主要解决了很多故障,增加了一点功能
API上参考了Qt
- 支持png格式
- 支持控件序列化,反序列化
- 支持换肤
- 代码整洁,风格良好
- 提供StackLayout,BoxLayout,GridLayout,FlowLayout
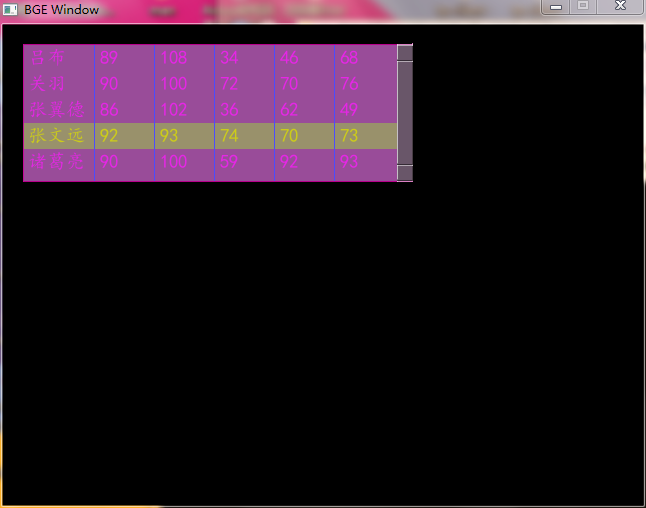
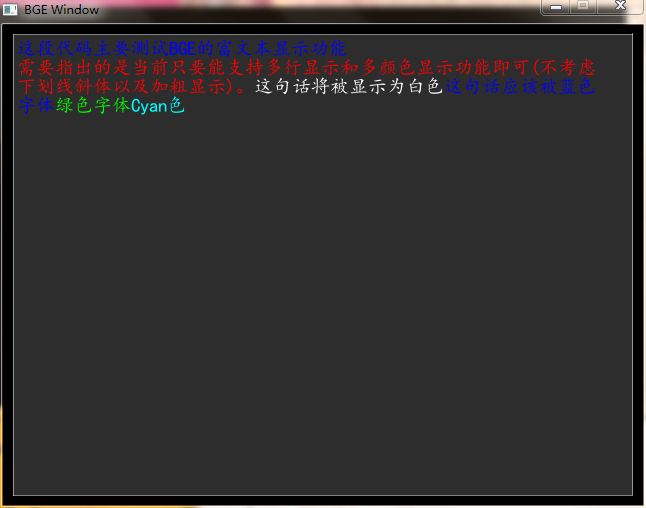
- 提供CheckBox,Panel,StaticText,ImageBox,ProgressBar,TableWidget,Slider,EditFiled,Combox等常用控件
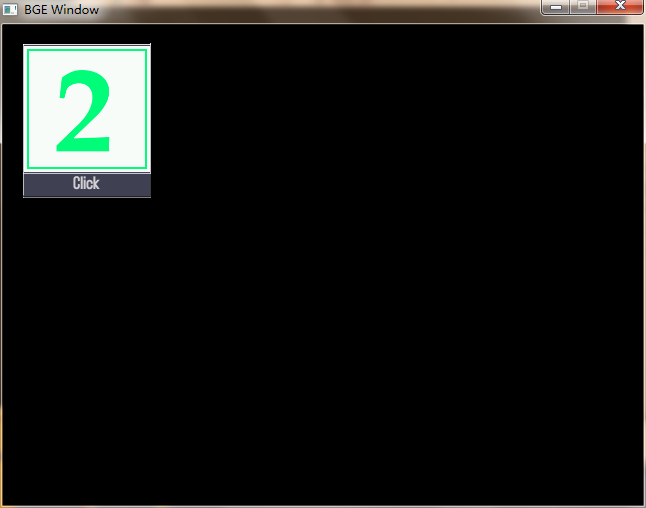
截图如下:


例子1
#include <BGE/All>
using namespace bge;
class Dispatcher : public SlotHolder
{
public:
Dispatcher(ImageBox* image,Button* button)
{
image_ = image;
button_ = button;
count_ = 1;
}
void click()
{
std::string file = ":box/side";
file += toString(count_);
file += ".png";
image_->setImage(file);
count_ ++;
if(count_ == 7)
count_ = 1;
}
private:
ImageBox* image_;
Button* button_;
int count_;
};
int main(int argc,char* argv[])
{
FileSystem::instance().initial(argv[0]);
FileSystem::instance().setResourcePackage("data.zip");
WindowManager::instance().initialize(":accid.ttf",false);
Device* device = Device::create();
device->initial();
device->createWindow(640,480,String("BGE Window"));
Panel* panel = new Panel();
panel->setPosition(Vector2f(20,20));
panel->setSize(Vector2f(128,128+24));
ImageBox* image = new ImageBox();
image->setImage(":box/side6.png");
image->setPosition(Vector2f(0,0));
image->setSize(Vector2f(128,128));
Button* button = new Button();
button->loadAppearance(":buttonskin1.xml");
button->setSize(Vector2f(128,24));
button->setText(L"Click");
Dispatcher dispacher(image,button);
button->clicked.connect(&dispacher,&Dispatcher::click);
BoxLayout* layout = new BoxLayout();
layout->setSpacing(.0f);
panel->setLayout(layout);
layout->setJustification(Orientation_vertical);
layout->addWindow(image);
layout->addWindow(button);
panel->adjust();
WindowManager::instance().addWindow(panel);
while(device->isRunning())
{
device->preRender();
WindowManager::instance().update();
device->swapBuffers();
device->pollEvents();
}
WindowManager::instance().terminate();
device->closeWindow();
device->terminate();
device->deleteLater();
return 0;
}
