一、Refract & Reflect
Snell定律描述了光线从一个介质传播到另外一个介质时,入射角、折射角以及介质折射率的关系。通过snell定律,可以根据入射光的方向向量求取折射光的方向向量。
Fresnel定律完善了光的衍射理论,当光线到达材质交界面时,一部分光被反射,另外一部分发生折射,这个现象被称为Fresnel Effect。菲涅尔现象混合了反射与折射,使得物体更加真实,理论物理中的Fresnel公式很复杂,因而在实时计算机图形学中,只要在最终效果上满足人们的视觉感受就可以了。在Cook-Torrance光照模型中计算specular光的rough surface时用到了Fresnel系数。
F = f + (1-f) * (1 - V · H)FresnelPower
其中f入射角为0时的菲涅尔反射系数,V视角向量,H半向量;
color = factor * 反射光颜色 + (1 - factor) * 折射光颜色
Snell中的折射率本质上反映的是光在介质中传播速度以及折射方向;
Fresnel中折射系系数反映的是光在透明介质表面被折射的光通量的比率;
这些可以模拟水表面的折射与反射现象等等
Vertex shader:
1 const float Eta=0.6;
const float Eta=0.6;
2 const float FresnelPower=5.0;
const float FresnelPower=5.0;
3 const float F=((1.0-Eta)*(1.0-Eta))/((1.0+Eta)*(1.0+Eta));
const float F=((1.0-Eta)*(1.0-Eta))/((1.0+Eta)*(1.0+Eta));
4 varying vec3 Reflect;
varying vec3 Reflect;
5 varying vec3 Refract;
varying vec3 Refract;
6 varying float Ratio;
varying float Ratio;
7
 void main(void)
void main(void) {
{
8
9 vec4 ecposition = gl_ModelViewMatrix* gl_Vertex;
vec4 ecposition = gl_ModelViewMatrix* gl_Vertex;
10 vec3 ecposition3 = ecposition.xyz/ecposition.w;
vec3 ecposition3 = ecposition.xyz/ecposition.w;
11 vec3 i = normalize(ecposition3);
vec3 i = normalize(ecposition3);
12 vec3 n = normalize(gl_NormalMatrix*gl_Normal);
vec3 n = normalize(gl_NormalMatrix*gl_Normal);
13 Ratio = F + (1.0-F) * pow(1.0 - dot(i, n),FresnelPower);
Ratio = F + (1.0-F) * pow(1.0 - dot(i, n),FresnelPower);
14
15 Refract = refract(i,n,Eta);
Refract = refract(i,n,Eta);
16 Refract = vec3(gl_TextureMatrix[0] * vec4(Refract,1.0));
Refract = vec3(gl_TextureMatrix[0] * vec4(Refract,1.0));
17
18 Reflect = reflect(i,n);
Reflect = reflect(i,n);
