在GUI部分
引擎还会陆续加入以下对象
1.Widget 基本控件单元
2.Border 控件装饰器
3.Layout 控件布局管理器
4.UIManager UI管理器
5.UIEvent UI消息事件
6.WidgetSort 提供对控件的深度排序
可能还会加入UISurface以提供对控件表面的装饰效果
引擎UI需要达到的高度
1.控件组动态生成(要求源于xml config file)
2.控件自布局
3.灵活简单易用
4.UI引擎和引擎的低聚合
.....
这是刚写的渲染到纹理代码 还有点问题 以后慢慢修改吧
先上interface
///////////////////////////////////////////////////////////
/// 定义渲染到纹理对象
///////////////////////////////////////////////////////////
class G_DLL_API RenderToTexture : public Renderable
{
public:
////////////////////////////////////////////////////////
//! 构造,析构渲染到纹理
////////////////////////////////////////////////////////
RenderToTexture();
virtual ~RenderToTexture();
public:
////////////////////////////////////////////////////////
//! 设置渲染纹理,目标回调函数
////////////////////////////////////////////////////////
virtual void SetRenderTexture(RenderCallBack rendertexture) = 0;
virtual void SetRenderTarget(RenderCallBack rendertarget) = 0;
////////////////////////////////////////////////////////
//! 设置渲染摄像机透视参数
////////////////////////////////////////////////////////
virtual void SetRenderPara(float fov,float near,float far) = 0;
////////////////////////////////////////////////////////
//! 设置纹理清屏色
////////////////////////////////////////////////////////
virtual void SetClearColor(const Color& color) = 0;
DECLARE_OBJECT(RenderToTexture)
};
下面是测试的例子代码:
#include <GEngine/Gaimo.hpp>
using namespace std;
using namespace core;
RefPtr<Texture> boxtexture = NULL;
RefPtr<Camera> camera = NULL;
//! 获取引擎视频驱动器
RefPtr<VideoDriver> videodriver = NULL;
///////////////////////////////////////////////////////////////////////////////
// 渲染回调函数
///////////////////////////////////////////////////////////////////////////////
void G_CALL Render()
{
glBegin(GL_QUADS);
glTexCoord2f(1, 1);
glVertex2f( 1, 1);
glTexCoord2f(0, 1);
glVertex2f(-5, 1);
glTexCoord2f(0, 0);
glVertex2f(-5,-5);
glTexCoord2f(1, 0);
glVertex2f( 1,-5);
glTexCoord2f(1, 1);
glVertex2f(3, 3);
glTexCoord2f(0, 1);
glVertex2f(-3,3);
glTexCoord2f(0, 0);
glVertex2f(-3,-3);
glTexCoord2f(1, 0);
glVertex2f(3,-3);
glEnd();
}
///////////////////////////////////////////////////////////////////////////////
//
///////////////////////////////////////////////////////////////////////////////
void G_CALL RenderTexture()
{
boxtexture->AttachRenderTarget();
glBegin(GL_QUADS);
glTexCoord2f(1, 1);
glVertex2f(0,0);
glTexCoord2f(0, 1);
glVertex2f(-8,0);
glTexCoord2f(0, 0);
glVertex2f(-8,-8);
glTexCoord2f(1, 0);
glVertex2f(0,-8);
glEnd();
}
int main(int argc, char **argv)
{
//! 初始化引擎设备并得到设备指针
RefPtr<Device> device = core::InitDevice("渲染到纹理");
//! 得到引擎场景指针
RefPtr<SceneManager> scenemanager = device->GetSceneManager();
//! 得到引擎资源指针
RefPtr<ResourceManager> resourcemanager = device->GetResourceManager();
//! 获取引擎纹理管理器指针
RefPtr<TextureManager> texturemanager = resourcemanager->GetTextureManager();
//! 获取引擎图形管理器
RefPtr<ImageManager> imagemanager = resourcemanager->GetImageManager();
//! 获取引擎视频驱动器
videodriver = device->GetVideoDriver();
//! 得到tile图形和其纹理
core::RefPtr<Image> box = imagemanager->CreateObject("cube","..\\image//logo.bmp");
boxtexture = texturemanager->CreateObject("cube",box);
boxtexture->Generate();
//! 获取全局摄像机,设置摄像机参数
camera = scenemanager->GetActiveCamera();
camera->SetPosition(Vector3f(0,0,18));
camera->SetView(Vector3f(0,0,0));
camera->SetDirection(Vector3f(0,1,0));
camera->SetViewPort(Recti(0,0,640,480));
camera->SetPerspective(50.0f,640.0f/480.0f,1.0f,100.0f);
videodriver->EnableCulling();
//! 获取渲染到纹理指针
RefPtr<RenderToTexture> render = device->GetRenderer()->GetRenderToTexture(256,256);
render->SetRenderTexture(&RenderTexture);
render->SetRenderTarget(&Render);
render->SetClearColor(Color::Blue);
render->SetRenderPara(45.0f,1.0f,100.0f);
BEGIN_LOOP(device)
camera->Render();
render->Render();
END_LOOP(device)
return 0;
}
贴图比较简单就不上了 这个以后还要修改之!
