flat着色和Gourand着色
若渲染速度并不重要,我们可以逐像素地计算光照和雾化。(对于光照,这项技术称作Phong着色模型----不要和镜面反射的Phong模型混淆。)然而这样做计算量过于巨大,所以我们折中并减少计算的频率。有两个选择:逐多边形或逐顶点计算,这两项技术分别称作flat着色和Gourand着色。
使用flat着色,对整个三角形只计算一次光照值。通常计算光照的位置为三角形中心,表面法向量为三角形法向量。如图15.17所示,使用flat着色,物体由多边形构成的本质表露无遗,没有任何光泽可言。

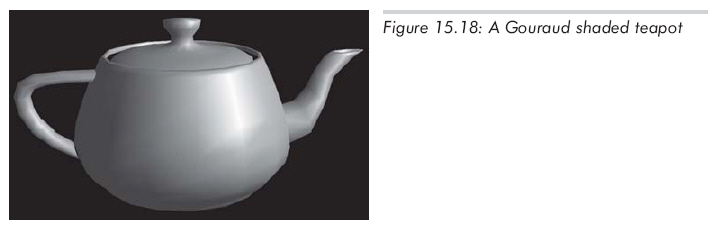
Gourand着色,又称作顶点着色或插值着色。在顶点级计算光照和雾,然后这些值被线性插值用于整个多边形面,图15.18是和图15.17同样的茶壶,但采用Gourand着色。

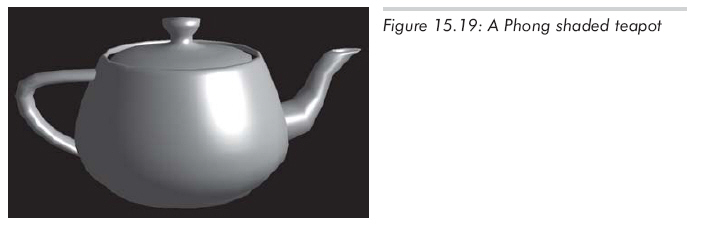
显然,Gourand着色在保持物体的光滑性上做的较好。当被模拟的值本来就是线性时,Gourand着色能得到很好的效果。问题在于如果这些值不是线性变化,比如镜面高光。比较Gourand着色茶壶的高光部分和Phong着色茶壶的高光部分,如图15.19所示。Phong着色中,除去几何不连续的把手、壶嘴部分,高光的连续性很好,而Gourand着色中,由其高光面甚至可辨出各个小面元的分布。

线性插值的基本问题是内插值不可能大于较大的顶点值,所以高光只能在顶点出现,充分细化可解决这一问题。尽管有着自身的局限性,Gourand着色仍是现今硬件最常用的方法。
缓存
渲染涉及大量的缓存,这里缓存只是一个简单的存有像素数据的矩形内存块,最重要缓存是帧缓存和深度缓存。
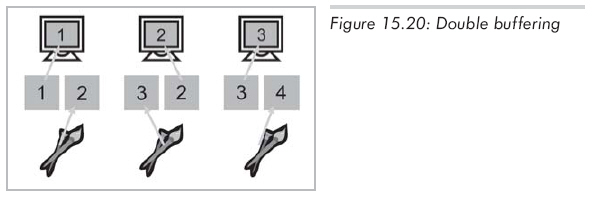
帧缓存存储每个像素的色彩,即渲染后的图像。色彩可能有多种格式,但就当前的讨论来说,不考虑格式的差异。帧缓存常常在显存中,显卡不断读取该内存,并将二进制数据转化为CRT接收的合适信号。所谓双缓存技术,是为了防止图像在未完全渲染好之前就被显示。此时实际上使用了两个帧缓存,一个缓存存放当前显示的图像,另一个离线缓存存放正在渲染的图像。
一旦渲染完成并准备好显示即切换缓存,有两种方式:
(1)如使用页切换技术,则命令显示卡开始从离线缓存读取数据,接着对调两个缓存的角色,现在的显示缓存变为离线缓存。
(2)也可以将离线缓存复制到显示缓存。
图15.20显示了双缓存的情况:

