用golang 建立起一个http server 非常的简单,只要简单的几行代码:
 package main
package main

 import (
import (
 "net/http"
"net/http"
 )
)


 func SayHello(w http.ResponseWriter, req *http.Request)
func SayHello(w http.ResponseWriter, req *http.Request)  {
{
 w.Write([]byte("Hello"))
w.Write([]byte("Hello"))
 }
}


 func main()
func main()  {
{
 http.HandleFunc("/hello", SayHello)
http.HandleFunc("/hello", SayHello)
 http.ListenAndServe(":8001", nil)
http.ListenAndServe(":8001", nil)

 }
}使用GoSublime ide
编译 go build httpserver.go
运行 httpserver.exe
用chrome 访问
http://127.0.0.1:8001/hello可以看到
hello
使用 go语言搭建 websocket 也非常的简单
先安装 websocketbao
go get code.google.com/p/go.net/websocket
编写golang的服务器
 package main
package main

 import (
import (
 "code.google.com/p/go.net/websocket"
"code.google.com/p/go.net/websocket"
 "fmt"
"fmt"
 "io"
"io"
 "log"
"log"
 "net/http"
"net/http"
 )
)


 func ChatWith(ws *websocket.Conn)
func ChatWith(ws *websocket.Conn)  {
{
 var err error
var err error


 for
for  {
{
 var reply string
var reply string


 if err = websocket.Message.Receive(ws, &reply); err != nil
if err = websocket.Message.Receive(ws, &reply); err != nil  {
{
 fmt.Println("Can't receive")
fmt.Println("Can't receive")
 break
break
 }
}

 fmt.Println("Received back from client: " + reply)
fmt.Println("Received back from client: " + reply)

 //msg := "Received from " + ws.Request().Host + " " + reply
//msg := "Received from " + ws.Request().Host + " " + reply
 msg := "welcome to websocket do by pp"
msg := "welcome to websocket do by pp"
 fmt.Println("Sending to client: " + msg)
fmt.Println("Sending to client: " + msg)


 if err = websocket.Message.Send(ws, msg); err != nil
if err = websocket.Message.Send(ws, msg); err != nil  {
{
 fmt.Println("Can't send")
fmt.Println("Can't send")
 break
break
 }
}
 }
}
 }
}


 func Client(w http.ResponseWriter, r *http.Request)
func Client(w http.ResponseWriter, r *http.Request)  {
{
 html := `<!doctype html>
html := `<!doctype html>
 <html>
<html>

 <script type="text/javascript" src="http://img3.douban.com/js/packed_jquery.min6301986802.js" async="true"></script>
<script type="text/javascript" src="http://img3.douban.com/js/packed_jquery.min6301986802.js" async="true"></script>
 <script type="text/javascript">
<script type="text/javascript">
 var sock = null;
var sock = null;
 var wsuri = "ws://127.0.0.1:8001";
var wsuri = "ws://127.0.0.1:8001";


 window.onload = function()
window.onload = function()  {
{

 console.log("onload");
console.log("onload");


 try
try


 {
{
 sock = new WebSocket(wsuri);
sock = new WebSocket(wsuri);

 }catch (e)
}catch (e)  {
{
 alert(e.Message);
alert(e.Message);
 }
}





 sock.onopen = function()
sock.onopen = function()  {
{
 console.log("connected to " + wsuri);
console.log("connected to " + wsuri);
 }
}


 sock.onerror = function(e)
sock.onerror = function(e)  {
{
 console.log(" error from connect " + e);
console.log(" error from connect " + e);
 }
}




 sock.onclose = function(e)
sock.onclose = function(e)  {
{
 console.log("connection closed (" + e.code + ")");
console.log("connection closed (" + e.code + ")");
 }
}


 sock.onmessage = function(e)
sock.onmessage = function(e)  {
{
 console.log("message received: " + e.data);
console.log("message received: " + e.data);

