1.先说下Ui的input部分
在GUI部分输入输出通常是需要采用回调函数来处理的
比如:
void G_CALL MousePosCallBack(int x,int y)
{
UIWidgetManager::Instance().OnMouseMove(x, y);
}
所以我就先给引擎的Input部分加入了几个输入输出回调函数以方便使用
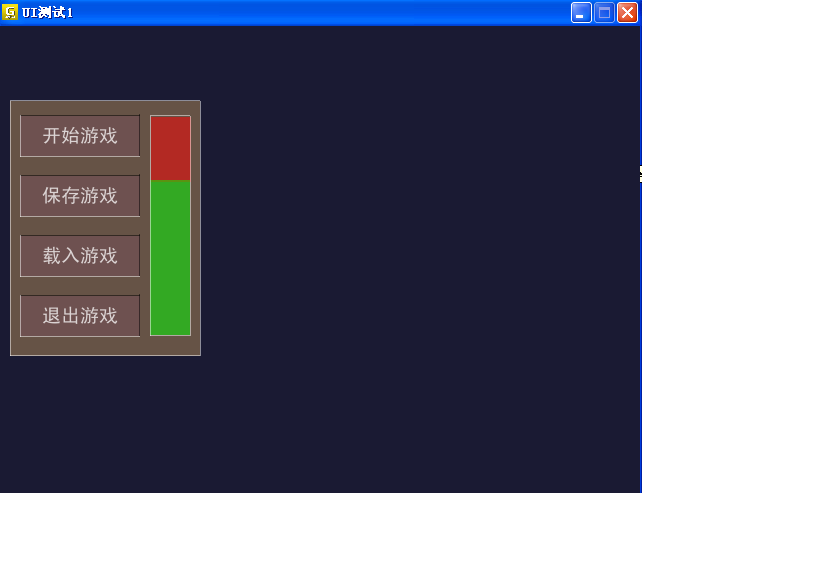
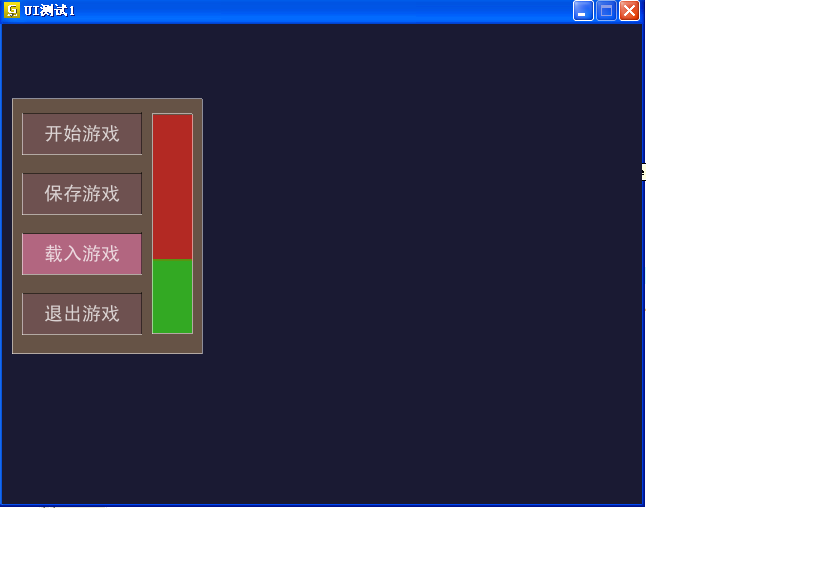
2.然后上几个UI小图

当鼠标划过按钮时:
.

相关的代码:
 void RenderGUI();
void RenderGUI();

 RefPtr<Device> device;
RefPtr<Device> device;
 RefPtr<Input> input;
RefPtr<Input> input;
 Panel *panel = NULL;
Panel *panel = NULL;
 ProgressBar *progressbar = NULL;
ProgressBar *progressbar = NULL;
 Button *button1 = NULL;
Button *button1 = NULL;
 Button *button2 = NULL;
Button *button2 = NULL;
 Button *button3 = NULL;
Button *button3 = NULL;
 Button *button4 = NULL;
Button *button4 = NULL;

 void G_CALL MouseStateCallBack(int mouse,int action)
void G_CALL MouseStateCallBack(int mouse,int action)


 {
{
 int x,y;
int x,y;
 input->GetMousePosition(x,y);
input->GetMousePosition(x,y);
 if(action == KEY_PRESS && mouse == MOUSE_BUTTON_LEFT)
if(action == KEY_PRESS && mouse == MOUSE_BUTTON_LEFT)


 {
{
 UIWidgetManager::Instance().OnLeftButtonDown(x,y);
UIWidgetManager::Instance().OnLeftButtonDown(x,y);
 }
}
 else if(action == KEY_PRESS && mouse == MOUSE_BUTTON_RIGHT)
else if(action == KEY_PRESS && mouse == MOUSE_BUTTON_RIGHT)


 {
{
 UIWidgetManager::Instance().OnRightButtonDown(x,y);
UIWidgetManager::Instance().OnRightButtonDown(x,y);
 }
}
 else if(action == KEY_RELEASE && mouse == MOUSE_BUTTON_LEFT)
else if(action == KEY_RELEASE && mouse == MOUSE_BUTTON_LEFT)


 {
{
 UIWidgetManager::Instance().OnLeftButtonUp(x,y);
UIWidgetManager::Instance().OnLeftButtonUp(x,y);
 }
}
 else if(action == KEY_RELEASE && mouse == MOUSE_BUTTON_RIGHT)
else if(action == KEY_RELEASE && mouse == MOUSE_BUTTON_RIGHT)