19 Reflect = vec3(gl_TextureMatrix[1] * vec4(Reflect,1.0));
Reflect = vec3(gl_TextureMatrix[1] * vec4(Reflect,1.0));
20
21 gl_Position = ftransform();
gl_Position = ftransform();
22 }
}
Frag Shader:
1 varying vec3 Reflect;
varying vec3 Reflect;
2 varying vec3 Refract;
varying vec3 Refract;
3 varying float Ratio;
varying float Ratio;
4 uniform sampler2d tex;
uniform sampler2d tex;
5
 void main(void)
void main(void) {
{
6 vec3 refractColor = vec3 (texture2D(tex,Refract));
vec3 refractColor = vec3 (texture2D(tex,Refract));
7 vec3 reflectColor = vec3 (texture2D(tex,Reflect));
vec3 reflectColor = vec3 (texture2D(tex,Reflect));
8 vec3 Color = mix(refractColor, reflectColor, Ratio);
vec3 Color = mix(refractColor, reflectColor, Ratio);
9 gl_FragColor = vec4( Color,1.0);
gl_FragColor = vec4( Color,1.0);
10 }
}
11


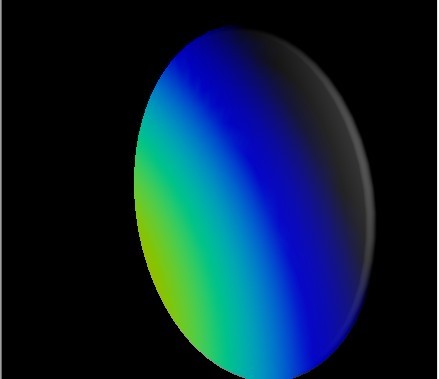
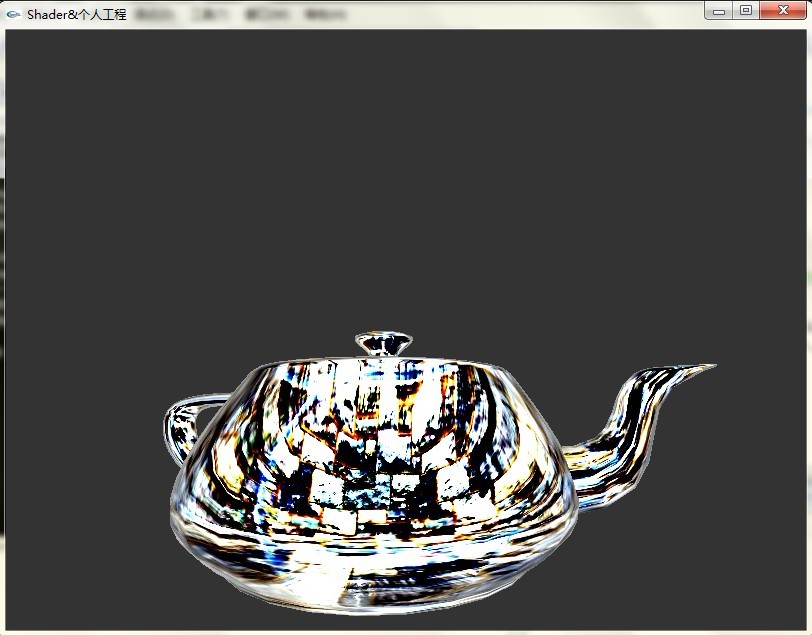
如果要突出某种颜色RGB,产生色散,可以分离折射的rgb值,得到另外一种效果:
1 const float EtaR=0.3;
const float EtaR=0.3;
2 const float EtaG=0.67;
const float EtaG=0.67;
3 const float EtaB=0.9;
const float EtaB=0.9;
4 varying vec3 RefractR;
varying vec3 RefractR;
5 varying vec3 RefractG;
varying vec3 RefractG;
6 varying vec3 RefractB;
varying vec3 RefractB;
7
8 RefractR = refract(i,n,EtaR);
RefractR = refract(i,n,EtaR);
9 RefractR = vec3(gl_TextureMatrix[0] * vec4(RefractR,1.0));
RefractR = vec3(gl_TextureMatrix[0] * vec4(RefractR,1.0));
10
11 RefractG = refract(i,n,EtaG);
RefractG = refract(i,n,EtaG);
12 RefractG = vec3(gl_TextureMatrix[0] * vec4(RefractG,1.0));
RefractG = vec3(gl_TextureMatrix[0] * vec4(RefractG,1.0));
13
14 RefractB = refract(i,n,EtaB);
RefractB = refract(i,n,EtaB);
