课程概述
如果您已经通过前两课教程进展至斯,您现在可以开始了写3D程序了。 然而,3D编程不是像土匪斗恶霸那么简单。它是严格的数学,你必须了解三维数学概念,才能写好3D程序。 不要担心这没什么复杂的。 我保证您不会在数学上花费比学C + +更多的时间。
这一课是纯理论课。 我们将在下一课中实践我们的理论。 在这一课中我们将介绍坐标系统和它们如何适用于Direct3D以及创造一个3D场景。
三维坐标系
如果没有基本的3D数学的理解,三维编程是不可能的。 而且我不是指大学数学都做一遍,我们只要理解三维坐标的概念,它们是如何工作,以及你可能用到的和各种东西。
当然,在你了解3D坐标系统之前,您需要先理解笛卡尔坐标。
直角坐标系
笛卡尔坐标系统会使你更好的认识二维坐标系统。 换句话说,它是一个在平面上确定一个点的位置的系统。
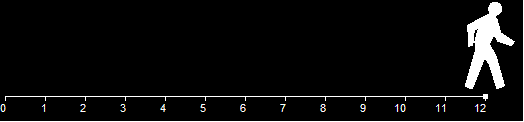
一个点是指沿轴的准确位置。 如果我们想知道有多远的东西走了,我们通常给一个确切的数字,如“范跑跑跑了12米。” 12米,是沿着一个轴的距离。 我们说,0是这个的起点,作为范跑跑,他的位置越来越远沿着这条轴线。 这是一个一维的坐标系。

图片3.1 - 一维坐标系
当我们看这情景,从侧面图片中,我们可以看到,作为范跑跑,他继续朝着屏幕右侧跑啊跑,他和那个'0'点的距离越来越远。 而这个'0'的由来,是因为范跑跑从这里开始跑(那间教室)。 在在向左的方向上,他的距离是一个负值。
但是,如果他此时转90度,往不同的方向走会怎样? 我们考虑一下实际情况,当他向右跑了12米,冲出了教室,这时他来到了走廊,再往前就要跳下楼了,于是他只好左转向着楼抵口跑。

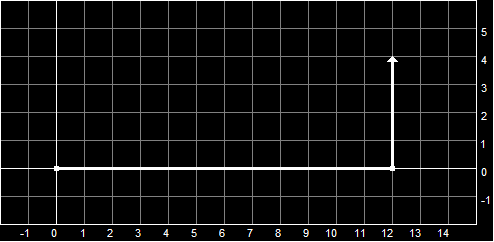
图片3.2 - 直角坐标系
现在增加了一个轴,垂直轴,我们称其为Y轴。 首先在水平轴X轴上,沿此轴范跑跑跑了12米,然后他又沿着Y轴的方向跑起来。
当然,这种新的轴,跟水平轴一样,也有一个起源。 他是范跑跑在X轴上跑路的终点,因为他开始沿着Y轴跑了。 请注意,在Y轴原点也给出了0值,并随范跑跑在Y轴上的跑路Y轴愈来愈长。
所以,现在我们有两个轴(X轴和Y轴),每个有其起点。 嗯,这就是笛卡尔形式的直角坐标系。 现在,我们可以找到任何在这个面上的点。 我们可以他离各轴原点的距离确定他的精确位置,所以我们可以说他是在(x,y)或(12,4),12是他在X轴上跑的距离,4是他在Y轴上跑的距离。这两个数字称为坐标,一个点离坐标原点((),0)有多远。
三维坐标系
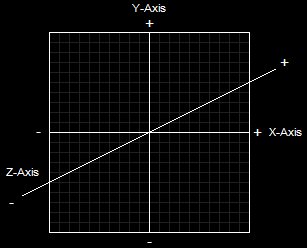
其实,三维坐标系,只不过是我们刚刚讨论的情况的拓展。 假如我们把直角坐标系,并添加了第三轴(Z轴)上运行垂直于X和Y轴,我们将有三维坐标。 这里说明了这一点。

