前言
早在Web标准化风潮到来之前,我就考虑过XML+XSLT建站了,我以为这是一种非常优雅、高效、低耦的方案,必将大行其道。
然而时至今日,使用这种方案建站的人依然寥寥无几,大家还都在抱着Web标准化不撒手,其实Web标准化只是将表现(Css)分离了出来,而数据和结构仍然混杂在一起,它绝对不是我们最终的归宿,它只是一个过渡品。
XHtml标准的建立初衷,其实也就是为了向XML过渡的,XML+XSLT+CSS才真正做到数据、结构、表现的完美分离,才是我们的终极目标。
诚然,XML+XSLT确实有其技术难度,我想这是它难于普及的最大障碍所在,但我觉得随着时间的推移、观念的更新、工具的发展,这仍旧是我们必会到达的一站。
方案简介
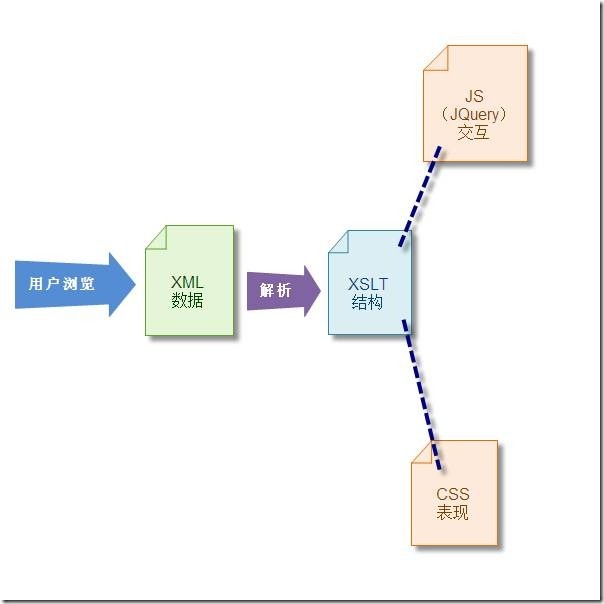
XML+XSLT+CSS的方案将数据、结构、表现进行了分离,而依托JQuery我们又可以轻松地将交互也从中分离出来,这样在客户端就达到了近乎完美的解耦。

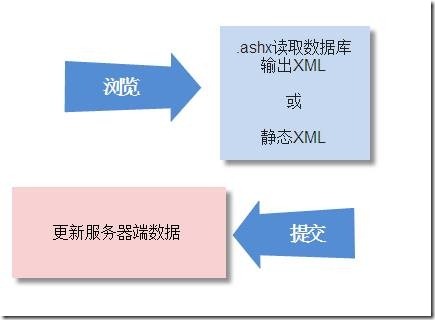
而在服务器端,我们只负责输入和输出:
输入部分使用WebService,主要用于接收客户端提交的数据,以更新服务器数据。
输出部分即为XML,可以有两种实现方案:
1. 动态型。使用一个扩展名为.ashx处理程序负责输出XML,只要通过此处理程序从数据库取出客户端需要的数据,并转换为XML文档输出即可。动态型的好处在于支持Url参数查询及其他复杂查询处理。
2. 静态型。放弃数据库,将所有用于呈现的数据都直接写为XML文件。静态型的好处当然就是服务器负荷极低了,在不提交数据的情况下,服务器会比纯静态HTML网站还要轻松很多。

优势
对比以往的各种开发方案,我总结出此方案具有以下优势:
1. 更便于团队协作。充分解耦带来的就是细化分工及并行开发,以往的各种开发方案中,总有许多地方界限模糊,致使前台与后台、程序员与设计师频繁磋商,延误开发效率。
比如仅仅是一个XHTML文档,设计师要在上面定义文档结构,以及ID、Class,前台程序员要在上面写客户端事件,后台程序员得把从数据库中取得的数据插入到页面中的某处,三方的工作都受其牵制,这时XHTML就像是一个接口,三方共用着这一个接口。
而我们的这个方案中的情况是怎样的呢?后台程序员只管怎么跟数据库打交道、怎么处理业务逻辑,客户端需要数据时,只要扔出个XML文档就可以了; 作为设计师,只要知道XML文档结构,就可以通过XSLT灵活地安排布局,即使需要大幅修改布局,也不需要劳烦后台程序员插手,简单的XSLT语法对于设计师不是什么大问题;前台程序员需要知道用户界面中有哪些交互控件,为他们安排事件逻辑,并提交到后台的WebService中去就可以了;这时XML、XSLT、WebService就像是三个接口,一方最多接触其中的两个。
接口多了好,还是少了好?可以看看索爱手机的例子,索爱手机大多是耳机、充电、数据传输都共用着一个接口,充电的时候不能插耳机听歌、插耳机听歌的时候不能传数据、传数据的时候不能充电,而其他品牌的手机则大多是分别使用多个接口的,哪个更方便不言自明吧。(当然,从安全角度来看的话,索爱的单接口却是更优秀的,此前曾有新闻报道过某男用手机边听歌边充电被雷击致死的事故,那人在死前还大喊:“啊!我死啦!”-_-#,围观地址)
2. 更节省服务器资源。带宽资源方面:此方案中,用户每次切换页面,所需下载的都只是一个XML文档而已,其他XSLT、CSS、JS都只需下载一次,提交时也不需要表单回发,更不需要ViewState。处理器资源方面:客户端呈现完代码全由XSLT在客户端动态合成,服务器端的工作仅仅是处理业务逻辑和数据库交互,极其轻松。此方案的资源消耗水平略高于Ajax方案,低于MVC方案,相对于WebForm、MVP及传统脚本式的方案来说,节省的资源非常可观。
3. 更易于搜索引擎收录。首先就是此方案可以被搜索引擎收录,而Ajax方案的弊端就在这里;其次,搜索引擎喜欢冗余少的网站,这会一定程度上影响网站排名,而XML数据最为符合这一要求;再者,网址较为友好,这是相对MVC而言的,具体原因可参看我此前发表的一篇文章。
4. 更容易在其他客户端中使用。这一点Ajax方案也同样优秀,MVP方案实现起来有些困难,其他的方案都难以实现。
