mipmapping用于解决走样的问题,将纹理映射到多边形上和对纹理进行采样(点采样,双线性纹理滤波等)时,将出现一些与空间信息采样理论相关的怪异现象。将两个相同的重复图样(由直线,圆或点阵组成)拼贴起来时,如果它们没有完全对齐,将形成波纹图案,波纹图案不是图象本身固有的,而是一种错觉。这种图案通常出现在对比度较高或频率较高的区域;将两幅图象拼贴起来时,由于浅色区域和深色区域的相互干扰,也会出现这种图案。
为实现mipping,需要创建由纹理组成的mip链,其中每个纹理的大小都为前一个纹理的1/4(沿每条轴缩小一半),最后一个纹理的大小为1x1。
另外,这些mip纹理链都是使用滤波器(平均滤波器,箱形滤波器,高斯滤波器等)生成的。渲染多边形时,根据多边形离视点距离的远近或多边形被投影后的面积,选择使用合适的mip纹理。这样,将最大限度地减少闪烁和低频走样的问题。

gamma = 1.000000时,mippping的效果

gamma = 1.510000时,mippping的效果,这时相当于调高图象的亮度。
双线性纹理滤波指的是在纹理映射期间,从源纹理中采集多个纹素样本,然后通过平均或使用其他滤波器来计算目标像素的值。
双线性插值的原理是根据纹理坐标u, v采集纹理图中相应点周围的像素,并以线性方式对它们进行平均。


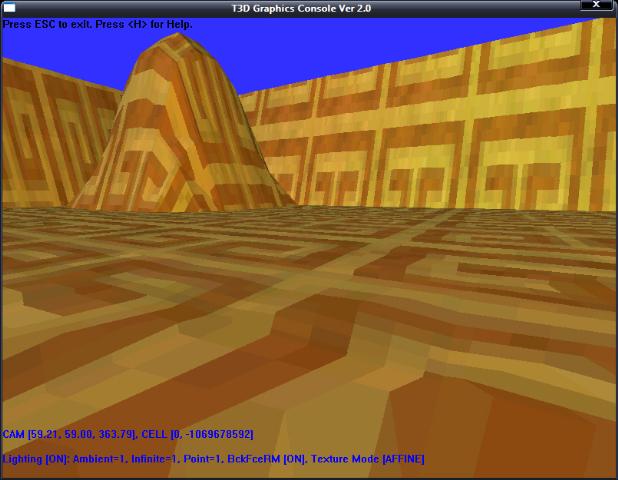
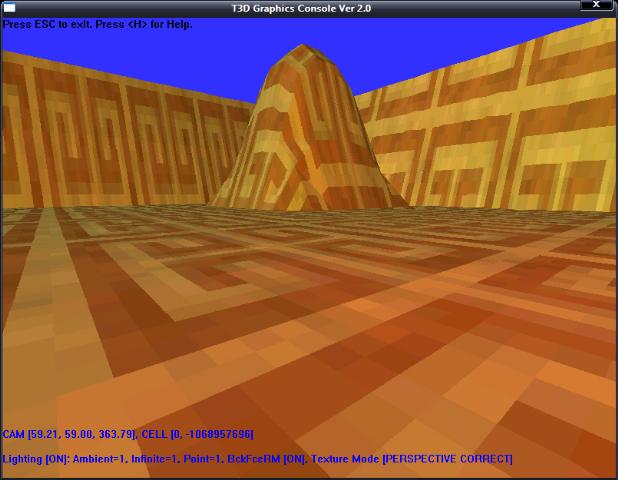
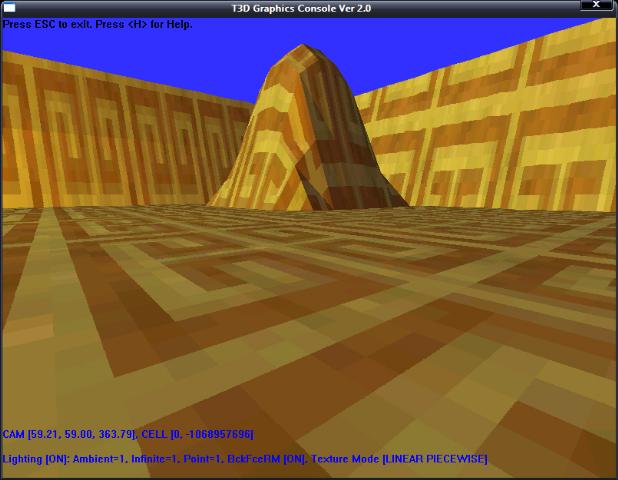
根据离视平面的距离远近选择不同纹理映射函数,对于离视平面很近的多边形,调用完美透视修正纹理映射函数;对于离视平面不远不近的多边形,调用线性分段纹理映射函数;对于离视平面较远的多边形,调用仿射纹理映射函数。