图片3.3 - 三维坐标系
像笛卡尔坐标一样,三维坐标既可以是正值也可以是负值,这取决于点处在改轴的哪个方向上。 然而和直角坐标不一样的是,三维坐标是三个数字,例如:(的x,y,z)或(12,4,15)。 这表明在范跑跑老师在十五米的高空(6楼)。 它也可以写成(12,4,-15)。 也许这意味着他被埋在了煤窑。
三角几何
现在让我们讨论三维坐标如何应用到游戏和游戏编程。 如果三维点坐标系统中的一个点代表一个在空间中的点,那么我们可以通过一组这样的点最终生成一个三维模型。 当然,这么多点的设置将在内存中占用的空间很大,于是一种更方便,更快捷的方式就出现了,那就是设置使用三角形。
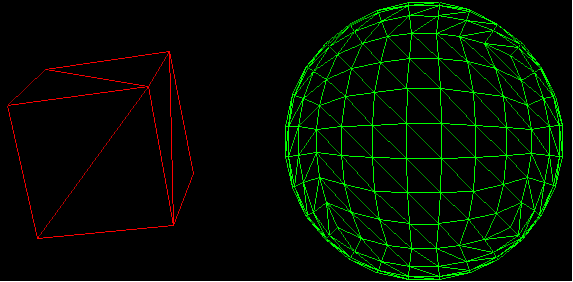
在任何跟数学相关的领域三角形都是一个非常有用的形状,它们可以用于测量圆,他们可以用来加强建筑物,它们也可以被用来创建3D图像。 究其原因,我们将要使用三角形是因为三角形可以组成几乎任何形状,比如下图的正方体和球就是由一个个三角形构成:

图片3.4 - 从三角形制作出来的模型
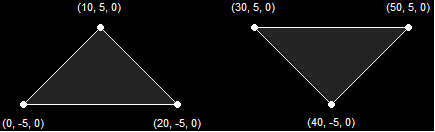
由于三角形在创建三维模型方面的各种优越性,Direct3D被设计为完全围绕三角形并通过三角形组成各种形状。为了要建立一个三角形,我们需要使用一种叫做顶点集的东西。
顶点集是由顶点组成的。一个顶点被定义为一个在三维空间中的确切的点。 它包括三个值x,y和z。 在Direct3D中,我们还有包含这一点的各种属性。 因此,我们扩展的定义是指“在三维空间中的精确点的属性和位置”。
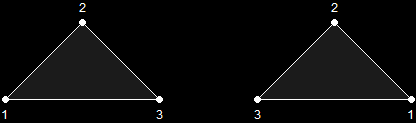
三角形是由三个顺时针地在您的程序中定义顶点。 当编码完成后,这三个顶点形成一个平坦的可以自由旋转,添加质感,定位和修改的表面。

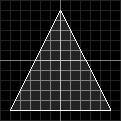
图片3.5 - 通过顶点集创建的三角形
在图像显示的三角形3.5有三个顶点:
X = 0,Y = 5,Z = 1
X= 5,Ÿ = -5,Z = 1
X = 5,Ÿ = -5,Z = 1
你会发现,上述所有顶点的Z都等于-1。 这是因为我们不是在谈论一个3D对象,而是在谈论一个三角形,这是一个二维物体。 我们当然可以改变这个Z值,但这并不会产生什么实质的影响。
为了创建一个3D对象,我们将需要组合多个三角形。 在上面的图3.4你可以看到如何用三角形组合出其他形状。 比如说这在个3-4里,立方体德一个边就是由两个简单的三角形组成。 这个立方体的每个面都是这样组成的。
然而,定义三维坐标游戏中的每个三角形多次不仅仅是愚蠢,这简直就是愚蠢!。 这里还有没有必要为涉及(你会看到我在下一课的意思)。
而不是定义每一个游戏中的每一个三角形的角落,你需要做的就是创建一个顶点,包含每一个顶点的坐标和信息,以及他们进去的顺序
基元
基元(primitives,又称为图元或者原语) ,是3D环境中的一个单一的元素,可以是一个三角形,一条线,一个点,或其他随便什么。 以下是基元可以被合并以创建三维对象的方法列表:
1. 点列表 Point Lists
2. 线列表 Line Lists
3. 线带 Line Strips
4. 三角形列表 Triangle Lists
5. 三角形带Triangle Strips
6. 三角扇形 Triangle Fans
1. 点列表
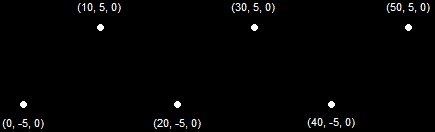
一个点列表是一组为在屏幕上显示的顶点的列表。 它们可用于渲染3D星空,创建虚线,显示在小地图上的位置等。 图片3.6说明了点列是如何显示在屏幕上。