15 RefractB = vec3(gl_TextureMatrix[0] * vec4(RefractB,1.0));
RefractB = vec3(gl_TextureMatrix[0] * vec4(RefractB,1.0));
1 vec3 refractColor ;
vec3 refractColor ;
2 refractColor.r= vec3 (texture2D(tex,RefractR));
refractColor.r= vec3 (texture2D(tex,RefractR));
3 refractColor.g= vec3 (texture2D(tex,RefractG));
refractColor.g= vec3 (texture2D(tex,RefractG));
4 refractColor.b= vec3 (texture2D(tex,RefractB));
refractColor.b= vec3 (texture2D(tex,RefractB));

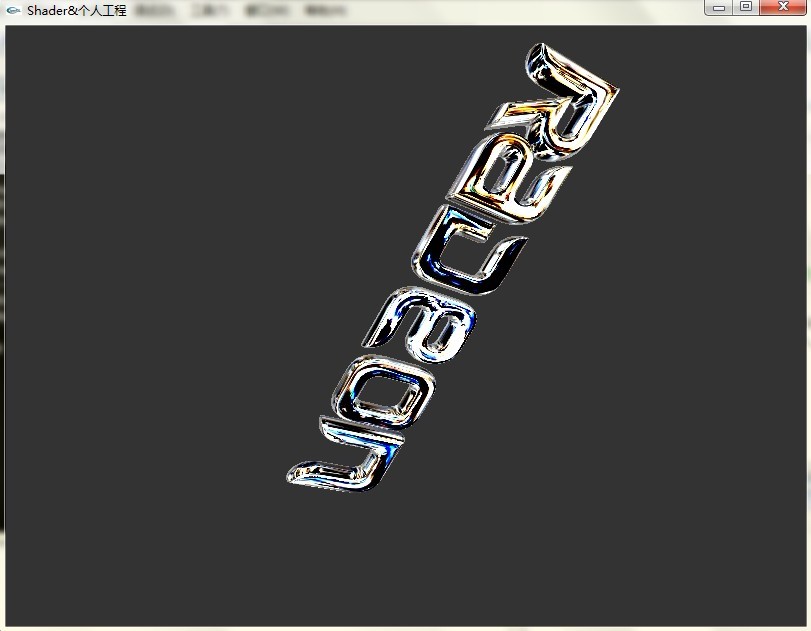
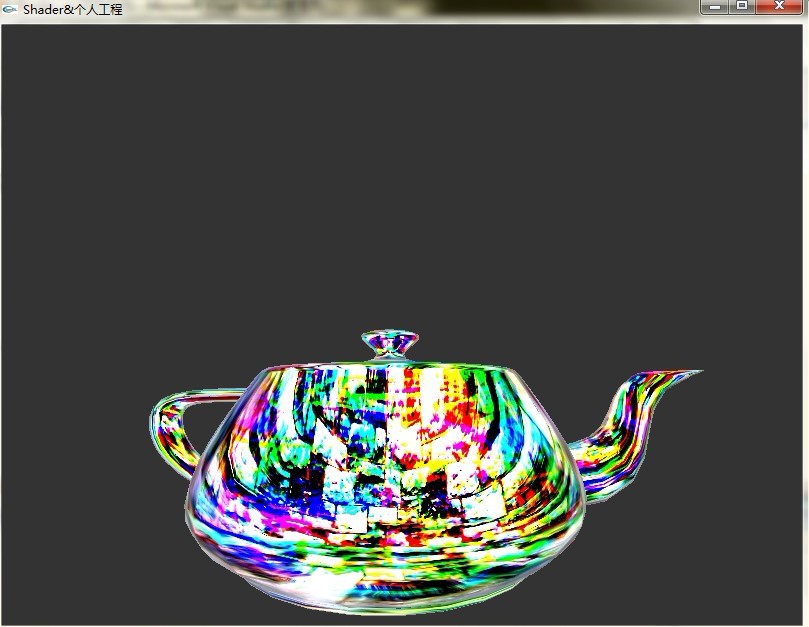
二、Diffraction
GPU Gem1里面有一章讲解
光的衍射:光在传播过程中,遇到透明或者不透明的障碍物,绕过障碍物产生偏离直线传播的现象称为光的衍射。
当表面的细节比光的波长小很多时,对于这些小尺寸的细节,例如CD,波效应就不能忽略,
shader一般步骤是:先把可见光的波长转换到0~1之间,计算半向量在切线的投影来计算u,
原理不是很懂
就这样吧。。
vertex shader
1 uniform vec3 eyeposition;
uniform vec3 eyeposition;
2 uniform vec3 lightposition;
uniform vec3 lightposition;
3 vec4 HighlightColor=(1.0,1.0,1.0,1.0);
vec4 HighlightColor=(1.0,1.0,1.0,1.0);
4 varying vec4 Color;
varying vec4 Color;
5 attribute vec3 Tangent;
attribute vec3 Tangent;
6
 vec3 lambda2rgb(float lambda)
vec3 lambda2rgb(float lambda) {
{
7 const float ultraviolet =400.0;
const float ultraviolet =400.0;
8 const float infrared =700.0;
const float infrared =700.0;
9 //转换可见光到0~1
//转换可见光到0~1
10 float a = (lambda - ultraviolet)/(infrared - ultraviolet);
float a = (lambda - ultraviolet)/(infrared - ultraviolet);
11 const float c = 10.0; //图的宽度
const float c = 10.0; //图的宽度
12 vec3 b = vec3(a) - vec3(0.75,0.5,0.25);
vec3 b = vec3(a) - vec3(0.75,0.5,0.25);
13 return max((1.0 - c*b*b), 0.0);
return max((1.0 - c*b*b), 0.0);
14 }
}
15
 void main(void)
void main(void) {
{
16 vec3 objPosition = vec3 (gl_ModelViewMatrix * gl_Vertex);
