添加Animation数据到test.x中,全内容如下:
xof 0303txt 0032
Frame Root {
FrameTransformMatrix {
1.000000, 0.000000, 0.000000, 0.000000,
0.000000, 1.000000, 0.000000, 0.000000,
0.000000, 0.000000, 1.000000, 0.000000,
0.000000, 0.000000, 0.000000, 1.000000;;
}
Mesh MeshObj {
12;
0.000000; 0.000000; 1.000000;,
1.000000; 0.000000; 1.000000;,
1.000000; 1.000000; 1.000000;,
0.000000; 1.000000; 1.000000;,
0.000000; 0.000000; 0.000000;,
1.000000; 0.000000; 0.000000;,
1.000000; 1.000000; 0.000000;,
0.000000; 1.000000; 0.000000;,
0.000000; 0.000000; -1.000000;,
1.000000; 0.000000; -1.000000;,
1.000000; 1.000000; -1.000000;,
0.000000; 1.000000; -1.000000;;
20;
3; 0, 4, 1;,
3; 4, 5, 1;,
3; 1, 2, 0;,
3; 2, 3, 0;,
3; 6, 2, 5;,
3; 2, 1, 5;,
3; 3, 2, 7;,
3; 2, 6, 7;,
3; 7, 4, 3;,
3; 4, 0, 3;,
3; 4, 8, 5;,
3; 5, 8, 9;,
3; 5, 9, 6;,
3; 9, 10, 6;,
3; 6, 10, 11;,
3; 7, 6, 11;,
3; 7, 11, 8;,
3; 4, 7, 8;,
3; 8, 10, 9;,
3;8, 11, 10;;
MeshNormals {
12;
-0.333333; -0.333333; 0.333333;,
0.333333; -0.333333; 0.333333;,
0.333333; 0.333333; 0.333333;,
-0.333333; 0.333333; 0.333333;,
-0.500000; -0.500000; 0.000000;,
0.500000; -0.500000; 0.000000;,
0.500000; 0.500000; 0.000000;,
-0.500000; 0.500000; 0.000000;,
-0.333333; -0.333333; -0.333333;,
0.333333; -0.333333; -0.333333;,
0.333333; 0.333333; -0.333333;,
-0.333333; 0.333333; -0.333333;,
20;
3; 0, 4, 1;,
3; 4, 5, 1;,
3; 1, 2, 0;,
3; 2, 3, 0;,
3; 6, 2, 5;,
3; 2, 1, 5;,
3; 3, 2, 7;,
3; 2, 6, 7;,
3; 7, 4, 3;,
3; 4, 0, 3;,
3; 4, 8, 5;,
3; 5, 8, 9;,
3; 5, 9, 6;,
3; 9, 10, 6;,
3; 6, 10, 11;,
3; 7, 6, 11;,
3; 7, 11, 8;,
3; 4, 7, 8;,
3; 8, 10, 9;,
3; 8, 11, 10;;
}
XSkinMeshHeader {
1;
3;
4;
}
SkinWeights {
"bone1";
1;
0;
1.000000;
1.000000, 0.000000, 0.000000, 0.000000,
0.000000, 1.000000, 0.000000, 0.000000,
0.000000, 0.000000, 1.000000, 0.000000,
0.000000, 0.000000, 0.000000, 1.000000;;
}
SkinWeights {
"bone2";
1;
1;
1.000000;
1.000000, 0.000000, 0.000000, 0.000000,
0.000000, 1.000000, 0.000000, 0.000000,
0.000000, 0.000000, 1.000000, 0.000000,
0.000000, 0.000000, 0.000000, 1.000000;;
}
SkinWeights {
"bone3";
1;
2;
1.000000;
1.000000, 0.000000, 0.000000, 0.000000,
0.000000, 1.000000, 0.000000, 0.000000,
0.000000, 0.000000, 1.000000, 0.000000,
0.000000, 0.000000, 0.000000, 1.000000;;
}
SkinWeights {
"bone4";
1;
3;
1.000000;
1.000000, 0.000000, 0.000000, 0.000000,
0.000000, 1.000000, 0.000000, 0.000000,
0.000000, 0.000000, 1.000000, 0.000000,
0.000000, 0.000000, 0.000000, 1.000000;;
}
}
}
AnimationSet {
Animation {
{ bone1 }
AnimationKey {
2;
2;
0;
3;
0.000000,0.000000,0.000000;;,
2;
3;
-1.000000,-1.000000,0.000000;;;
}
}
}
AnimationSet {
Animation {
{ bone2 }
AnimationKey {
2;
2;
0;
3;
0.000000,0.000000,0.000000;;,
4;
3;
1.000000,-1.000000,0.000000;;;
}
}
}
AnimationSet {
Animation {
{ bone3 }
AnimationKey {
2;
2;
0;
3;
0.000000,0.000000,0.000000;;,
6;
3;
1.000000,1.000000,0.000000;;;
}
}
}
AnimationSet {
Animation {
{ bone4 }
AnimationKey {
2;
2;
0;
3;
0.000000,0.000000,0.000000;;,
8;
3;
-1.000000,1.000000,0.000000;;;
}
}
}
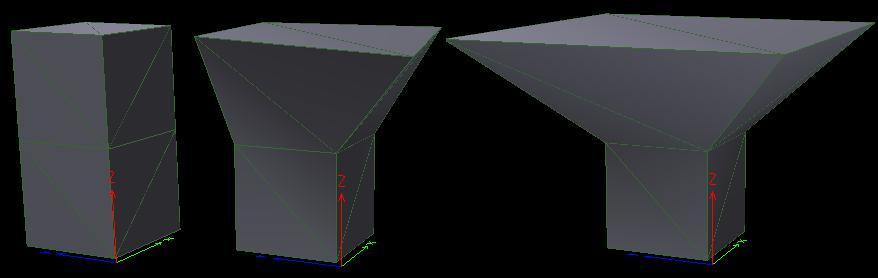
.x的Animation内容是让立方体上部的4个vertex每隔两帧向外延对角平移一个vertex, 通过DE显示效果如下:

这里说明一下.x部分内容:
XSkinMeshHeader {
1;
3;
4;//有四个vertex需要单独移动,因此需要定义四个“bone”(姑且称为bone吧)
}
SkinWeights {
"bone1";
1;//bone作用与一个vertex
0;//被作用的vertex的索引为0
1.000000;//bone对指定vertex的作用力大小,或称为“权重”,用于当多个bone作用于同一vertex时,进行力度分配。例如,如果是0.5,则此bone的作用力减半;
1.000000, 0.000000, 0.000000, 0.000000,
0.000000, 1.000000, 0.000000, 0.000000,
0.000000, 0.000000, 1.000000, 0.000000,
0.000000, 0.000000, 0.000000, 1.000000;; //bone初始Matrix,作用还不清楚;
}
AnimationSet {
Animation {
{ bone1 } //指定作用的bone
AnimationKey {
2;//指定动作类型,这里是平移:这里说明下,这个段叫做KeyType,在Directx的SDK(2008.11)中说:
//keyType - Specifies whether the keys are rotation, scale, position, or matrix
keys (using the integers 0, 1, 2, or 3, respectively).
//但实际使用中的值却是0,1,2,4,很奇怪;
2;//指定有几个帧
0;//起始帧
3;
0.000000,0.000000,0.000000;;,
2;//终止帧
3;
-1.000000,-1.000000,0.000000;;;//平移变化量
}
}
}
详细说明请参考:
1.
http://www.cppblog.com/lovedday/archive/2008/05/27/51278.html 2.
http://blog.csdn.net/linber214/archive/2008/10/16/3082490.aspx