|
|
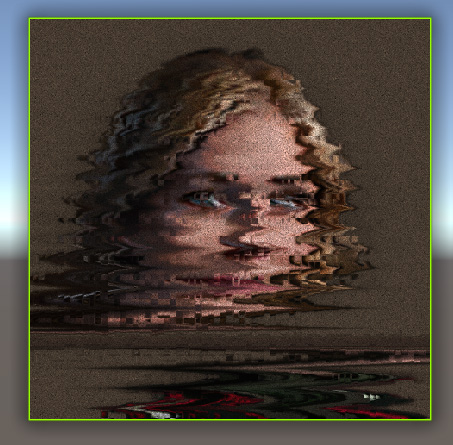
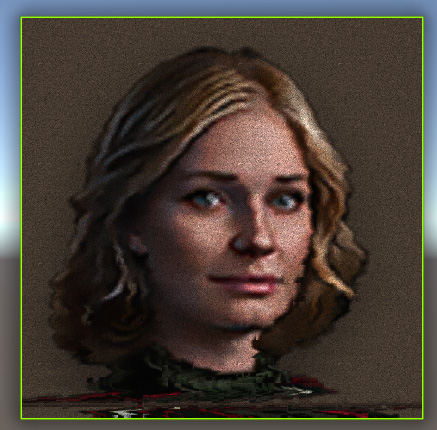
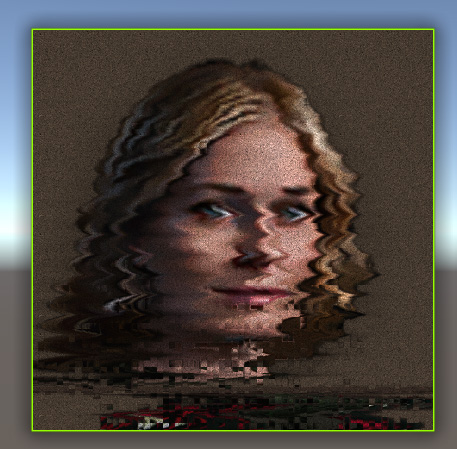
由于项目需要,弄了一个屏幕抖动Shader,直接看效果吧,UGUI Shader。 注意:使用的时候需要两张噪音贴图
 Shader "Effect/SimpleHeadEffect" Shader "Effect/SimpleHeadEffect"
   { {
 Properties Properties
   { {
  [PerRendererData] _MainTex ("Sprite Texture", 2D) = "white" [PerRendererData] _MainTex ("Sprite Texture", 2D) = "white"  {} {}
 _Color ("Tint", Color) = (1,1,1,1) _Color ("Tint", Color) = (1,1,1,1)

 _StencilComp ("Stencil Comparison", Float) = 8 _StencilComp ("Stencil Comparison", Float) = 8
 _Stencil ("Stencil ID", Float) = 0 _Stencil ("Stencil ID", Float) = 0
 _StencilOp ("Stencil Operation", Float) = 0 _StencilOp ("Stencil Operation", Float) = 0
 _StencilWriteMask ("Stencil Write Mask", Float) = 255 _StencilWriteMask ("Stencil Write Mask", Float) = 255
 _StencilReadMask ("Stencil Read Mask", Float) = 255 _StencilReadMask ("Stencil Read Mask", Float) = 255

 _ColorMask ("Color Mask", Float) = 15 _ColorMask ("Color Mask", Float) = 15
  _NoiseTex ("Alpha Texture", 2D) = "white" _NoiseTex ("Alpha Texture", 2D) = "white"  {} {}
  _NoiseTex2 ("Alpha Texture", 2D) = "white" _NoiseTex2 ("Alpha Texture", 2D) = "white"  {} {}

 _DistortionFreq ("distortionFreq", Float) = 5 _DistortionFreq ("distortionFreq", Float) = 5
 _BKColor ("BKColor", Color) = (0.5,0.5,0.5,1) _BKColor ("BKColor", Color) = (0.5,0.5,0.5,1)

 _Scale ("Scale", Float) = 256 _Scale ("Scale", Float) = 256
 } }

 SubShader SubShader
   { {
 Tags Tags
   { {
 "Queue"="Transparent" "Queue"="Transparent"
 "IgnoreProjector"="True" "IgnoreProjector"="True"
 "RenderType"="Transparent" "RenderType"="Transparent"
 "PreviewType"="Plane" "PreviewType"="Plane"
 "CanUseSpriteAtlas"="True" "CanUseSpriteAtlas"="True"
 } }