这是盖莫游戏引擎2.1.2的游标控制类
该类主要负责游标图形 游标显示和设置游标位置
比较简单直接上代码不说啥了
namespace core
{
////////////////////////////////////////////////////////////
/// 定义引擎游标控制类(当前最大支持8个光标)(当前仅对win32有效)
////////////////////////////////////////////////////////////
class G_DLL_API CursorControl : public Object
{
public:
////////////////////////////////////////////////////////
/// 构造,析构游标控制
////////////////////////////////////////////////////////
CursorControl();
virtual ~CursorControl();
public:
////////////////////////////////////////////////////////
/// 载入光标文件(win32下可载入.cur,.ani,.ico格式)(返回光标索引)
////////////////////////////////////////////////////////
virtual int OpenCursor(const engine_string& cursor) = 0;
////////////////////////////////////////////////////////
/// 设置给定索引的光标
////////////////////////////////////////////////////////
virtual bool SetCursor(int cursor) = 0;
////////////////////////////////////////////////////////
/// 光标的显示和隐藏
////////////////////////////////////////////////////////
virtual void ShowCursor(bool show) = 0;
////////////////////////////////////////////////////////
/// 设置光标位置
////////////////////////////////////////////////////////
virtual void SetCursotPosition(int x, int y) = 0;
DECLARE_OBJECT(CursorControl)
};
摘要: 好几天没写博客了接着以前写的Loki系列来首先Loki Factory设计的目的就是让对象功能按名生成!该文主要涉及Loki/Factory.h文件首先上工厂异常类如下:
/** * \defgroup FactoryErrorPoliciesGroup Factory Error Policies&...
阅读全文
摘要: 盖莫音频引擎1.2.8的上次发布版本为1.1.2版本当前发布版本增加功能如下:1.对音频录入的支持2.对xm,mod,it,s3m的支持3.修改了一些内部实现总的说来本引擎(API)功能如下:1.支持ogg,mp3,wav,xm,it,s3m,mod格式2.基于多线程流式播放音频3.真3d音效4.支持低通,次级音效本音频引擎完全胜任游戏开发,嵌入式设备等商业应用!本音频引擎使用于商业用途只需要付出...
阅读全文
刚做完了盖莫音频引擎1.2.8的音频录入功能
这个比较简单
就是把听到的音频保存为一定格式的音频文件(当前只设计了保存为wav文件)
接口很简单
如下:
////////////////////////////////////////////////////////////
/// 定义音频录入类接口
////////////////////////////////////////////////////////////
class AudioCapture : public Object
{
public:
/////////////////////////////////////////////////////////
//! 构造,析构音频录入
/////////////////////////////////////////////////////////
AudioCapture();
virtual ~AudioCapture();
/////////////////////////////////////////////////////////
//! 捕获,停止捕获音频数据
/////////////////////////////////////////////////////////
virtual void CaptureData() = 0;
virtual void StopCapture() = 0;
DECLARE_OBJECT(AudioCapture)
};
只有2个函数
一个是音频数据分批录入
一个就是停止录入音频数据
那么该指针从哪里获取呢?