图片3.6 - 一个点列(6基元)
2. 线列表
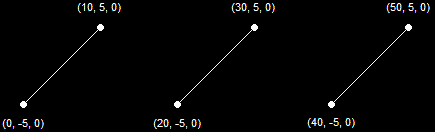
线列表是一组顶点的列表,其中奇数的顶点和其下一个顶点会连成线段。 这些可用于各种效果,包括三维网格,暴雨,航点线,等等。 图片3.7说明了线列如何在屏幕上显示(这是和以前相同的一组顶点)。

图片3.7 - A线一览(3基元)
3. 线带
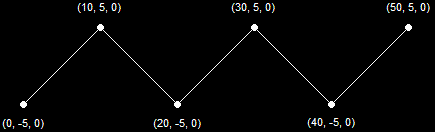
线带是类似于线列表,不同之处在于它所有的顶点(不分奇数还是偶数)都和下一个顶点用线段连起来。 这对创建线框模型非常有用,如线框地形,草叶片,以及其他不是基于模型的对象。 这对于调试程序也是非常有用的。 图片3.8说明了如何线带是在屏幕上显示。

图片3.8 - A线地带(5基元)
4.三角形列表
一个三角形列表是把每三个顶点组成一个单一的独立的三角形的顶点列表。 这可以在诸如力场,爆炸效果,以及把对象拼凑在一起,图3.9说明了三角形列表如何在屏幕上显示。

图片3.9 - A线列表(2基元)
5.三角形带
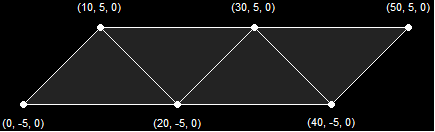
一个三角形地带是一个顶创建一系列互相连接的三角形的顶点列表,。 这是三维图形处理最常用的方法。 这些大多是用于创建你的游戏的3D模型。 图片3.10三角形带说明了是如何显示在屏幕上。请注意,前三个顶点创建一个三角形,然后下个顶点和它的前两个顶点构成一个三角形。

图像3.10 - 一个三角地带(4图元)
6。 三角扇形
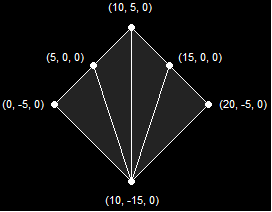
三角扇形类似于三角形带,不同的是所有三角形共用一个顶点。 见图3.11:

图像3.11 - 三角形扇(4图元)
一个基元的问题
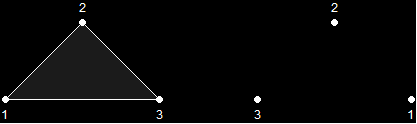
绘制基元的时候有一个小问题出现了,那就是你的三角形只有一面要显示,但是系统画了两面。 没错它的确可以显示两面,但通常一个模型是完全封闭的,你看不到它的内部。 如果模型是完全封闭的,每个三角形只有一面需要绘制。 毕竟,绘制两面要多花费一倍的时间。 下面你会看到这个绘制两面和一面的区别。
一个三角形基元只有当其顶点是顺时针顺序给出时才能绘制。 如果您翻转它周围,它成为逆时针,因此不会显示。