 Stencil Stencil
   { {
 Ref [_Stencil] Ref [_Stencil]
 Comp [_StencilComp] Comp [_StencilComp]
 Pass [_StencilOp] Pass [_StencilOp]
 ReadMask [_StencilReadMask] ReadMask [_StencilReadMask]
 WriteMask [_StencilWriteMask] WriteMask [_StencilWriteMask]
 } }

 Cull Off Cull Off
 Lighting Off Lighting Off
 ZWrite Off ZWrite Off
 ZTest [unity_GUIZTestMode] ZTest [unity_GUIZTestMode]
 Blend SrcAlpha OneMinusSrcAlpha Blend SrcAlpha OneMinusSrcAlpha
 ColorMask [_ColorMask] ColorMask [_ColorMask]

 Pass Pass
   { {
 CGPROGRAM CGPROGRAM
 #pragma vertex vert #pragma vertex vert
 #pragma fragment frag #pragma fragment frag
 #include "UnityCG.cginc" #include "UnityCG.cginc"

 struct appdata_t struct appdata_t
   { {
 float4 vertex : POSITION; float4 vertex : POSITION;
 float4 color : COLOR; float4 color : COLOR;
 float2 texcoord : TEXCOORD0; float2 texcoord : TEXCOORD0;
 }; };

 struct v2f struct v2f
   { {
 float4 vertex : SV_POSITION; float4 vertex : SV_POSITION;
 fixed4 color : COLOR; fixed4 color : COLOR;
 half2 texcoord0 : TEXCOORD0; half2 texcoord0 : TEXCOORD0;
 half2 texcoord1 : TEXCOORD1; half2 texcoord1 : TEXCOORD1;
 }; };

 fixed4 _Color; fixed4 _Color;

 v2f vert(appdata_t IN) v2f vert(appdata_t IN)
   { {
 v2f OUT; v2f OUT;
 OUT.vertex = mul(UNITY_MATRIX_MVP, IN.vertex); OUT.vertex = mul(UNITY_MATRIX_MVP, IN.vertex);
 OUT.texcoord0 = IN.texcoord; OUT.texcoord0 = IN.texcoord;
 OUT.texcoord1 = half2(IN.texcoord.x + _CosTime.y * 0.25, IN.texcoord.y + frac(_Time.y)); OUT.texcoord1 = half2(IN.texcoord.x + _CosTime.y * 0.25, IN.texcoord.y + frac(_Time.y));
 #ifdef UNITY_HALF_TEXEL_OFFSET #ifdef UNITY_HALF_TEXEL_OFFSET
 OUT.vertex.xy += (_ScreenParams.zw-1.0)*float2(-1,1); OUT.vertex.xy += (_ScreenParams.zw-1.0)*float2(-1,1);
 #endif #endif
 OUT.color = IN.color * _Color; OUT.color = IN.color * _Color;
 return OUT; return OUT;
 } }

 sampler2D _MainTex; sampler2D _MainTex;
 sampler2D _NoiseTex; sampler2D _NoiseTex;
 sampler2D _NoiseTex2; sampler2D _NoiseTex2;
 float _DistortionFreq; float _DistortionFreq;
 float _DistortionRoll; float _DistortionRoll;
 half4 _BKColor; half4 _BKColor;

 fixed4 frag(v2f IN) : SV_Target fixed4 frag(v2f IN) : SV_Target
   { {
 half2 tex0 = IN.texcoord0; half2 tex0 = IN.texcoord0;
 half2 tex1 = IN.texcoord1; half2 tex1 = IN.texcoord1;

 half dis = frac(tex0.y * _DistortionFreq + 0.5 * _Time.y); half dis = frac(tex0.y * _DistortionFreq + 0.5 * _Time.y);
 dis *= (1 - dis); dis *= (1 - dis);
 dis /= 1 + _CosTime.y * 200 * abs(tex0.y); dis /= 1 + _CosTime.y * 200 * abs(tex0.y);
 tex0.x += dis * (tex2D(_NoiseTex2, tex1).r - 0.5); tex0.x += dis * (tex2D(_NoiseTex2, tex1).r - 0.5);

 half4 color = tex2D(_MainTex, tex0); half4 color = tex2D(_MainTex, tex0);
 float noise = tex2D(_NoiseTex, tex1 * 4).r - 0.2; float noise = tex2D(_NoiseTex, tex1 * 4).r - 0.2;

 color.rgb = lerp(color.rgb, _BKColor, 1 - color.a) * noise * 3; color.rgb = lerp(color.rgb, _BKColor, 1 - color.a) * noise * 3;
 color.a = 1; color.a = 1;

 return color; return color;

 } }
 ENDCG ENDCG
 } }
 } }
 } }
   

|