当然是AudioDevice了
如下(这是盖莫音频引擎的中枢)
/////////////////////////////////////////////////////////
//! 定义音频设备基类
/////////////////////////////////////////////////////////
class AudioDevice : public Object
{
public:
/////////////////////////////////////////////////////////
//! 初始化,卸载音频设备
/////////////////////////////////////////////////////////
virtual bool Init(const engine_string &devicename,
uint16 eax_effect_num,
uint output_freq) = 0;
virtual bool Deinit() = 0;
/////////////////////////////////////////////////////////
//! 获取音频引擎版本号
/////////////////////////////////////////////////////////
virtual const char* GetVerson() const = 0;
/////////////////////////////////////////////////////////
//! 获取音频引擎作者
/////////////////////////////////////////////////////////
virtual const char* GetMaker() const = 0;
/////////////////////////////////////////////////////////
//! 查询音频设备是否支持指定格式的音频文件
/////////////////////////////////////////////////////////
virtual bool IsSupport(const AudioFileType& type) = 0;
/////////////////////////////////////////////////////////
//! 抓取音频音源指针(最大可获取255个音源)
/////////////////////////////////////////////////////////
virtual AudioSource* GetAudioSource() = 0;
/////////////////////////////////////////////////////////
//! 获取听者指针
/////////////////////////////////////////////////////////
virtual AudioListener* GetAudioListener() = 0;
/////////////////////////////////////////////////////////
//! 获取音频捕获设备指针(参数为音频名字)(当前仅仅支持wav格式)(全局唯一)
/////////////////////////////////////////////////////////
virtual RefPtr<AudioCapture> GetAudioCapture(const engine_string& name = "capture")const = 0;
/////////////////////////////////////////////////////////
//! 获取音频设备列表个数
/////////////////////////////////////////////////////////
virtual uint16 GetAudioDeviceNumber() = 0;
virtual engine_string GetDeviceByIndex(uint8 index) = 0;
/////////////////////////////////////////////////////////
//! 获取默认设备名
/////////////////////////////////////////////////////////
virtual engine_string GetDefaultDeviceName()const = 0;
DECLARE_OBJECT(AudioDevice)
};
那么如何使用盖莫音频引擎录入音频呢?
如下:
/*!==========================================================================
*
* 盖莫游戏引擎(GaiMo Game Engine)
*
* 版权所有 (C) 2009-2009 成都盖莫软件技术工作室 保留所有权利
* Copyright (C) 成都盖莫软件技术工作室. All Rights Reserved.
*
* 了解更多情况,请访问 http://www.gaimo.net
****************************************************************************/
#include <GEngine/Gaimo.hpp>
//! 使用盖莫游戏引擎内核命名空间
using namespace core;
using namespace std;
int Main()
{
RefPtr<Device> device = InitDevice("音频捕获");
//! 获取音频设备指针
RefPtr<core::AudioDevice> audiodevice = device->GetAudioDevice();
//! 获取音频设备个数
uint16 number = audiodevice->GetAudioDeviceNumber();
for(int i = 0; i < number ; i++)
{
std::cout<<audiodevice->GetDeviceByIndex(i)<<std::endl;
}
//! 初始化音频设备
engine_string audiodeviceinde = audiodevice->GetDeviceByIndex(0);
cout<<"初始化音频设备"<<audiodevice->Init(audiodeviceinde,4,0)<<endl;
//! 获取音频录入指针
RefPtr<AudioCapture> audiocapture = audiodevice->GetAudioCapture("capture");
//! 获取录制开始时间
float time = device->GetTime();
BEGIN_LOOP(device)
//! 录制时间10秒
if(device->GetTime() > time +10)
break;
audiocapture->CaptureData();
END_LOOP(device)
audiocapture->StopCapture();
return EXIT_SUCCESS;
}
步骤就是从设备指针获取音频管理器指针
从音频管理器指针获取音频录入指针
然后在录入过程中调用数据录入函数
停止录入的时候调用StopAudioCapture即可!
当然这是基于盖莫游戏引擎的音频录入
过些天我要发布一个单独的盖莫音频引擎sdk(第三次发布)
题外话
在盖莫游戏引擎2.1.2中音频部分需要增加的功能就是对midi,mid.mod系列音乐文件的支持了
(不过听人说这个解码似乎不太好处理)
到时候欢迎下载啊
顺手翻了下3d游戏引擎设计实时计算机图形学的应用方法这本书(英文本第二版)
在其800page.18.4章的
template<class T>
class Stack中这儿有一个小错误
就是
在函数
bool Push..