弊端
没有完美的事物,此方案弊端如下:
1. 更高的技术要求。显然相比以往的方案,此方案需要开发者掌握更多知识,并组合应用。
2. 更高的客户端负荷。XSLT加重了客户端的处理压力,虽然我们大都觉得客户端的运算资源负荷是一个可以忽视的问题,从而将尽可能多的运算放到客户端,但并不是所有客户都使用中高端的机器,尤其是对一些上网本用户而言,JS已经让他们头疼了。
3. 更差的兼容性。HTML、JS、CSS在各个浏览器上本就有些兼容性问题,现在XSLT又掺合进来,开发者面临的问题更为严峻。并且对于移动客户端、盲人阅读器及其他非常规客户端而言,XSLT是否会被解析都是个疑问。
范例
现在演示一个网站范例。
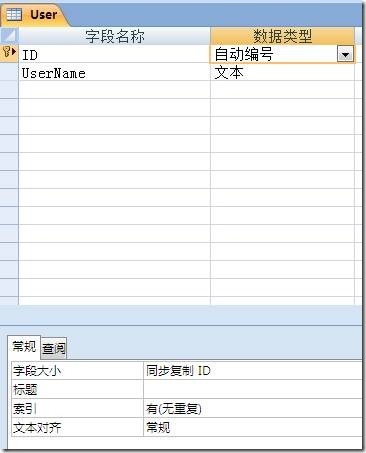
首先建立一个数据库,这里使用的Accesee 2000-2003数据库,命名为Database.mdb,在其中建立User表:

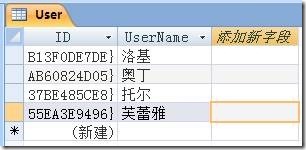
输入一些数据,用于测试显示:

将其导入网站项目中的App_Data目录。
添加一个ashx文件,名为Default.ashx:

输入以下代码:
<%@ WebHandler Language="C#" Class="Default" %>
using System;
using System.Web;
using System.Data.OleDb;
using System.Data;
using System.Xml;
public class Default : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
OleDbConnection c = new OleDbConnection(string.Format(@"Provider=Microsoft.Jet.OLEDB.4.0;Data Source=""{0}"";Persist Security Info=True", HttpContext.Current.Server.MapPath(@"~\App_Data\Database.mdb")));
var ds = new DataSet();
c.Open();
//获取Url中的max参数
var max = 0;
Int32.TryParse(HttpContext.Current.Request.QueryString["max"],out max);
//读取数据
new OleDbDataAdapter(string.Format("select{0} * from [User]", max > 0 ? " top " + max : string.Empty), c).Fill(ds);
c.Close();
//建立XML文档
var xml = new XmlDocument();
xml.LoadXml(ds.GetXml());
//添加文档声明
xml.InsertBefore(xml.CreateXmlDeclaration("1.0", "UTF-8", null), xml.DocumentElement);
//添加xslt声明
var xsl = xml.CreateProcessingInstruction("xml-stylesheet", @"type=""text/xsl"" href=""Default.xslt""");
xml.InsertBefore(xsl, xml.DocumentElement);
//输出
context.Response.ContentType = "application/xml";
context.Response.Write(xml.InnerXml);
}
public bool IsReusable
{
get
{
return false;
}
}
}
再添加一个XSLT文件,命名为Default.xslt,输入以下代码:
<?xml version="1.0" encoding="utf-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns:msxsl="urn:schemas-microsoft-com:xslt" exclude-result-prefixes="msxsl"