 $('#log').append('<p> server say: '+e.data+'<p>');
$('#log').append('<p> server say: '+e.data+'<p>');
 $('#log').get(0).scrollTop = $('#log').get(0).scrollHeight;
$('#log').get(0).scrollTop = $('#log').get(0).scrollHeight;
 }
}

 };
};


 function send()
function send()  {
{
 var msg = document.getElementById('message').value;
var msg = document.getElementById('message').value;
 $('#log').append('<p style="color:red;">I say: '+msg+'<p>');
$('#log').append('<p style="color:red;">I say: '+msg+'<p>');
 $('#log').get(0).scrollTop = $('#log').get(0).scrollHeight;
$('#log').get(0).scrollTop = $('#log').get(0).scrollHeight;
 $('#msg').val('');
$('#msg').val('');
 sock.send(msg);
sock.send(msg);
 };
};
 </script>
</script>
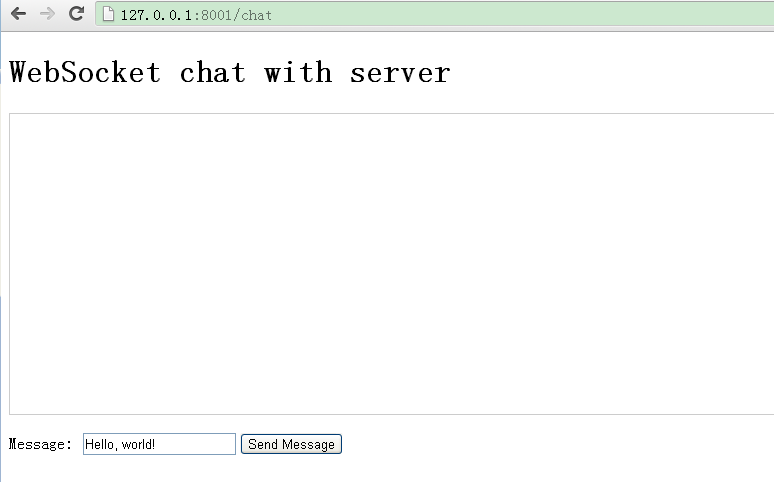
 <h1>WebSocket chat with server </h1>
<h1>WebSocket chat with server </h1>
 <div id="log" style="height: 300px;overflow-y: scroll;border: 1px solid #CCC;">
<div id="log" style="height: 300px;overflow-y: scroll;border: 1px solid #CCC;">
 </div>
</div>
 <div>
<div>
 <form>
<form>
 <p>
<p>
 Message: <input id="message" type="text" value="Hello, world!"><button onclick="send();">Send Message</button>
Message: <input id="message" type="text" value="Hello, world!"><button onclick="send();">Send Message</button>
 </p>
</p>
 </form>
</form>

 </div>
</div>

 </html>`
</html>`
 io.WriteString(w, html)
io.WriteString(w, html)
 }
}


 func main()
func main()  {
{
 //
//
 http.Handle("/", websocket.Handler(ChatWith))
http.Handle("/", websocket.Handler(ChatWith))
 http.HandleFunc("/chat", Client)
http.HandleFunc("/chat", Client)

 fmt.Println("listen on port 8001")
fmt.Println("listen on port 8001")
 fmt.Println("visit http://127.0.0.1:8001/chat with web browser(recommend: chrome)")
fmt.Println("visit http://127.0.0.1:8001/chat with web browser(recommend: chrome)")


 if err := http.ListenAndServe(":8001", nil); err != nil
if err := http.ListenAndServe(":8001", nil); err != nil  {
{
 log.Fatal("ListenAndServe:", err)
log.Fatal("ListenAndServe:", err)
 }
}
 }
}

启动服务器:

用chrome 浏览器就可以和服务器交互

这个程序较为简单,以后可以加入服务器智能回答的功能。
参考:
http://www.sharejs.com/codes/go/4374http://www.xinze.me/%E5%9F%BA%E4%BA%8Egolang%E7%9A%84websocket-server/
posted on 2012-12-14 15:07
漂漂 阅读(16632)
评论(0) 编辑 收藏 引用