中间 其判断条件是错误的
对于这个类模板
我把它成了了盖莫引擎死板的风格
如下:
///////////////////////////////////////////////////////////
/// 定义引擎栈模板类
///////////////////////////////////////////////////////////
template<class T>
class Stack : NonCopyable
{
public:
///////////////////////////////////////////////////////
/// 构造,析构栈模板
///////////////////////////////////////////////////////
Stack(int maxsize);
~Stack();
public:
///////////////////////////////////////////////////////
/// 数据入栈
///////////////////////////////////////////////////////
bool Push(const T& element);
///////////////////////////////////////////////////////
/// 数据出栈
///////////////////////////////////////////////////////
bool Pop(T& element);
//////////////////////////////////////////////////////////
/// 获取栈顶元素
//////////////////////////////////////////////////////////
bool GetTop(T& element)const;
///////////////////////////////////////////////////////
/// 检查栈是否为空栈,满栈
///////////////////////////////////////////////////////
bool IsEmpty()const;
bool IsFull()const;
private:
int maxsize;
int top;
T* data;
};
#include <GEngine/Template/Stack.inl>
in stack.inl
///////////////////////////////////////////////////////
/// 构造,析构栈模板
///////////////////////////////////////////////////////
template<class T>
Stack<T>::Stack(int maxsize):
top(-1)
{
ASSERT(maxsize > 0);
this->maxsize = maxsize;
data = new T[this->maxsize];
}
template<class T>
Stack<T>::~Stack()
{
CHECK_PTR_ARRAY_AND_DELETE(data);
}
///////////////////////////////////////////////////////
/// 数据入栈
///////////////////////////////////////////////////////
template<class T>
inline bool Stack<T>::Push(const T& element)
{
if(top < maxsize-1)
{
data[++top] = element;
return true;
}
return false;
}
///////////////////////////////////////////////////////
/// 数据出栈
///////////////////////////////////////////////////////
template<class T>
inline bool Stack<T>::Pop(T& element)
{
if(top >=0)
{
element = data[top--];
return true;
}
return false;
}
//////////////////////////////////////////////////////////
/// 获取栈顶元素
//////////////////////////////////////////////////////////
template<class T>
inline bool Stack<T>::GetTop(T& element)const
{
if(top >= 0)
{
element = data[top];
return true;
}
return false;
}
///////////////////////////////////////////////////////
/// 检查栈是否为空栈,满栈
///////////////////////////////////////////////////////
template<class T>
inline bool Stack<T>::IsEmpty()const
{
return top == -1;
}
template<class T>
inline bool Stack<T>::IsFull()const
{
return top == maxsize-1;
}
从2008年年底我就一直想设计一套基于OpenGL的游戏专用GUI系统出来
当然有人说现在不是有现成的吗?CEGUI...
使用这个当然没什么问题
但是觉得自己开发的游戏引擎还是配备一个套自行开发的GUI系统比较好(比如irr)
当然在下面使用若干子库(比如freetype,sigc++等等)还是没有问题的
也是从那个时候看了很多GUI系统,比如CEGUI,MyGUI,GLOOEY,UFO GUI,UI LIB 等等
之后我开始设计了一个套GUI系统但是感觉问题多多
一个主要的问题就是没有处理好事件
现在重新看UI系统
设计她的前置条件有
1.良好的字体渲染器
2.对象系列化
3.中文输入.
4.其它
UI系统应该包括的内容(个人感觉)
1.UI事件
2.UI工厂(或者管理器)
3.UI控件对象(按键,组合框等等)
4.UI边框(装饰器)
5.UI布局管理器
6.其它
故从盖莫引擎2.1.2版本起我会逐步加入新设计的GUI引擎
下面是我的开胃菜
GUI主题色
设置这个的目的是为了统一GUI控件颜色而不需要一个一个设计它
下面是实现很简单的!