另一个用于渲染的重要缓存是深度缓存----也称作z-buffer。深度缓存不存储像素的颜色,而代之以像素的深度信息。存入缓存的深度信息有多种不同的变体,但它们基本上都反映物体到摄像机的距离。实践中通常保存的都是裁剪空间的z坐标,这就是z-buffer名称的由来。
深度缓存一般用于计算物体之间的遮挡,当光栅化三角形时,计算各像素的插值深度。在渲染像素之前,将这个深度值和深度缓存中该像素的深度值比较,如果新的深度比现有值离摄像机更远,则新的像素被丢弃;否则像素颜色被写到帧缓存,并用新的更近的值更新深度缓存。在开始进行新的渲染之前,记得要置z-buffer各值为无限远(在裁剪空间中,这个值为1.0),这样第一批像素才能通过深度测试,一般不对z-buffer设置双缓存。
纹理映射
物体外观不仅仅限于形状,不同物体的表面有着不同的颜色和图案,一个简单而有效的实现这种特性的方法是使用纹理映射。
纹理图是一个铺在物体表面上的位图,使用纹理图可以在"texel"(一个texel是纹理图中的一个像素)级别控制颜色,这优于在顶点或三角形级别控制物体颜色,也许你已经经过纹理映射的实例,不过还请看看下面的例子,它展示了纹理的强大威力。图15.21展示了一个纹理映射前和后的3D人物模型"Rayne"。

纹理图不过是一个贴在模型表面的位图,它是如何把整个物体包起来的?实际上,有多种不同方法,可以将网格用纹理图包起来。平面映射线性地将纹理投射于三角网,球形映射、柱形映射和立方体映射则有不同的投射方式,这里每项技术的细节并不重要,因为建模软件如3D
Studio Max会处理它们。无论位图如何放置,每个顶点都要赋给一个纹理映射坐标,也就是位图上的2D笛卡尔坐标,通常称它们为u、v,以防止和渲染坐标x、y混淆。纹理映射通常按照位图尺寸单位化为[0,
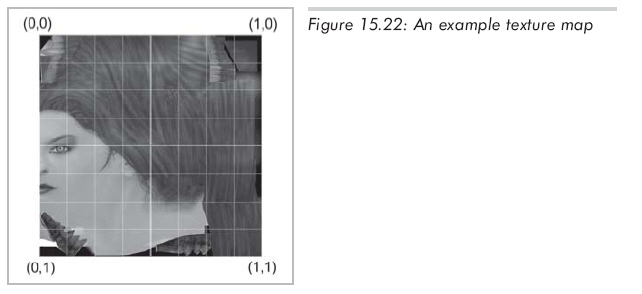
1]之间的值,如图15.22,给出了图15.21模型中的一个纹理。

此纹理图为Rayne的头部所用,包围在头部的一半,从鼻子到后脑中线。艺术家特意使她的尺寸合适于模型,头部的另一半使用同样的纹理,一个镜像。
注意纹理不一定要连续地包围几何体。因为每个三角形都能独立映射,纹理的不同部分可以任意映射到物体的不同部分。比如上图中左上角的牙齿就是这样:Rayne有毒牙,嘴张开时可以看见。当然如果不使用连续映射,且纹理映射坐标存储在顶点级,纹理交界处对应的顶点坐标是双份的。注意这里对纹理使用了原点在左上角的坐标系,这类似于硬件访问的方式,更具学术性的文献则使用左下角为坐标原点。
如前所述,各顶点都有一个纹理的u、v坐标。用这种方式,纹理被钉在三角网上,要渲染三角形中的某个像素,可以先插值计算其u、v坐标(类似于Gourand着色),然后读取对应的纹理值。