图像3.12 - 基元只有顺时针时可见
有一个简单的方法(虽然当你进入较大得游戏时这会很繁琐,),那就是两面都绘制,令人原始顺时针和其他反时针方向。

图像3.13 - 两面都绘制时两种方式都可见
颜色
色彩是3D编程中一个相当简单的部分。 然而,即使你对彩色光谱和光物理学非常熟悉,这只是让你更容易地知道Direct3D不完全遵循这个宇宙的规律。 那样做只能是图形硬件和CPU的噩梦。那太多了,所以我们只给图形这样的矩阵,并创建我们自己的规则以便能够对它进行处理。
光,当然是粒子的波,使您可以看到身边各种对象之间的区别。 Direct3D运用图形硬件进行各种数学算法虚拟出这一点。 然后,图像就会显示在屏幕上。 在这一节我们将介绍如何用Direct3D 虚拟我们在自然看到的光。
减法色 VS加法色
在您受教育的早些时期,你可以学到的原色是红色,蓝色和黄色。 这不是真正的情况。 颜色实际上是洋红,青色和黄色。 以及为什么没用的技术细节? 要理解这一点,你必须了解减法色和加法色的概念。
这两种颜色之间的区别在于是否颜色是指光的颜色或一个物体的颜色。 减色是一个对象的颜色,并有原色洋红,青色和黄色。 加法色是光的颜色,有红,绿,蓝三原光。
在光束中,越多颜色添加进来就越接近白色。 所有的颜色加在一起就成了白色,因此它被称为加色。

图像3.14 - 加法色颜色越多越白
上面你可以看到三原光叠加起来就成了白色。 不过,如果你仔细看,你还会看到当你把两种原光叠加起来你会得到一个减法色的原色(洋红,青色或者黄色)。 如果我们仔细看看这些减法色,我们将看到这是为什么。
减法色基本上是和加法色相反的。 它们并不是由一个表面反射的光叠加构成。 例如,一个红色物体,被白色的光照亮会反映红光是因为它吸收了绿色和蓝色光。 如果你看上面的图3.14,你会看到绿色和蓝色的结合-----青色,所以青色被从白光中减去,结果就显示红色。

图3.15 - 减法色减到最后就成了黑色
在图形编程中,您将始终使用(红,绿,蓝)三元光的添加色,因为显示器是自发光的。 而亲手建立一个3D引擎会有助于你理解是什么使物体的颜色看起来这样或者那样。
顺便说一下,这就是为什么你会发现在屏幕上红色,绿色和蓝色而打印出来就成了洋红,青色和黄色,
如果你想深入地研究颜色,下面是一个网站对色彩和光物理学有比较彻底的研究。 如果你想到了未来DirectX 10的次世代游戏,我会认真地建议你学好颜色。 这里还有更多呢意想不到的东西,这会使得在一个大的游戏引擎有很大的改观。
总之,请猛击这个链接: http://www.byronc.com/art_color.shtml
Alpha通道
Alpha通道是在红绿蓝三原光之外一个额外的通道,透明通道。 当你将透明通道引入你的颜色设置,图形会显示半透明,让您通过物体看到其背后的其他物体。 这在游戏中会是一个很有用的功能,比如说美女的纱衣(我邪恶了),以及其他许多有用的东西。 我敢肯定你一定会用到它。
设置32位色彩
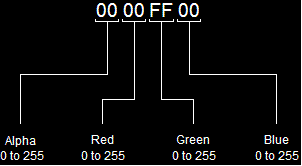
Direct3D的色彩由一个32位变量的组成,它存储所有的信息。 这包括三原光(简称RGB)和Alpha的值。 这些每一个被称为通道 ,每个通道占用8位,如下图:

图像3.16 - 颜色bit布局
以下是定义上述的颜色的代码:
 DWORD Color_A = 0xff00ff00;
DWORD Color_A = 0xff00ff00;
 DWORD Color_B = 0x88ff00cc;
DWORD Color_B = 0x88ff00cc;


还有两种方法来创建这些颜色,我们需要插入每个通道的值。
 DWORD Color_A = D3DCOLOR_XRGB(0,255,0);
DWORD Color_A = D3DCOLOR_XRGB(0,255,0);
 DWORD Color_B = D3DCOLOR_ARGB(136,255,0,204);
DWORD Color_B = D3DCOLOR_ARGB(136,255,0,204);