class G_DLL_API UIThemeColor : public Object
{
public:
////////////////////////////////////////////////////////
/// 获取默认主题色
////////////////////////////////////////////////////////
static UIThemeColor GetDefaultTheme();
public:
////////////////////////////////////////////////////////
/// 构造,析构主题色
////////////////////////////////////////////////////////
UIThemeColor();
UIThemeColor(const Color &normal,const Color &disable,const Color &focus,const Color &tagged);
UIThemeColor(UIThemeColor &theme);
~UIThemeColor(){}
////////////////////////////////////////////////////////
/// 使用默认主题色
////////////////////////////////////////////////////////
void UseDefaultTheme();
////////////////////////////////////////////////////////
/// 重新设置,获取主题色
////////////////////////////////////////////////////////
void SetThemeColor(const Color &normal,const Color &disable,const Color &focus,const Color &tagged);
void GetThemeColor(Color &normal,Color &disable,Color &focus,Color &tagged);
////////////////////////////////////////////////////////
/// 设置,获取主题正常色
////////////////////////////////////////////////////////
void SetNormalColor(const Color &color){this->color[0] = color;}
Color GetNormalColor()const{return color[0];}
////////////////////////////////////////////////////////
/// 设置,获取主题不可用色
////////////////////////////////////////////////////////
void SetDisableColor(const Color &color){this->color[1] = color;}
Color GetDisableColor()const{return color[0];}
////////////////////////////////////////////////////////
/// 设置,获取主题聚焦颜色
////////////////////////////////////////////////////////
void SetFocusColor(const Color &color){this->color[2] = color;}
Color GetFocusColor()const{return color[2];}
////////////////////////////////////////////////////////
/// 设置,获取主题(被选中的)颜色
////////////////////////////////////////////////////////
void SetTaggedColor(const Color &color){this->color[3] = color;}
Color GetTaggedColor()const{return color[3];}
private:
static UIThemeColor themecolor;
//! 当前保留一个空的颜色值
static const int themecolor_number = 5;
Color color[themecolor_number];
然后每个控件包含一个主题色对象
(当前这里认为控件有4个状态.正常,禁止,聚焦,选中)
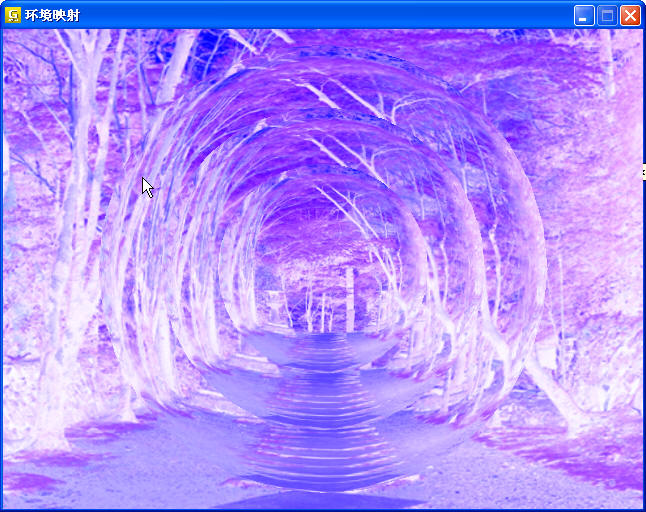
这是使用盖莫游戏引擎2.1.2测试环境映射的demo
对opengl而言
环境映射主要就围绕函数glTexEnv工作的
但是其实现起来不是那么容易
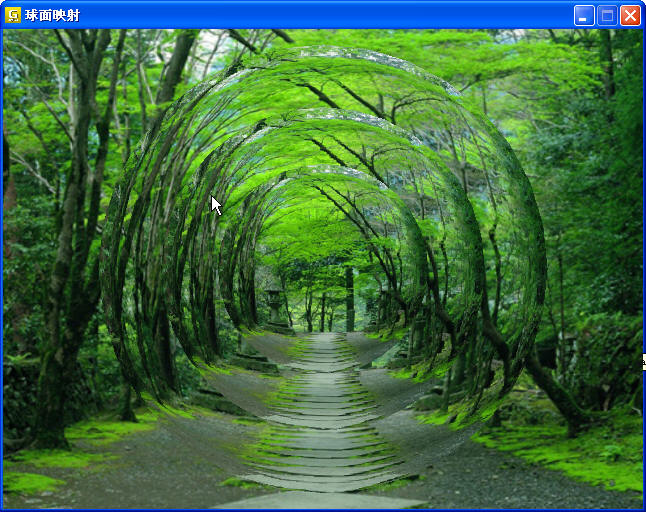
该测试例子源于2.1.1版本demo中的球面映射一例
增加的代码为:
RefPtr<TexEnv> texenv = reflect->GetTexEnv();
texenv->SetEnvColor(Color::Blue);
texenv->SetMode(TEXTURE_ENV_MODE_BLEND);
texenv->SetLodBias(0.2f);
texenv->SetPointSpriteCoordReplace(true);
texenv->SetRGBScale(1.2f);
texenv->SetAlphaScale(0.8f);
texenv->SetCombineMode(TEXTURE_ENV_MODE_INTERPOLATE);
texenv->SetEnvSource0(TEXTURE_ENV_SOURCE_TEXTURE0);
texenv->SetEnvSource1(TEXTURE_ENV_SOURCE_TEXTURE1);
texenv->SetEnvSource2(TEXTURE_ENV_SOURCE_TEXTURE2);
环境映射的操作模式就是从纹理中获取对应的环境映射指针并设置合适的参数数值
全demo源码为:
/*!==========================================================================
*
* 盖莫游戏引擎(GaiMo Game Engine)
*
* 版权所有 (C) 2009-2009 成都盖莫软件技术工作室 保留所有权利
* Copyright (C) 成都盖莫软件技术工作室. All Rights Reserved.