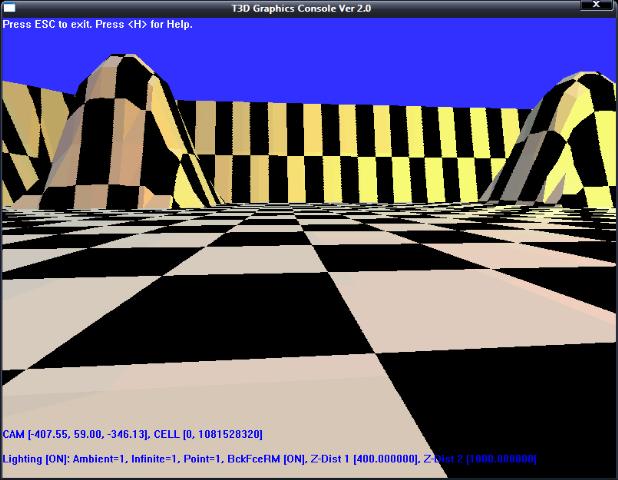
实体渲染模式

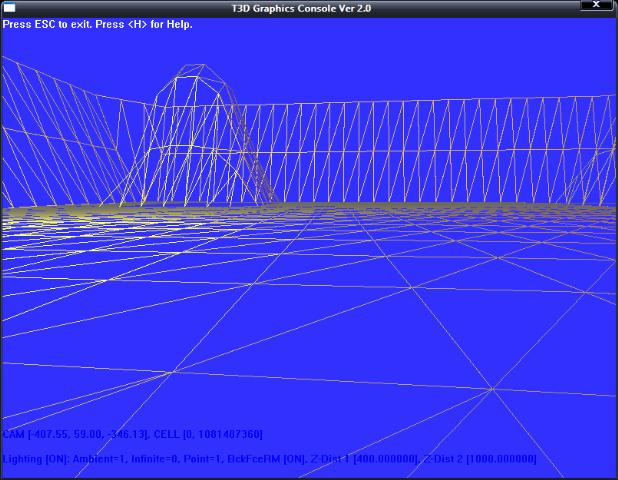
线框模式

防射纹理映射的效果,使用z缓存,可以看的出绘画出来的多边形是不规则的,说明这种算法有问题。

完美透视修正纹理映射,使用1/z缓存,绘制出的多边形是规则的,和纹理图上的一致。

线性分段透视修正纹理映射,效果几乎和完美透视修正纹理映射一样。
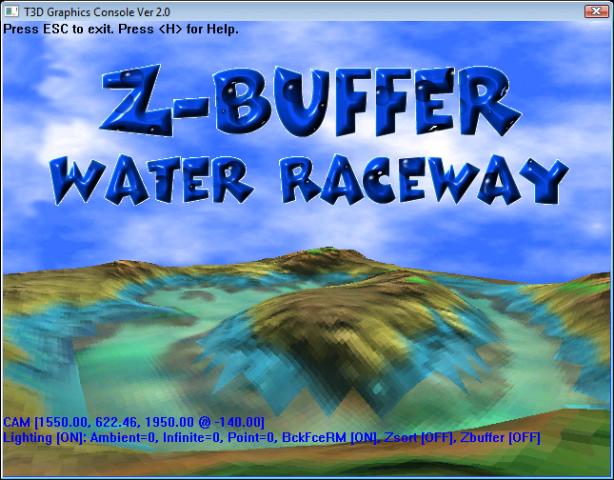
利用ALPHA实现水透明的效果,不过在水艇启动行驶后3D渲染会出现一些贴图错误,不找这BUG了,代码太多,找起来太费尽。


在物体级支持ALPHA混合,DEMO加载大量透明的球体和一个以黑白相间的棋盘作为纹理的实心球体,这些球体在2D图像前移动。

点击查看
这老师有意思,比较经典的语录:
通常只有像我这种职业级的玩家才可以这么操纵 ^_^
我还有一个闪避技能 ^_^