 {
{
 UIWidgetManager::Instance().OnRightButtonUp(x,y);
UIWidgetManager::Instance().OnRightButtonUp(x,y);
 }
}
 }
}

 void G_CALL MousePosCallBack(int x,int y)
void G_CALL MousePosCallBack(int x,int y)


 {
{
 UIWidgetManager::Instance().OnMouseMove(x, y);
UIWidgetManager::Instance().OnMouseMove(x, y);
 }
}

 bool G_CALL IsShiftPressed()
bool G_CALL IsShiftPressed()


 {
{
 return false;
return false;
 }
}

 bool G_CALL IsAltPressed()
bool G_CALL IsAltPressed()


 {
{
 return false;
return false;
 }
}

 bool G_CALL IsCtrlPressed()
bool G_CALL IsCtrlPressed()


 {
{
 return false;
return false;
 }
}

 void SettingPanel();
void SettingPanel();

 int main()
int main()


 {
{
 device = InitDevice("UI测试1");
device = InitDevice("UI测试1");
 input = device->GetInput();
input = device->GetInput();
 input->AttachMouseState(&MouseStateCallBack);
input->AttachMouseState(&MouseStateCallBack);
 input->AttachMousePos(&MousePosCallBack);
input->AttachMousePos(&MousePosCallBack);
 core::TextDesc::SetDefaultFont(engine_string("simhei.ttf"));
core::TextDesc::SetDefaultFont(engine_string("simhei.ttf"));

 UIWidgetManager::Instance().Initialize(&IsShiftPressed,&IsAltPressed,&IsCtrlPressed);
UIWidgetManager::Instance().Initialize(&IsShiftPressed,&IsAltPressed,&IsCtrlPressed);
 UIWidgetManager::Instance().AppResized(640,480);
UIWidgetManager::Instance().AppResized(640,480);
 SettingPanel();
SettingPanel();
 BEGIN_LOOP(device)
BEGIN_LOOP(device)
 glClearColor(0.1,0.1,0.2,1.0f);
glClearColor(0.1,0.1,0.2,1.0f);
 glClear( GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT );
glClear( GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT );
 RenderGUI();
RenderGUI();
 END_LOOP(device)
END_LOOP(device)

 return 0;
return 0;
 }
}

 void SettingPanel()
void SettingPanel()


 {
{
 panel = new Panel(Rectf(10,75,180,180),NULL);
panel = new Panel(Rectf(10,75,180,180),NULL);

 button1 = new Button(panel,L"寮€濮嬫父鎴?);
button1 = new Button(panel,L"寮€濮嬫父鎴?);
 button2 = new Button(panel,L"淇濆瓨娓告垙");
button2 = new Button(panel,L"淇濆瓨娓告垙");
 button3 = new Button(panel,L"杞藉叆娓告垙");
button3 = new Button(panel,L"杞藉叆娓告垙");
 button4 = new Button(panel,L"閫€鍑烘父鎴?);
button4 = new Button(panel,L"閫€鍑烘父鎴?);
 progressbar = new ProgressBar(panel,Rectf(150,90,40,220),UI_DIRECTION_VERTICAL);
progressbar = new ProgressBar(panel,Rectf(150,90,40,220),UI_DIRECTION_VERTICAL);
 progressbar->SetPercentage(65.0f);
progressbar->SetPercentage(65.0f);

 panel->AddChildWidget(button1);
panel->AddChildWidget(button1);
 panel->AddChildWidget(button2);
panel->AddChildWidget(button2);
 panel->AddChildWidget(button3);
panel->AddChildWidget(button3);
 panel->AddChildWidget(button4);
panel->AddChildWidget(button4);

 panel->AddChildWidget(progressbar);
panel->AddChildWidget(progressbar);

 button1->SetSize(Vector2f(120,40));
button1->SetSize(Vector2f(120,40));
 button2->SetSize(Vector2f(120,40));
button2->SetSize(Vector2f(120,40));
 button3->SetSize(Vector2f(120,40));
button3->SetSize(Vector2f(120,40));
 button4->SetSize(Vector2f(120,40));
button4->SetSize(Vector2f(120,40));
 button1->SetPosition(Vector2f(20,90));
button1->SetPosition(Vector2f(20,90));
 button2->SetPosition(Vector2f(20,150));
button2->SetPosition(Vector2f(20,150));
 button3->SetPosition(Vector2f(20,210));
button3->SetPosition(Vector2f(20,210));
 button4->SetPosition(Vector2f(20,270));
button4->SetPosition(Vector2f(20,270));

 UIWidgetManager::Instance().AddWidget(panel);
UIWidgetManager::Instance().AddWidget(panel);
 }
}

 void RenderGUI()
void RenderGUI()


 {
{
 float precent = progressbar->GetPercentage();
float precent = progressbar->GetPercentage();
 precent += 1.0f;
precent += 1.0f;
 if(precent >= 100.0f)
if(precent >= 100.0f)
 precent = 0.0f;
precent = 0.0f;
 progressbar->SetPercentage(precent);
progressbar->SetPercentage(precent);
 UIWidgetManager::Instance().Update();
UIWidgetManager::Instance().Update();
 }
}



对于UI部分基本上所有的常见器件都需要一个一个设计
一次性做完太难了
而且设计的不好就需要重新设计
所以我决定先设计以下几个器件 Widget,Panel,StaticText,SliderBar
其余的等把基本框架做成熟了再做吧