*
* 了解更多情况,请访问 http://www.gaimo.net
****************************************************************************/
#include <GEngine/Gaimo.hpp>
using namespace std;
using namespace core;
int main(int argc, char **argv)
{
//! 初始化引擎设备并得到设备指针
RefPtr<Device> device = core::InitDevice("环境映射");
//! 得到引擎场景指针
RefPtr<SceneManager> scenemanager = device->GetSceneManager();
//! 得到引擎资源指针
RefPtr<ResourceManager> resourcemanager = device->GetResourceManager();
//! 获取引擎纹理管理器指针
RefPtr<TextureManager> texturemanager = resourcemanager->GetTextureManager();
//! 获取引擎图形管理器
RefPtr<ImageManager> imagemanager = resourcemanager->GetImageManager();
//! 获取引擎视频驱动器
RefPtr<VideoDriver> videodriver = device->GetVideoDriver();
//! 得到图形和其纹理
RefPtr<Image> image1 = imagemanager->CreateObject("background","..\\image//spheremap//tree.jpg");
RefPtr<Texture> background = texturemanager->CreateObject("background",image1);
background->Generate();
RefPtr<Image> image2 = imagemanager->CreateObject("reflect","..\\image//spheremap//tree1.jpg");
RefPtr<Texture> reflect = texturemanager->CreateSphereMap("reflect",image2);
RefPtr<TexEnv> texenv = reflect->GetTexEnv();
texenv->SetEnvColor(Color::Blue);
texenv->SetMode(TEXTURE_ENV_MODE_BLEND);
texenv->SetLodBias(0.2f);
texenv->SetPointSpriteCoordReplace(true);
texenv->SetRGBScale(1.2f);
texenv->SetAlphaScale(0.8f);
texenv->SetCombineMode(TEXTURE_ENV_MODE_INTERPOLATE);
texenv->SetEnvSource0(TEXTURE_ENV_SOURCE_TEXTURE0);
texenv->SetEnvSource1(TEXTURE_ENV_SOURCE_TEXTURE1);
texenv->SetEnvSource2(TEXTURE_ENV_SOURCE_TEXTURE2);
reflect->Generate();
//! 获取全局摄像机,设置摄像机参数
core::RefPtr<core::Camera> camera = scenemanager->GetActiveCamera();
camera->SetPosition(Vector3f(0,0,30));
camera->SetView(Vector3f(0,0,0));
camera->SetDirection(Vector3f(0,1,0));
camera->SetViewPort(Recti(0,0,640,480));
camera->SetPerspective(50.0f,640.0f/480.0f,0.1f,300.0f);
videodriver->EnableCulling();
BEGIN_LOOP(device)
videodriver->SetClearBuffer(ENGINE_CLEAR_COLOR | ENGINE_CLEAR_DEPTH);
videodriver->SetClearColor(core::Color::Blue);
camera->Render();
background->AttachRenderTarget();
glBegin(GL_QUADS);
glNormal3f( 0.0f, 0.0f, 1.0f);
glTexCoord2f(0.0f, 0.0f); glVertex3f(-13.0f, -12.0f, 10.0f);
glTexCoord2f(1.0f, 0.0f); glVertex3f( 13.0f, -12.0f, 10.0f);
glTexCoord2f(1.0f, 1.0f); glVertex3f( 13.0f, 12.0f, 10.0f);
glTexCoord2f(0.0f, 1.0f); glVertex3f(-13.0f, 12.0f, 10.0f);
glEnd();
reflect->AttachRenderTarget();
videodriver->RenderSphere(12,32,32);
videodriver->RenderSphere(9,32,32);
videodriver->RenderSphere(6,32,32);
reflect->Destroy();
END_LOOP(device)
return 0;
}
当前测试例子设置环境映射模式为渲染模式
则其效果为:

再贴一次对应的无环境映射的图片如下:

可以看出盖莫游戏引擎一直在不断完善ing.