函数D3DCOLOR_ARGB()返回一个包含红绿蓝以及透明通道的信息的DWORD值。 如果你不想使用透明,那么你可以使用D3DCOLOR_XRGB(),它会用255填充Alpha通道的值。
如果你想看到这样的一个例子,请从第1课和第2课中找出清除屏幕后使用D3DCOLOR_XRGB()函数的例子。
光与色
我不打算把关于光这的每一点都讲到。 我留一些放在以后的课中。 现在,我只是想介绍下基本的光差,因为在添加光线进你的程序之前你必须对它有部分的了解
自然光,是一个非常复杂的数学说法。 当阳光普照,几乎一切都是由它点亮,即使它没有照到太多我们能看见的东西。 这是因为光会向周围地区进行数千次反射,无论是阳光普照或阴天,这就是漫反射。 为了进一步增加色差,由于在阳光穿越的空间中,有一部分是反映灰尘粒子,这样的漫反射是无法计算了。 即使电脑可以计算出这一切,它叶不能实时运行。
Direct3D使用的系统致力于模拟真实的环境光。 要做到这一点,它把光分解成三个类型----漫射光 ,环境光 与镜面反射,三者结合在一起使得结果会接近于实际光。
漫射光
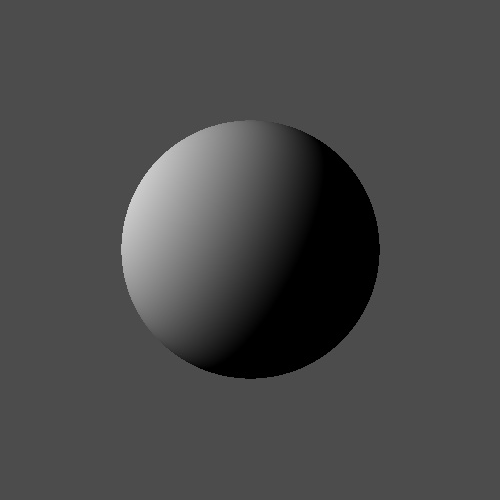
漫射光的间接照在物体上的光。 如下图这个球就是只用漫射光照明的。

图3.17 - 漫反射
稍后,您将了解光源。 这个球是由来自左边的一个点光源照亮。 球离光源越远,得到的光照就越少。
环境光
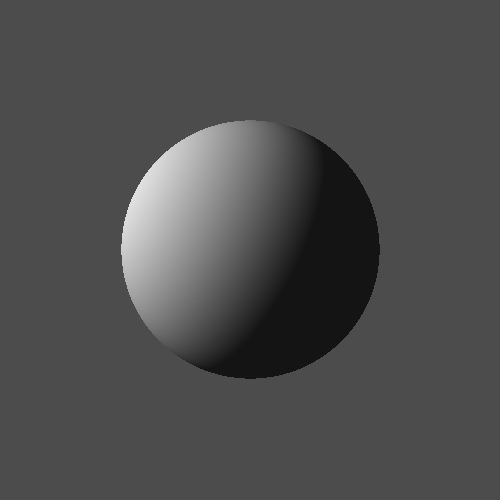
环境光被认为是无处不在的光。 不同于漫射光的是,它没有来源,如果单独使用会出现一个圈(因为所有的部件都被照亮了)。 这个球和上一个完全一样,但这次添加了环境光照在黑暗部分。

图像3.18 - 漫和环境照明
镜面光
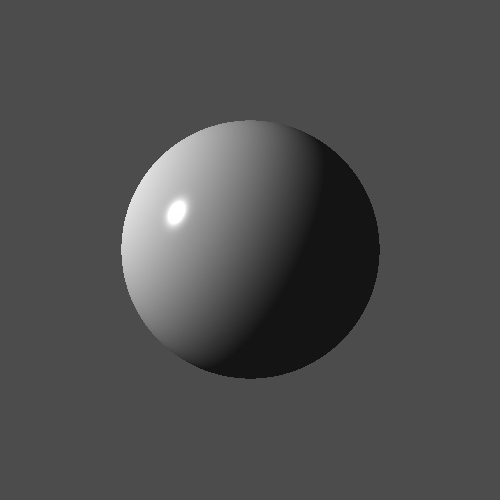
这有时也被称为镜面高亮,因为它突出反映了一个反光的颜色对象。 这个球极受到漫射光和环境光照明,又具有高光使它看起来更加真实。

图像3.19 - 漫射,照明光和镜面光
综述
现在,你应该已经了解了三维的基本概念,以及它是如何应用到游戏编程。 现在让我们实践这一切的理论。 在下一课中,你将建立一个基本的三角形。
下一课:画一个三角形
Translate By 王大宝(OneDouble.net)
鉴于中英文混排看着累,从这集开始,不再采用中英文对照排版,想看英文原版的朋友请移步至原帖,谢谢