例子2
#include <BGE/All>
using namespace bge;
class Dispatcher : public SlotHolder
{
public:
Dispatcher(StackLayout* layout,Button* button)
{
layout_ = layout;
button_ = button;
count_ = 0;
}
void click()
{
layout_->setCurrentIndex(count_);
count_ ++;
if(count_ > 5)
count_ = 0;
}
private:
StackLayout* layout_;
Button* button_;
int count_;
};
int main(int argc,char* argv[])
{
FileSystem::instance().initial(argv[0]);
FileSystem::instance().setResourcePackage("data.zip");
WindowManager::instance().initialize(":accid.ttf",false);
Device* device = Device::create();
device->initial();
device->createWindow(640,480,String("BGE Window"));
Panel* panel = new Panel();
panel->setPosition(Vector2f(20,20));
panel->setSize(Vector2f(128,128+24));
Panel* stackPanel = new Panel();
stackPanel->setSize(Vector2f(128,128));
StackLayout* stackLayout = new StackLayout();
stackPanel->setLayout(stackLayout);
stackLayout->setSpacing(.0f);
for(int i=1;i<7;i++)
{
ImageBox* image = new ImageBox();
std::string file = ":box/side";
file += toString(i);
file += ".png";
image->setImage(file);
image->setPosition(Vector2f(0,0));
image->setSize(Vector2f(128,128));
stackLayout->insertWindow(i,image);
}
Button* button = new Button();
button->loadAppearance(":buttonskin1.xml");
button->setSize(Vector2f(128,24));
button->setText(L"Click");
Dispatcher dispacher(stackLayout,button);
button->clicked.connect(&dispacher,&Dispatcher::click);
BoxLayout* layout = new BoxLayout();
layout->setSpacing(.0f);
panel->setLayout(layout);
layout->setJustification(Orientation_vertical);
layout->addWindow(stackPanel);
layout->addWindow(button);
panel->adjust();
WindowManager::instance().addWindow(panel);
while(device->isRunning())
{
device->preRender();
WindowManager::instance().update();
device->swapBuffers();
device->pollEvents();
}
WindowManager::instance().terminate();
device->closeWindow();
device->terminate();
device->deleteLater();
return 0;
}
这2个显示效果完全一样
欢迎下载




在这里下载:http://download.csdn.net/detail/ccsdu2004/9464121
代码有点大 这里放不下