>
<xsl:template match="/">
<html>
<hread>
<title>XML网站测试</title>
<link href="Style.css" rel="stylesheet" type="text/css"/>
<script src="jquery-1.3.2.js" type="text/javascript"/>
<script src="Post.js" type="text/javascript"/>
</hread>
<body>
<h1>XML网站测试</h1>
<ul>
<xsl:for-each select="//Table">
<li>
<a href="#">
<xsl:value-of select="ID"/>
</a>
<xsl:value-of select="UserName"/>
</li>
</xsl:for-each>
</ul>
<input type="text" name="Name" id="Name" />
<input type="submit" name="PostName" id="PostName" value="提交" />
</body>
</html>
</xsl:template>
</xsl:stylesheet>
注意,在XSLT中可包含用于提交数据的交互控件,但不需要为其定义事件处理,交互处理都由JS完成。
添加一个CSS文件,命名为Style.css,输入以下代码:
body
{
background-color: Silver;
}
h1
{
color: Gray;
}
a
{
color:White;
margin-right:6px;
}
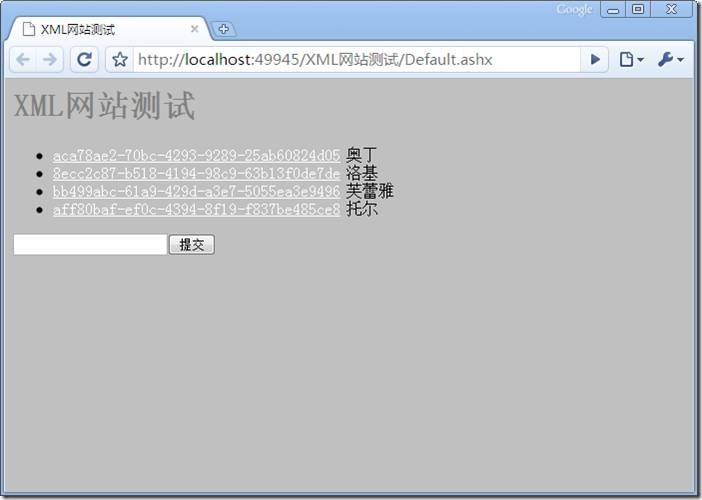
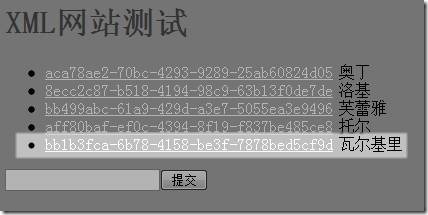
编译并运行,即可看到输出的数据:

查看其源代码:

用户访问不同页面时,只有这些XML代码会被多次下载,其他客户端的文件都只需下载一次,大大节省了服务器网络资源。
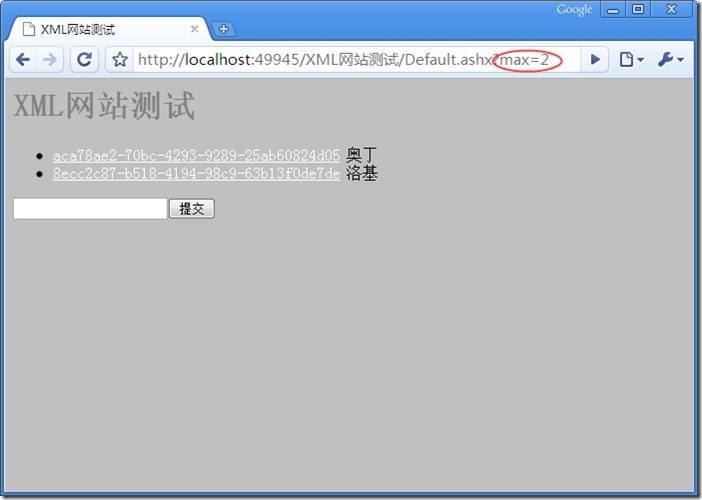
由于此前在ashx中编写了支持Url参数查询的代码,我们可以通过设置max参数来决定显示的最大数据条目数:

输出部分至此就完成了,接下来是输入部分:
导入JQuery代码jquery-1.3.2.js到项目中。
添加一个JS文件,命名为Post.js,输入以下代码:
/// <reference path="jquery-1.3.2-vsdoc2.js" />
$(function() {
$("#PostName").click(function() {
$.post("./webservice.asmx/AddName", { "Name": $("#Name").attr("value") }, function() { location.reload(); })
});
}
);
可以看到,通过JQuery在JS代码文件中为按钮注册处理函数非常简单,这样就将交互部分完全分离开来。
添加一个WebService,命名为WebService.asmx,在其后台代码文件WebService.cs中输入如下代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Data.OleDb;
/// <summary>
///WebService 的摘要说明
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
//若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。
// [System.Web.Script.Services.ScriptService]
public class WebService : System.Web.Services.WebService {
public WebService () {
