author:expter
date: 2010/07/31
上次写的超链接是重写了一个单独的超链接控件,主要实现文本的鼠标事件和文本下划线,静态图像的显示,主要写的渲染过程,这次为了解决动态图片(比如gif有多帧实现的解决方案).
注:主要针对当前CEGUI的最新库0.7.1。
目的:在游戏聊天框中可能有一个聊天表情,次表情是动态的,需要显示动态表情图片,同时可能有超链接等功能,我们约定一种解析格式,然后输入表情代码或者超链接内容即可显示我们需要的功能。
实现方式:
由于针对聊天窗口,所以这里聊天窗口内容采用CEGUI::ListBox,每条消息内容为ListBoxTextItem,由于ListBox有滚动horzScrollbar条,而一般聊天窗口没有horzScrollbar此功能,所以假设一段话过长我们需要才分内容,可能一条消息包括多条ListBoxTextItem。每行里面可能有文本,表情,图片,以及超链接等.
由于CEGUi不能直接解析Gif文件,我们需要把gif的每一帧全部到出来,然后实现一个当前表情anim控制类,表情管理变量,文件解析类TalkRenderedStringParser。
Anim主要记录当前表情应该为那帧的哪张图片。
表情管理主要记录当前所有的动态表情,每帧时间到达的时候开始渲染。
TalkRenderedStringParser还是一个文本解析类。
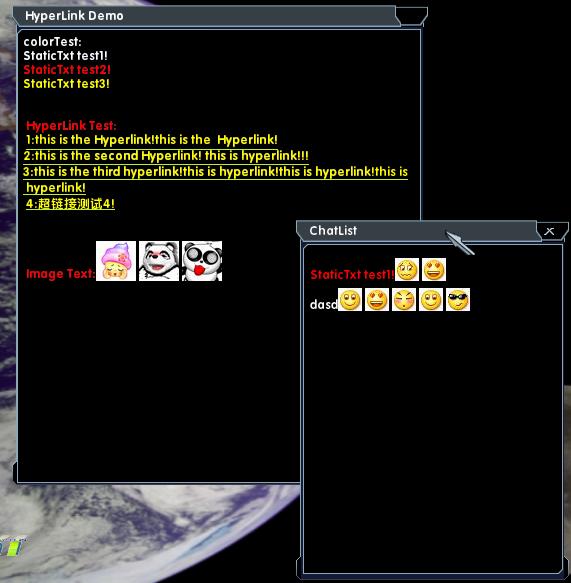
简单的ChatList的主要文本如下:
[C FFFF0000]StaticTxt test1![\\ 1] [\\ 3]
dasd[\\ 2] [\\ 3] [\\ 4] [\\ 1] [\\ 5]
其实是动态表情,只是切的图片不能显示了:
要实现一个与游戏相关的聊天窗口基本功能都具备了,这里包括实现超链接,表情图片,图片的功能。
然后只需要制定分频道等功能分别显示不同的聊天信息。

源码功能上相对比较简单,CEGUI库做了相应的修改。