vec3 objPosition = vec3 (gl_ModelViewMatrix * gl_Vertex);
17 vec3 Normal = normalize (gl_NormalMatrix * gl_Normal);
vec3 Normal = normalize (gl_NormalMatrix * gl_Normal);
18 vec3 LightDir = normalize (lightposition - objPosition);
vec3 LightDir = normalize (lightposition - objPosition);
19 vec3 EyeDir = normalize (eyeposition - objPosition);
vec3 EyeDir = normalize (eyeposition - objPosition);
20 vec3 HalfVec = normalize (LightDir + EyeDir);
vec3 HalfVec = normalize (LightDir + EyeDir);
21
22 vec3 T=normalize(gl_NormalMatrix * Tangent);
vec3 T=normalize(gl_NormalMatrix * Tangent);
23 float u = abs(dot(T, HalfVec));
float u = abs(dot(T, HalfVec));
24
25 vec3 diffColor=vec3(0.0);
vec3 diffColor=vec3(0.0);
26
27 const int numspectralorders=3;
const int numspectralorders=3;
28
 for(int m=1; m<=numspectralorders;++m)
for(int m=1; m<=numspectralorders;++m) {
{
29 float lambda =660 * u / float(m);
float lambda =660 * u / float(m);
30 diffColor += lambda2rgb(lambda);
diffColor += lambda2rgb(lambda);
31 }
}
32
33 float w = dot(Normal , HalfVec);
float w = dot(Normal , HalfVec);
34 float e = 2 * u / w;
float e = 2 * u / w;
35 vec3 hilight = exp(-e * e) * HighlightColor.rgb;
vec3 hilight = exp(-e * e) * HighlightColor.rgb;
36
37
38 const float diffAtten = 0.8;
const float diffAtten = 0.8;
39 Color = vec4(diffAtten * diffColor + hilight, 1.0);
Color = vec4(diffAtten * diffColor + hilight, 1.0);
40
41 gl_Position = ftransform();
gl_Position = ftransform();
42
43
44 }
} Frag shader
1 varying vec4 Color;
varying vec4 Color;
2 void main(void)
void main(void)
3

 {
{
4 gl_FragColor =Color ;
gl_FragColor =Color ;
5 }
}