//如果使用设计的组件,请取消注释以下行
//InitializeComponent();
}
[WebMethod(Description="添加一个新的用户名")]
public void AddName(string Name) {
OleDbConnection c = new OleDbConnection(string.Format(@"Provider=Microsoft.Jet.OLEDB.4.0;Data Source=""{0}"";Persist Security Info=True", HttpContext.Current.Server.MapPath(@"~\App_Data\Database.mdb")));
c.Open();
new OleDbCommand(string.Format("INSERT INTO [User] VALUES ('{0}','{1}')",Guid.NewGuid(),Name),c).ExecuteNonQuery();
c.Close();
}
}
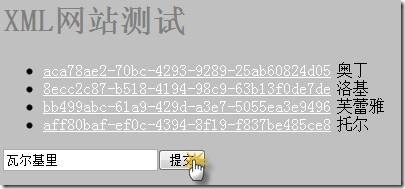
编译并执行,测试提交数据:

提交成功后会刷新页面(JS里的回调函数所为),刷新后的输出数据:

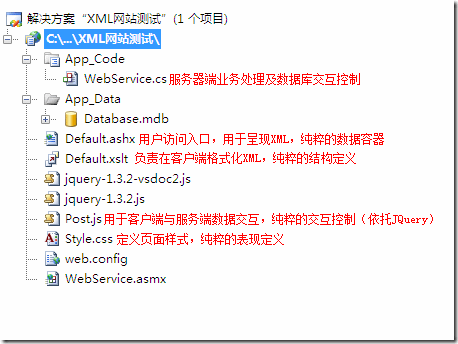
此范例完成,解决方案资源管理器中显示的目录结构如下:

可预见的问题
一定要用JQuery吗?
不,只是方便而已,其他框架或自写JS也都可以实现。
我的网站需要侧边栏显示一些热门文章排行之类的东西,该怎么实现呢?
可以通过Ajax的方式,配合WebService异步获取数据,但这样的话搜索引擎没法收录这些数据。
也可以将这些数据直接写在XML里,但这样的话又会造成冗余。
比较妥当的方法是将XSLT也改为由ashx处理程序动态生成,在里面写入这些数据,但这样会增加服务器负荷,注意设好缓存应该影响不大,另外的副作用就是使后台开发人员和设计师又亲密接触了。
怎么使用Session?怎么使用Membership?
我们的XML文件是使用ashx处理的,实质上它和aspx没多大区别,可以通过HttpContext.Current.Session访问到Session,要干什么都可以在里面干了。如果要由客户端改变Session的值,只要通过WebService就可以了。
使用Membership也是同样道理,只不过少了那些登录控件什么的,你必须手动编写代码来控制了。
结语
XML是XHtml的终极目标,虽然现在将XML用于网站开发或许还不够成熟,但是应该距成熟不远了,Ajax的诞生进一步奠定了前往XML的路,这路必定会越来越好走的。
我承认,我喜欢研究一些非主流的东西=。=,此前还研究过用XAML做网页,HOHO,也许RIA才是未来的王者也说不定。
| 下载本文的XPS版本: | 下载本文范例源代码: |
转载请遵循此协议:署名 - 非商业用途 - 保持一致
并保留此链接:http://skyd.cnblogs.com/
分类: 编程
标签: .Net, 网站, ASP.net, 妙想, 源代码
绿色通道:好文要顶关注我收藏该文与我联系

斯克迪亚
关注 - 25
粉丝 - 114
荣誉:MVP,微软社区精英,推荐博客
+加关注
2
1
(请您对文章做出评价)
« 上一篇:发送内嵌图片邮件的正确方法
» 下一篇:让PasswordRecovery控件使用Email地址找回密码
posted on 2009-05-21 01:57 斯克迪亚 阅读(6812) 评论(64) 编辑 收藏

Feedback
#1楼
2009-05-21 04:24 |
多累啊。SL + db4o,开发爆快。
回复 引用 查看
#2楼[楼主]
2009-05-21 04:52 |
--引用--------------------------------------------------
xiaotie: 多累啊。SL + db4o,开发爆快。
--------------------------------------------------------
本身就不是为了省事而使用的方案~,侧重于性能和通用性。
PS:db4o性能是怎样的?能否用于中小网站开发?
