Posted on 2009-06-03 21:00
陈坤 阅读(7406)
评论(5) 编辑 收藏 引用 所属分类:
Flashing Ideas

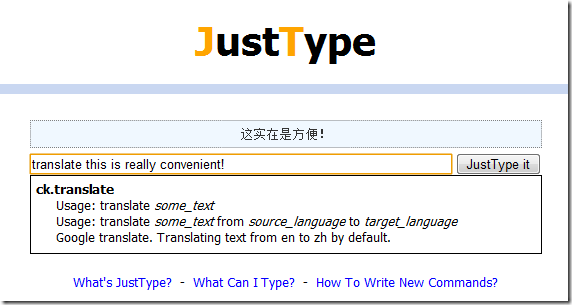
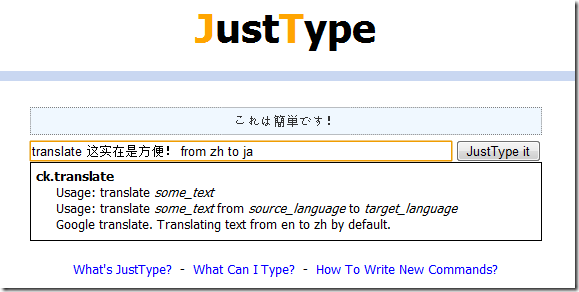
JustType新命令translate~ 实时翻译! 废话不多说,截2个图先:(http://justtype.cloudapp.net 我前一篇博文有更详细地介绍这个JustType项目)


我们经常会有这种需求,就是翻译一小段看不太懂的外语。Google提供了翻译服务,但是如果每次都要打开Google那个翻译页面,倒也挺麻烦。于是我把翻译功能也做成了JustType的命令,现在在JustType中就可以通过translate命令来翻译任何语言的文字了。想体验的话:http://justtype.cloudapp.net
整个translate命令的脚本代码很简单,先用正则表达式分析了命令结构,然后向网页写入javascript代码,在javascript中引用google函数库,调用对应函数即可:
import System
import System.Text
import System.Text.RegularExpressions
import System.Web
from System.Text.RegularExpressions import *
def OnCommand(command):
sourceLang = "en"
targetLang = "zh"
text = command
chkAdvancedUsage = Regex("(?<text>(.|\n)+?)\\s+from (?<from>[a-zA-Z]+) to (?<to>[a-zA-Z]+)")
m = chkAdvancedUsage.Match(command)
if m.Success:
sourceLang = m.Groups["from"].Value
targetLang = m.Groups["to"].Value
text = m.Groups["text"].Value
render = "<div id=\"divTranslation\" style=\"background-color:#f0f8ff; border:dotted 1px gray; padding:5px; width:500px; \"></div>\n"
render += "<script type=\"text/javascript\" src=\"http://www.google.com/jsapi\"></script>\n"
render += "<script type=\"text/javascript\">\n"
render += "google.load(\"language\", \"1\");\n"
render += "function initializeTranslation() { google.language.translate(\"" + System.Web.HttpUtility.HtmlEncode(text.Replace("\n", " ").Replace("\r", "")) + "\",\"" + sourceLang + "\", \"" + targetLang + "\", function(result) {\n"
render += "if (!result.error) { document.getElementById(\"divTranslation\").innerHTML = result.translation; } else { document.getElementById(\"divTranslation\").innerHTML = \"error!\" }\n"
render += "}); }"
render += "google.setOnLoadCallback(initializeTranslation);"
render += "</script>"
SetTipText(render)
return True
在JustType中,一个命令对应一个执行脚本,我们可以自己写新脚本,同时可以允许其他人调用自己写的程序。大家互相分享自己智慧的同时,也在利用编程技术增加自己和他人的工作效率。更多的信息请到http://justtype.cloudapp.net 获取。 :)