src:http://www.cppblog.com/free2000fly/archive/2009/08/27/94539.html
安装 VS2005 或 VS2008 等 Microsoft 的开发工具.
然后用你趁手的文本编辑器编写你想要调试的脚本. 保存为以 .js 为扩展名的文件.
为刚才保存的文件创建快捷方式, 具体的方法为:
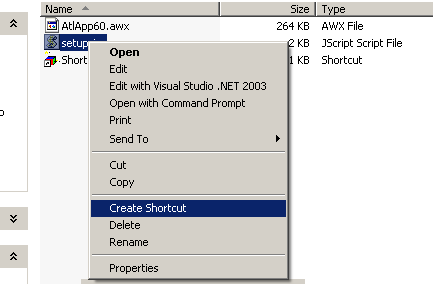
1. 在这个文件上单击鼠标右键, 在弹出的菜单上点击 "创建快捷方式"("Create Shortcut"), 就会为这个脚本文件创建一个快捷方式;
(图1)
2. 然后修改这个快捷方式的属性 -- 在快捷方式上右击鼠标, 在弹出的菜单上点击 "属性"("Properties"), 这将弹出 "属性" 对话框;
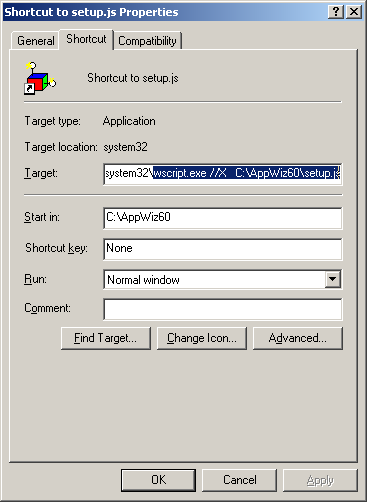
3. 修改 "快捷方式"("Shortcut") 选项卡的 "目标"("Target") 编辑框, 将其原始内容如 "C:\AppWiz60\setup.js" 改为 "wscript.exe //X C:\AppWiz60\setup.js"
(图2)
4. 点击 "确定"("OK") 按钮完成配置.
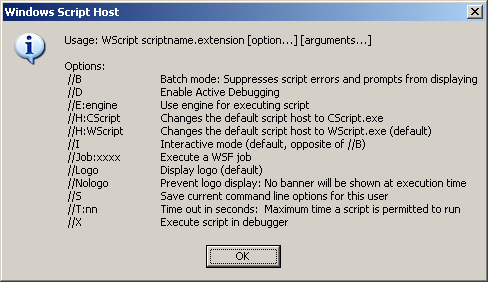
其实, "wscript.exe" 命令有很多选项的, 我们可以在 cmd 命令行上输入 "wscript.exe /?" 来看看都有些啥:
(图9)
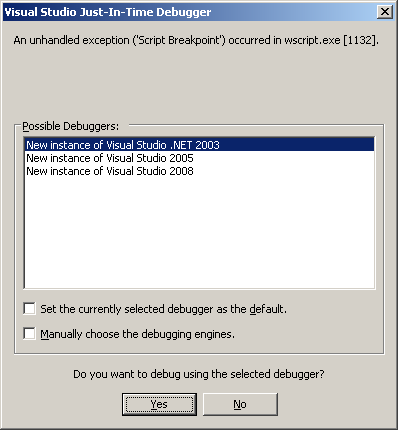
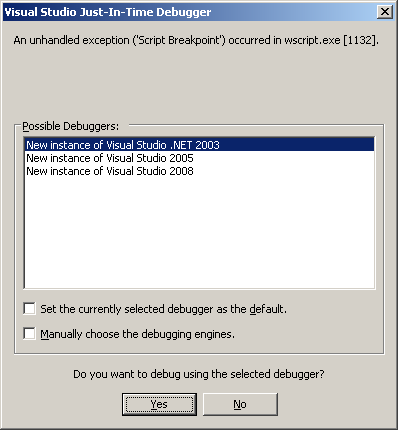
现在, 双击我们创建的这个快捷方式, 这将弹出一个提示对话框,
(图3)
可以选择你想用的调试器如 vs2005 等, 然后点击确定, 就会启动 VS2005 脚本调试器, 调试器启动完毕后, 将会停留在脚本的第一条语句上.
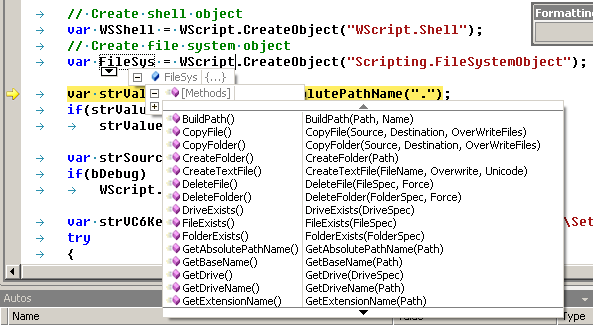
(图4)
这时, 你就可以像调试 C++ 程序一样了. 单步, 跟进, 断点, 查看内容, 等等. 如下图.
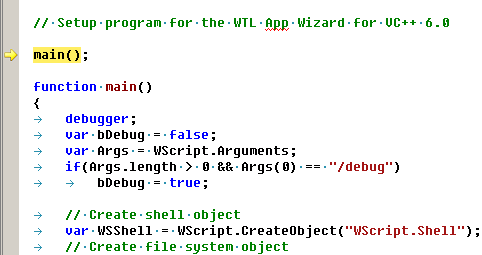
(图5)
如果我们需要在 html 网页上调试 JScript, 或者以其他形式存在的 JScript 脚本, 我们可以在想下断点的语句前添加 debugger; 语句.
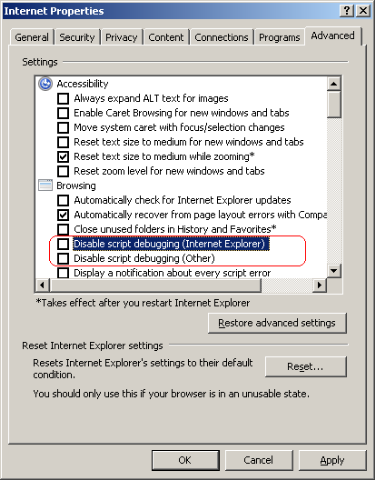
打开 IE 浏览器, 单击菜单栏的 "工具" -> Internet 选项 -> 高级选项卡 -> 取消 "禁用脚本调试(Internet Explorer)" 和 "禁用脚本调试(其他)" 两个复选框的选中状态.

这样, 当脚本执行到 debugger; 语句时, 也将会弹出

对话框. 后续的调试一如前述.
参考文献:
How to debug Windows Script Host, VBScript, and JScript files
http://support.microsoft.com/kb/308364/en-us