回复 引用 查看
#3楼
2009-05-21 06:11 |
@斯克迪亚
但是不省事的方案效益也不大啊。
开发速度慢+人员要求高 = 开发成本高
还是那句话,要根据需求选择架构,如果用户对性能要求不高呢?就算性能再好也没用啊。
回复 引用 查看
#4楼
2009-05-21 06:18 |
@斯克迪亚
刚写了篇俺推荐的中小型软件使用的架构 http://www.cnblogs.com/xiaotie/archive/2009/05/21/1485795.html
回复 引用 查看
#5楼
2009-05-21 08:07 |
我们公司一个网站就是用这样的方式做的,刚开始入手的确有点困难,接触多了也就好了,不过我们是直接用数据库的For xml element类似这样的语句输出xml的。
能不能问问楼主是用什么开发的么,似乎目前的VS2005并不支持XPath 2.0中的一些函数,有新的用不了,总是很难受。
回复 引用 查看
#6楼
2009-05-21 08:43 |
XML+XSL绝对没HTML效率高的。
回复 引用 查看
#7楼
2009-05-21 08:49 |
HOHO,还有XPS版本~
回复 引用 查看
#8楼
2009-05-21 08:51 |
@斯克迪亚
db4o的性能一般
回复 引用 查看
#9楼
2009-05-21 08:51 |
www.shenghuo.cn 这个网站就是基于这个架构的 去年就用了 比你的还成熟呵呵
回复 引用
#10楼
2009-05-21 08:53 |
很久以前csdn也是xml+xsl. but now...
回复 引用 查看
#11楼
2009-05-21 08:55 |
为了实现seo和网站轻量级的双重效果,大量xml数据的读取不要使用js,系统级的proj可以使用,但是网站级别的就不要了,可以从数据库直接返回xml,使用xslt进行解析,或者无关紧要的东西不要存在数据库了,比如城市名称,版块名称,系统变量,网站配置变量等等全部存放在xml中,直接读取,不过这样要求一个高性能的io读取的硬盘!由于涉及到很多技术细节不能一一透露,我只能说,这个哥们的想法我们早就在实践了,实践的效果就是还不错!
回复 引用
#12楼
2009-05-21 08:57 | lewi[未注册用户]
还行,可以研究一下Powereasy,SiteFactory和BizIdea系列产品的模板解析引擎会让博主您有更多收获。
回复 引用
#13楼
2009-05-21 08:57 |
but now。。。。 csdn的访问速度一落千丈!
回复 引用
#14楼
2009-05-21 08:57 |
@杜建宇
http://max.cszi.com
服务端XML+XSLT生成XHTML 我觉得和MS的控件差不多,比一些复杂控件效率还要好些.
回复 引用 查看
#15楼
2009-05-21 08:58 |
好文章。
学习了。
我也认为楼主提出的方案很好。
低耦合的方案是很优雅的。
就是对开发人员的要求高了一点。我想应该适应于大公司进行开发。
回复 引用 查看
#16楼
2009-05-21 09:10 |
请教一下楼主,这种方式开发速度和性能如何,有支持的自动生成代码的工具吗?
回复 引用 查看
#17楼
2009-05-21 09:14 | foryu[未注册用户]
性能的确不行,而且开发效率非常低下
深受其害
回复 引用
#18楼
2009-05-21 09:15 | foryu[未注册用户]
个人觉得还是自定义控件来的方便
不知道楼主这种方式用在实际项目中没有
回复 引用
#19楼
2009-05-21 09:20 |
我个人是觉得RIA是未来的希望
把有限的网络带宽浪费在用于更改客户端呈现状态似乎没太大意义
即使网络速度在逐年提升
客户端的所有呈现由客户端自己完成,客户端和服务器之间的交互都是数据的交互。服务器端不管理任何呈现的逻辑
其实C/S程序就是这么干的
回复 引用 查看
#20楼
2009-05-21 09:24 |
赞,斯克迪亚的文章总是富含创造性思维
回复 引用 查看
#21楼
2009-05-21 09:35 | 77fashion[未注册用户]
我们的网站的博客程序就是就这个方案做的。
不过,有点不一样。为了保证客户端兼容性,采用了服务端转换,客户端收到的还是xhtml。
有一点,要注意,涉及多模板与多模块,一定要注意使用分离的xsl文字
使用import。这样会少很多工作的。
回复 引用
#22楼
2009-05-21 09:36 |
不错,我也有类似的想法~
回复 引用 查看
#23楼
2009-05-21 09:37 |
这个方案应该早就提出来了(应该是几年前吧),而且基本被证明是失败的方案吧。当然也有少数成功的案例
回复 引用 查看
#24楼
2009-05-21 09:45 |
楼主说的很对,性能和通用性很好,不过要求开发人员的水平也比较高吧
回复 引用 查看
#25楼
2009-05-21 10:11 | 嘎嘎打分打分[未注册用户]
我不赞同楼主的观点
回复 引用
#26楼
2009-05-21 10:42 |
暴雪的网站就是这样的解决方案。
不过xslt好像对seo不好吧?
