以前一直无法舒坦的理解,MVC模式是怎样实际应用到一个程序上的。
这两天因为工作google出一幅图,然后恍然大悟。
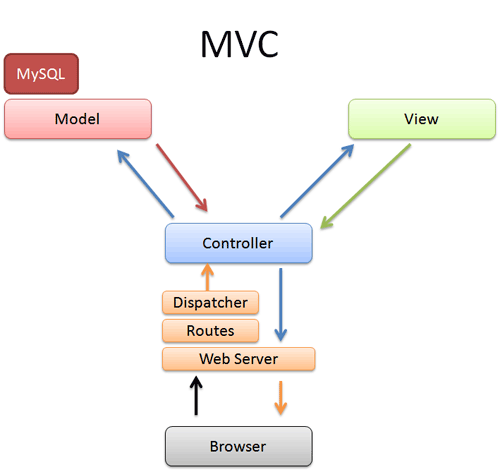
图1.

问题就出在以前所看过的文章上根本没有提过browser这层。导致我无法正确理解view的责任、controller的责任,以及两者明明是分层的,为什么却是循环依赖。
我将browser介入其中,重新思考MVC模式究竟如何部署到程序结构上。
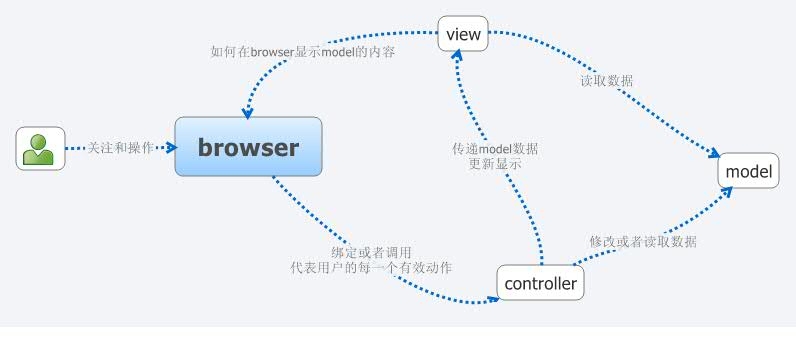
图2.

计算机前的用户,只会和browser打交道,也就是整个应用程序的界面部署,各种窗口,包括菜单、按钮、子对话框等等。
我把整个界面部署的代码,全部放置到browser模块下。此时无需model、view、controller,仅有browser的代码,我们就可以给用户显示这个界面。
接下来我引入model模块,这个模块的代码和窗口无关、和控件无关、和HWND无关。就是一个后台运行的东西,不需要面向任何用户。
model包含了业务的本质数据结构和逻辑流程。
然后我引入view模块,view模块代码的责任就是,如何利用browser显示model的内容。
这个责任有两个潜在意义:
1. browser模块的代码不会去访问model模块的内容,并显示在browser相应的窗口上。
2. 在没有controller的情况下——用户不能操作程序界面上的任何菜单、按钮,只能看不能摸,view模块能够在browser上给用户显示model的内容。
因此,view模块在MVC模式中所能做的就是:
1. 访问model模块,获取内容。
2. 访问browser模块,修改窗口。
最后引入controller模块。
用户在计算机前看着browser,浏览业务数据,他肯定会做一些操作,比如按下按钮,选个菜单或者其他什么的。
用户修改model模块的每一个决定性操作,就映射在controller模块的一个接口上。controller模块的责任是,代表用户的每一个动作,并分解为多个view做什么,model做什么的调用。这个动作必须有操作model或者view的代码,不然这个动作放在browser模块下就可以了。
现在合起来分析个例子,用户通过browser向model添加一个任务。
按下确定按钮后,browser读取其他子窗口的输入数据,当做参数传递给controller模块对应的调用。
l controller模块不会主动的从browser中的控件中读取数据。如果用户的动作足够简单,controller有可能就仅仅作为一个中间层调用model模块。
controller模块将用户的动作分解为一些更细致的调用:
1. 让model添加新任务。(不关心model怎么做)
2. 从model中获取新任务的信息。
3. 将新任务的信息传递给view,让他在browser显示出来。(不关心view怎么做)
从controller的动作分解中可以看出:
l 和之前view直接访问model获取数据不一样,这里controller从model获取数据,并交给view。仅由controller访问model是有好处的,使得view和model没有了耦合。
l 这里有一个微妙的循环依赖关系,browser依赖于controller,controller依赖于view,view又依赖于browser。
l 解开这一依赖的方法1,提取一个view interface,让controller依赖于他,而不是依赖于view。提取controller interface也是同理。
l 方法2,controller不依赖于view,让view自己负责根据model的状态改变显示,即controller负责修改model,view负责读取model。
l 不过,view和model之间通过controller传递数据是有好处的,除了耦合之外,另一个关键的地方是,可以在controller中过滤数据,而不用修改model。
l 这两个方法没有最好,只有根据具体的情况选择最合适的做法。在程序足够小的情况下,其实是不需要把模块划分得那么清楚的。
O(∩_∩)O
posted on 2009-01-13 20:36
LOGOS 阅读(6744)
评论(10) 编辑 收藏 引用