Posted on 2011-11-02 14:47
luofeng 阅读(984)
评论(0) 编辑 收藏 引用 所属分类:
Android基础

1. 术语和概念
术语 | 说明 | 备注 |
Screen size (屏幕尺寸) | 指的是手机实际的物理尺寸,比如常用的2.8 英寸,3.2 英寸,3.5 英寸,3.7英寸 | 摩托罗拉milestone 手机是3.7 英寸 |
Aspect Ratio( 宽高比率) | 指的是实际的物理尺寸宽高比率, 分为long 和nolong | Milestone 是16:9, 属于long |
R esolution( 分辨率) | 和电脑的分辨率概念一样,指手机屏幕纵、横方向像素个数 | Milestone是854*480 |
DPI( dot per inch) | 每英寸像素数,如120 dpi,16 0 dpi 等,假设QVGA(320*240) 分辨率的屏幕物理尺寸是(2 英寸*1.5 英寸),dpi=160 | 可以反映屏幕的清晰度,用于缩放UI的 |
Density( 密度) | 屏幕里像素值浓度,resolution/Screen size 可以反映出手机密度 | |
Density-independent pixel (dip) | 指的是逻辑密度计算单位,dip 和具体像素值的对应公式是dip/pixel=dpi值/160 | |
2. DPI 值计算
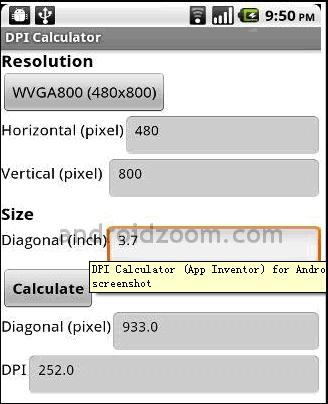
比如:计算WVGA (800*480 )分辨率,3.7 英寸的密度DPI ,如图1 所示

图1
Diagonal pixel 表示对角线的像素值(= ),DPI=933/3.7=252
),DPI=933/3.7=252
3. 手机屏幕的分类
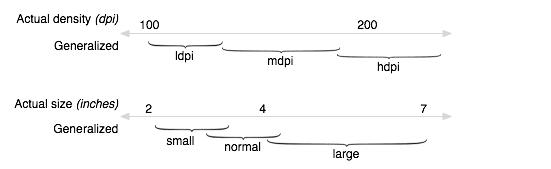
3.1 根据手机屏幕密度(DPI) 或屏幕尺寸大小分为以下3 类,如图2 所示

图2
3. 2 手机屏幕分类和像素密度的对应关系如表1 所示:
| Low density (120), ldpi | Medium density (160), mdpi | High density (240), hdpi |
Small screen | QVGA (240x320) | | |
Normal screen | WQVGA400 (240x400)WQVGA432 (240x432) | HVGA (320x480) | WVGA800 (480x800)WVGA854 (480x854) |
Large screen | | WVGA800* (480x800)WVGA854* (480x854) | |
表1
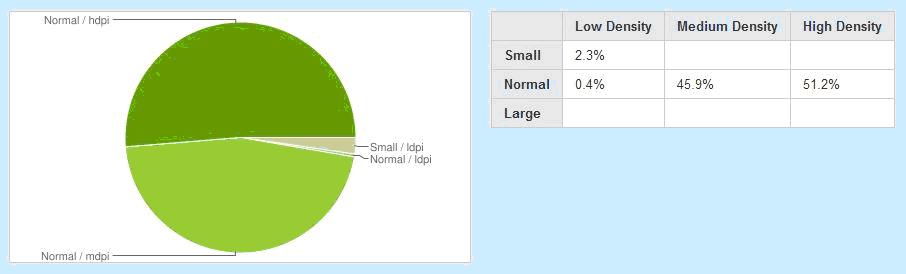
3.3 手机尺寸分布情况(http://developer.android.com/resources/dashboard/screens.html )如图3 所示,目前主要是以分辨率为800*480 和854*480 的手机用户居多
 图3
图3
4 UI 设计
从开发角度讲,应用程序会根据 3 类 A ndroid 手机屏幕提供3 套UI 布局文件,但是相应界面图标也需要提供3 套,如表2 所示
Icon Type | Standard Asset Sizes (in Pixels), for Generalized Screen Densities |
| Low density screen (ldpi) | Medium density screen (mdpi) | High density screen (hdpi) |
Launcher | 36 x 36 px | 48 x 48 px | 72 x 72 px |
Menu | 36 x 36 px | 48 x 48 px | 72 x 72 px |
Status Bar | 24 x 24 px | 32 x 32 px | 48 x 48 px |
Tab | 24 x 24 px | 32 x 32 px | 48 x 48 px |
Dialog | 24 x 24 px | 32 x 32 px | 48 x 48 px |
List View | 24 x 24 px | 32 x 32 px | 48 x 48 px |
dip(dp)
SP
PX
=============================