回复 引用
#27楼
2009-05-21 11:08 |
对的,不适合seo
http://www.cer24.com/
回复 引用
#28楼
2009-05-21 12:09 |
我也一直接想应用这个方案,可总是力不从心
回复 引用 查看
#29楼
2009-05-21 12:17 | sharper.shen[未注册用户]
XML + XLS 转化为HTML 累就一个字.
分离到是很彻底啊
回复 引用
#30楼
2009-05-21 13:10 |
楼主思路很好,希望能写出一个好用的CMS系统。
这种架构有成功的案例,www.msn.com就是,只不过它推送到客户端的是xhtml
回复 引用 查看
#31楼
2009-05-21 13:12 | xiao_p(未登录)[未注册用户]
说实话,没有什么特别大的优势。
xml + xslt 作为template 明显没有aspx 来的有效。
回复 引用
#32楼[楼主]
2009-05-21 14:10 |
--引用--------------------------------------------------
随处走走: 我们公司一个网站就是用这样的方式做的,刚开始入手的确有点困难,接触多了也就好了,不过我们是直接用数据库的For xml element类似这样的语句输出xml的。
能不能问问楼主是用什么开发的么,似乎目前的VS2005并不支持XPath 2.0中的一些函数,有新的用不了,总是很难受。
--------------------------------------------------------
我的是2008,.Net 3.5 SP1
回复 引用 查看
#33楼[楼主]
2009-05-21 14:13 |
--引用--------------------------------------------------
杜建宇: XML+XSL绝对没HTML效率高的。
--------------------------------------------------------
我不这样认为,客户端一次性下载XSL,多次使用,此后只下载关键性的XML数据即可,和Ajax异曲同工,浏览速度会有所提升的,同样服务器也因此降低了很多负荷,减少传输、无需合成。
回复 引用 查看
#34楼[楼主]
2009-05-21 14:14 |
--引用--------------------------------------------------
紫色永恒: @斯克迪亚
db4o的性能一般
--------------------------------------------------------
哦~真希望MS弄个对象数据库来~
回复 引用 查看
#35楼[楼主]
2009-05-21 14:15 |
--引用--------------------------------------------------
xiaotie: @斯克迪亚
刚写了篇俺推荐的中小型软件使用的架构 <a href="http://www.cnblogs.com/xiaotie/archive/2009/05/21/1485795.html" target="_new">http://www.cnblogs.com/xiaotie/archive/2009/05/21/1485795.html</a>
--------------------------------------------------------
拜读ing
回复 引用 查看
#36楼[楼主]
2009-05-21 14:26 |
--引用--------------------------------------------------
菌哥: 请教一下楼主,这种方式开发速度和性能如何,有支持的自动生成代码的工具吗?
--------------------------------------------------------
我觉得比较适合多人团队开发,那样的话效率还是不错的,如果只有一两个人的话,开发速度一般。这就像是一个支持并行运算的程序,需要同步的地方很少,线程多了自然就更快。
性能方面我文中已经做了介绍,主要是针对服务器充分优化,对客户端的带宽要求也更低,但对客户端的CPU要求更高一点点。
后台代码仍然可以使用我们以前的逻辑层、数据层代码,自动生成工具应该有不少,前台方面我没有找到优秀的XSLT编辑软件,目前最好的可能也就是DW了。
回复 引用 查看
#37楼[楼主]
2009-05-21 14:26 |
--引用--------------------------------------------------
lewi: 还行,可以研究一下Powereasy,SiteFactory和BizIdea系列产品的模板解析引擎会让博主您有更多收获。
--------------------------------------------------------
谢谢你的建议,我还没接触过这些呢,以后抽时间看看。
回复 引用 查看
#38楼[楼主]
2009-05-21 14:27 |
--引用--------------------------------------------------
shenghuo.cn: 为了实现seo和网站轻量级的双重效果,大量xml数据的读取不要使用js,系统级的proj可以使用,但是网站级别的就不要了,可以从数据库直接返回xml,使用xslt进行解析,或者无关紧要的东西不要存在数据库了,比如城市名称,版块名称,系统变量,网站配置变量等等全部存放在xml中,直接读取,不过这样要求一个高性能的io读取的硬盘!由于涉及到很多技术细节不能一一透露,我只能说,这个哥们的想法我们早就在实践了,实践的效果就是还不错!
