Posted on 2009-07-08 12:13
Tommy Liang 阅读(308)
评论(0) 编辑 收藏 引用 所属分类:
away3d


package
{
import away3d.cameras.HoverCamera3D;
import away3d.containers.View3D;
import away3d.core.math.Number3D;
import away3d.primitives.GridPlane;
import away3d.primitives.SeaTurtle;
import away3d.primitives.Trident;
import flash.display.Sprite;
import flash.events.Event;
import flash.events.MouseEvent;
[SWF(width="500", height="300", frameRate="60", backgroundColor="#FFFFFF")]
public class Basic08_gridplane extends Sprite
{
private var view:View3D;
private var cover:Cover;
private var cam:HoverCamera3D;
private var planeX:GridPlane;
private var planeY:GridPlane;
private var planeZ:GridPlane;
private var gridsize:Number = 1000;
// camera variables
private var move:Boolean = false;
private var lastPanAngle:Number;
private var lastTiltAngle:Number;
private var lastMouseX:Number;
private var lastMouseY:Number;
[Embed(source="resources/seaturtle.jpg")]
private var turtleTexture:Class;
public function Basic08_gridplane()
{
cam = new HoverCamera3D({zoom:1, focus:7});
cam.targetpanangle = cam.panangle = 45;
cam.targettiltangle = cam.tiltangle = 5;
cam.mintiltangle = -90;
// create a viewport
view = new View3D({x:250,y:150,camera:cam});
addChild(view);
view.camera.y = 300;
view.camera.zoom = 35;
view.camera.lookAt(new Number3D(0,0,0));
// Make a plane
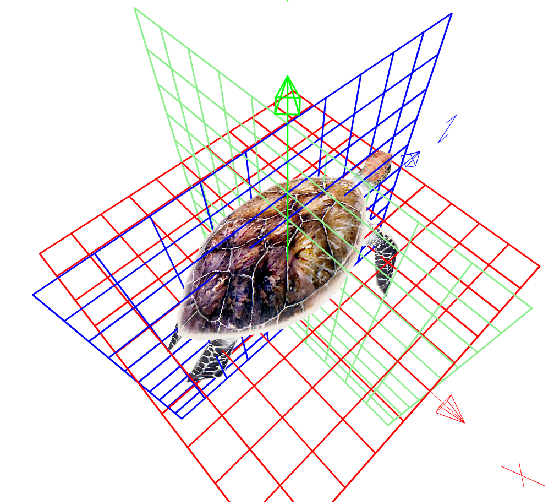
planeX = new GridPlane({width:gridsize,height:gridsize,segmentsW:10,segmentsH:10,material:"#red"});
view.scene.addChild(planeX);
planeY = new GridPlane({width:gridsize,height:gridsize,segmentsW:10,segmentsH:10,rotationX:90,material:"#lightgreen"});
view.scene.addChild(planeY);
planeZ = new GridPlane({width:gridsize,height:gridsize,segmentsW:10,segmentsH:10,rotationX:90,rotationY:90,material:"#blue"});
view.scene.addChild(planeZ);
// Add trident for reference
var tri:Trident = new Trident( (gridsize/2+100),true);
view.scene.addChild(tri);
// Add turtle so we have something to look at
var turtle:SeaTurtle = new SeaTurtle({material:turtleTexture,rotationX:-90});
view.scene.addChild(turtle);
// add the cover that prevents the problem with too many SWF files running at once
cam.hover();
view.render();
cover = new Cover(this,500,300,"Click and drag with the mouse to rotate");
addChild(cover);
// render on enterframe
this.addEventListener(Event.ENTER_FRAME,render);
stage.addEventListener(MouseEvent.MOUSE_DOWN, MouseDown);
stage.addEventListener(MouseEvent.MOUSE_UP, MouseUp);
}
private function render(e:Event):void
{
if(!cover.visible)
{
// rerender viewport
var cameraSpeed:Number = 0.3; // Approximately same speed as mouse movement.
if (move) {
cam.targetpanangle = cameraSpeed*(stage.mouseX - lastMouseX) + lastPanAngle;
cam.targettiltangle = cameraSpeed*(stage.mouseY - lastMouseY) + lastTiltAngle;
}
cam.hover();
view.render();
}
}
private function MouseDown(event:MouseEvent):void
{
trace("MouseDown");
lastPanAngle = cam.targetpanangle;
lastTiltAngle = cam.targettiltangle;
lastMouseX = stage.mouseX;
lastMouseY = stage.mouseY;
move = true;
}
private function MouseUp(event:MouseEvent):void
{
move = false;
}
}
}