l 入门效果之浮雕
"浮雕"图像效果是指图像的前景前向凸出背景。常见于一些纪念碑的雕刻上,要实现浮雕其实非常简单。把图像的一个象素和左上方的象素进行求差运算,并加上一个灰度。这个灰度就是表示背景颜色。这里设置这个插值为128 (图像RGB的值是0-255)。同时还应该把这两个颜色的差值转换为亮度信息,否则浮雕图像会出现彩色J
在使用HLSL处理浮雕效果的时候,两个问题我们需要注意一下。
其中一个是图像边界问题,写过类似实现的朋友都知道,在处理边界象素的时候可能是取不到左上角象素的。这个时候就应该做特殊处理,通常把边界位置的浮雕结果设置成背景颜色。但是使用HLSL的时候不需要在HLSL的shader中去对图像的边界做特殊处理,而需要对纹理设置滤波器, 这个滤波器设置为CLAMP模式就可以了。
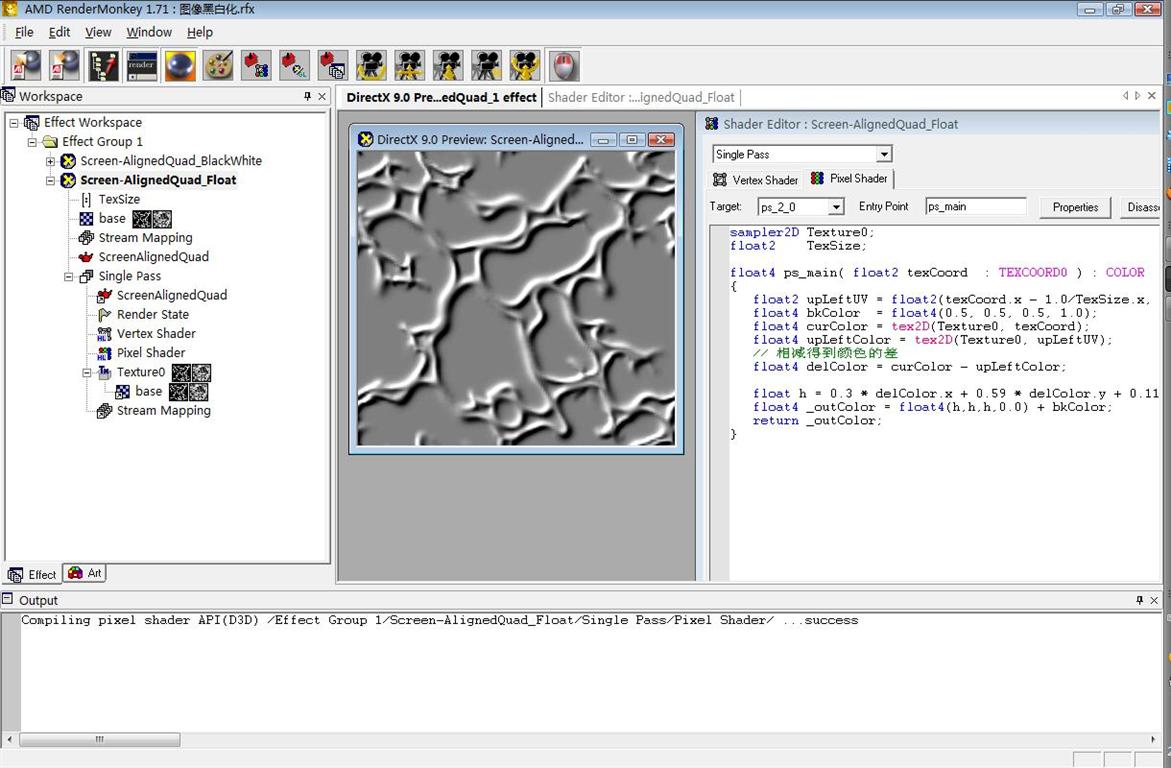
第二个需要处理的问题是, 在PixelShader中纹理的采样坐标是0-1.0, 如果要取到左上纹理图像的大小,这样才能把一个象素的的偏移转换成0-1.0的值。假设纹理的大小是[w,h],当前纹理坐标是[u,v],那么图片左上角的象素的纹理坐标就是[u -1.0/w, v – 1.0/h]。RenderMonkey中无法知道这个纹理图像的大小。如果完全用VC++来实现的话,可以在加载图像或者从IDirect3DTexture9对象中得到纹理大小,然后当作一个constant常量设置给HLSL就可以了。或者假设纹理的大小就是1024 x 1024—得到的效果也是可以接受的.
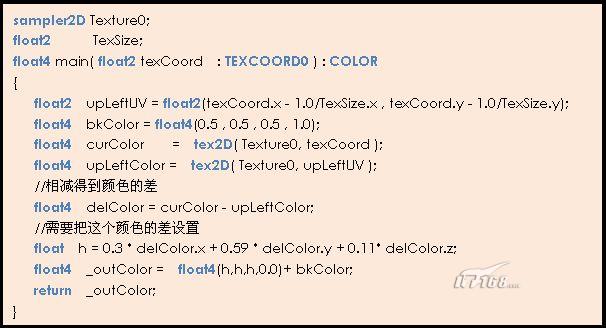
现在展示一下用来得到浮雕效果的HLSL的代码:



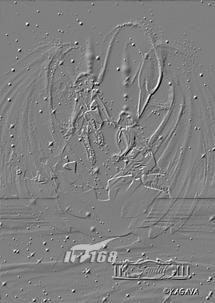
原图 浮雕化后的图像
读者应该会发现相对于C++版本的代码HLSL的代码显得非常的干净利索,没有分支也没有循环。最重要的是它的速度非常快,对一个2048x2048的图像完全可以做到>30fps的实时处理能力并且不会耗费很多的CPU时间。
2007-12-8
我自己试探了下,呵呵

Pixel Shader:
sampler2D Texture0;
float2 TexSize;
float4 ps_main( float2 texCoord : TEXCOORD0 ) : COLOR
{
float2 upLeftUV = float2(texCoord.x - 1.0/TexSize.x, texCoord.y - 1.0/TexSize.y);
float4 bkColor = float4(0.5, 0.5, 0.5, 1.0);
float4 curColor = tex2D(Texture0, texCoord);
float4 upLeftColor = tex2D(Texture0, upLeftUV);
// 相减得到颜色的差
float4 delColor = curColor - upLeftColor;
//
float h = 0.3 * delColor.x + 0.59 * delColor.y + 0.11 * delColor.z;
float4 _outColor = float4(h,h,h,0.0) + bkColor;
return _outColor;
}
posted on 2007-11-13 01:43
七星重剑 阅读(693)
评论(0) 编辑 收藏 引用 所属分类:
Game Graphics 、
HLSL&ShaderMonkey