--------------------------------------------------------
感谢分享你的经验:)
回复 引用 查看
#39楼[楼主]
2009-05-21 14:31 |
--引用--------------------------------------------------
foryu: 性能的确不行,而且开发效率非常低下
深受其害
--------------------------------------------------------
--引用--------------------------------------------------
foryu: 个人觉得还是自定义控件来的方便
不知道楼主这种方式用在实际项目中没有
--------------------------------------------------------
没可能性能不佳的,除Ajax、RIA方案以外的传统方案性能基本都没法和这个相提并论的,想想WebForm组合一个页面需要多少步骤、多少运算,输出和回发页面需要多少带宽就知道了。
方便归方便,是以性能为代价的。
回复 引用 查看
#40楼[楼主]
2009-05-21 14:34 |
--引用--------------------------------------------------
徐少侠: 我个人是觉得RIA是未来的希望
把有限的网络带宽浪费在用于更改客户端呈现状态似乎没太大意义
即使网络速度在逐年提升
客户端的所有呈现由客户端自己完成,客户端和服务器之间的交互都是数据的交互。服务器端不管理任何呈现的逻辑
其实C/S程序就是这么干的
--------------------------------------------------------
我认为,此方案及Ajax方案、RIA方案可能会在未来一段时间内长期共存,三分天下,甚至三者可以在一个网站之内共存共生,三者的理念出入不大,服务端都是只处理最基本的事务。
回复 引用 查看
#41楼[楼主]
2009-05-21 14:35 |
--引用--------------------------------------------------
LanceZhang: 赞,斯克迪亚的文章总是富含创造性思维
--------------------------------------------------------
^^
回复 引用 查看
#42楼[楼主]
2009-05-21 14:37 |
--引用--------------------------------------------------
Ray Wu: 这个方案应该早就提出来了(应该是几年前吧),而且基本被证明是失败的方案吧。当然也有少数成功的案例
--------------------------------------------------------
我不知道此方案有什么致命缺陷可被断定为失败,说是生不逢辰更好些吧
回复 引用 查看
#43楼
2009-05-21 15:52 | weathhua[未注册用户]
不错的方案,大型网站是否有这样的应用?
中小网站我想.NET平台下即使WEBFORM不行,但ASP.NET MVC 应该可以可以应付得了。
回复 引用
#44楼
2009-05-21 16:02 |
汗,上午发的没有人看到.
我现在就是用在服务器端生成XML并用XSLT来解析生成XThml的. 例子可以看:http://max.cszi.com
感觉用起来还是很爽的. 用MS的控件适合临时写一些要用到的.或是对界面要求不高的.
回复 引用 查看
#45楼
2009-05-21 18:19 |
我们的网站的博客程序就是就这个方案做的。
不过,有点不一样。为了保证客户端兼容性,采用了服务端转换,客户端收到的还是xhtml。
有一点,要注意,涉及多模板与多模块,一定要注意使用分离的xsl文字
使用import。这样会少很多工作的。
---------------------------------------------------------
xslt解析效率极低。。。。。。。。小量玩玩可以,或者这个做模板生成静态,是蛮方便,不过如果是动态解析的话,额。不建议使用,虽然用起来看似比asp.net控件好用,不过,效率不是一个级别的的东西
回复 引用 查看
#46楼[楼主]
2009-05-21 19:40 |
--引用--------------------------------------------------
suntear: 暴雪的网站就是这样的解决方案。
不过xslt好像对seo不好吧?
--------------------------------------------------------
XSLT无所谓吧,都是些布局相关的内容,意义不大
回复 引用 查看
#47楼[楼主]
2009-05-21 19:42 |
--引用--------------------------------------------------
xiao_p(未登录): 说实话,没有什么特别大的优势。
xml + xslt 作为template 明显没有aspx 来的有效。
--------------------------------------------------------
看你的“有效”是指方便还是性能了
回复 引用 查看
#48楼[楼主]
2009-05-21 19:46 |
--引用--------------------------------------------------
acheqi: 我们的网站的博客程序就是就这个方案做的。
不过,有点不一样。为了保证客户端兼容性,采用了服务端转换,客户端收到的还是xhtml。
有一点,要注意,涉及多模板与多模块,一定要注意使用分离的xsl文字
使用import。这样会少很多工作的。
---------------------------------------------------------
xslt解析效率极低。。。。。。。。小量玩玩可以,或者这个做模板生成静态,是蛮方便,不过如果是动态解析的话,额。不建议使用,虽然用起来看似比asp.net控件好用,不过,效率不是一个级别的的东西
--------------------------------------------------------
我也觉得如果在服务端转换XSLT的话,就不如直接用ASPX+缓存了
回复 引用 查看
#49楼
2009-05-22 15:28 |
--引用--------------------------------------------------
acheqi: 我们的网站的博客程序就是就这个方案做的。
不过,有点不一样。为了保证客户端兼容性,采用了服务端转换,客户端收到的还是xhtml。
有一点,要注意,涉及多模板与多模块,一定要注意使用分离的xsl文字
使用import。这样会少很多工作的。
---------------------------------------------------------
xslt解析效率极低。。。。。。。。小量玩玩可以,或者这个做模板生成静态,是蛮方便,不过如果是动态解析的话,额。不建议使用,虽然用起来看似比asp.net控件好用,不过,效率不是一个级别的的东西
--------------------------------------------------------
这个有测试结果吗? 我想看看! 因为我用起来感觉很快的呀.
