今天codeproject的桌面开发中 Desktop Development » Dialogs and Windows » Skins & Advanced UI
看到一篇超震撼的对话http://www.codeproject.com/KB/dialog/StyleDialog.aspx
MFC实现 以后可以应用在我的单文档或对话框中 很强大
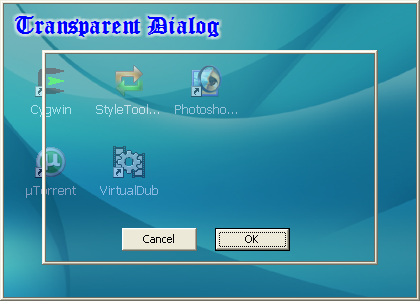
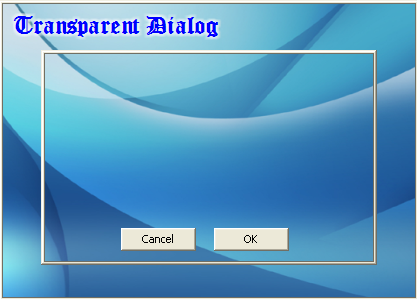
StyleDialog - A transparent dialog class with an optional custom frame
StyleDialog may be used independently or in conjunction with the Style Toolkit.


This example uses a custom frame without controls, and a background style with a semi-transparent PNG image.

codeproject中
Desktop Development »
Button Controls
此类别可以实现界面所有元素
超强的按钮透明
http://www.codeproject.com/KB/buttons/TransButtonDemo.aspx
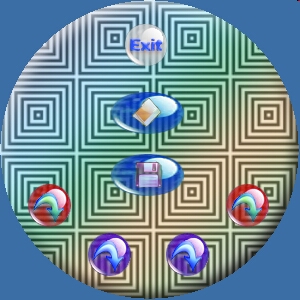
Transparent Button with Region and Anti-Aliased Edges

发现代码搜搜上边有很多实例 只要输入

posted on 2011-01-17 17:06
jemmyLiu 阅读(376)
评论(0) 编辑 收藏 引用 所属分类:
WTL