回复 引用 查看
#50楼[楼主]
2009-05-22 17:29 |
--引用--------------------------------------------------
一线风: --引用--------------------------------------------------
acheqi: 我们的网站的博客程序就是就这个方案做的。
不过,有点不一样。为了保证客户端兼容性,采用了服务端转换,客户端收到的还是xhtml。
有一点,要注意,涉及多模板与多模块,一定要注意使用分离的xsl文字
使用import。这样会少很多工作的。
---------------------------------------------------------
xslt解析效率极低。。。。。。。。小量玩玩可以,或者这个做模板生成静态,是蛮方便,不过如果是动态解析的话,额。不建议使用,虽然用起来看似比asp.net控件好用,不过,效率不是一个级别的的东西
--------------------------------------------------------
这个有测试结果吗? 我想看看! 因为我用起来感觉很快的呀.
--------------------------------------------------------
我没有测试过,不过这种转换想来是要比WebForm那种来得慢,WebForm肯定是经过优化的,并且支持缓存。
可以考虑获取客户端浏览器/操作系统信息,然后决定发送给客户端XML还是转换好的Xhtml,这样倒是能把兼容问题搞定。
回复 引用 查看
#51楼
2009-05-26 10:32 | 室女座[未注册用户]
我也一直想用这样的结构开发,但是我开发的是网站,而 google 对 xml 的收录不好,所以,还是用 htm 了
回复 引用
#52楼
2009-05-31 01:34 |
什么建设原则,不知能实现不
2009 城市 20MB/s (60%)
农村 4MB/s (60%)
2010 城市 20MB/s (普遍)
农村 4MB/s (普遍)
2013 城市 50-100MB/s (普遍)
农村 10MB/s (普遍)
回复 引用 查看
#53楼
2009-07-18 10:23 | zbr[未注册用户]
讨论很有意思,很有启发,感谢。
回复 引用
#54楼
2009-07-22 17:31 | gzj[未注册用户]
本人比较认可以下3种方案.
1.discuzNT的模板方法.
2.楼主的方案.
3. 楼主的方案里面的. XML+XSL-->HTML 部分 在服务器端生成.
回复 引用
#55楼
2009-07-22 17:31 | gzj[未注册用户]
本人比较认可以下3种方案.
1.discuzNT的模板方法.
2.楼主的方案.
3. 楼主的方案里面的. XML+XSL-->HTML 部分 在服务器端生成.
回复 引用
#56楼
2009-08-06 11:19 |
博主!
我尝试下新东西。谢谢
回复 引用 查看
#57楼
2009-08-18 13:57 | ennn[未注册用户]
msn.com就是这么干的,不过还需要提供整套的解决方案和平台进行支撑,否则累死了
回复 引用
#58楼
2009-08-23 21:55 |
嘿嘿h,干笑2.1声
回复 引用 查看
#59楼
2009-09-28 02:35 | bjinner[未注册用户]
懂得真多
回复 引用
#60楼
2010-06-27 20:30 |
我也比较赞同这种开发方式
另外问一个问题xpath中string-length函数对汉字字符的长度没法准确判断(和个测字和一个英文字符的长度一样),楼主有方法解决吗?只能用脚本吗?
回复 引用 查看
#61楼[楼主]
2010-06-28 09:01 |
没应用过这个函数,通常情况下都是脚本结合正则判断吧,xpath的功能是比较受限的。
回复 引用 查看 #62楼
2010-06-28 09:11 |
没应用过这个函数,通常情况下都是脚本结合正则判断吧,xpath的功能是比较受限的。
使用AddExtensionObject 方法加上自定义的涵数好了。
解决方案参考:http://max.cszi.com/Blog/473-1.aspx
回复 引用 查看 #63楼
2011-01-13 01:17 |
极其不看好 XSLT 难用至极不说,好多复制的HTML 写XSLT已经复杂得不可能
还有就是不复合索引引擎优化, 无法看到真实输入的HTML 其实HTML已经成为一个客户端动态的结果,HTML将会越人们越来越远,本来前台看到的HTML就已经是 后台ASP JSP PHP 处理过的结果,再经过XSLT处理 那后台更不好做 网页变得超级复杂
回复 引用 查看
#64楼[楼主]
2011-01-13 04:30 |
搜索引擎直接索引XML内的“纯净”的内容,相比HTML那种带干扰的要好得多。
回复 引用 查看