VS2010的SP1引入了IIS Express支持,这是值得高兴的事情……因为自带的ASP.net Development Server只能单站点运行、不能设置虚拟目录、多少个项目就会出现多少个等等等等巴拉巴拉,我对它恨之入骨,总之,很长一段时间内我进行开发实际上都是用IIS的。但是用IIS有不方便的地方,就是必须开启IIS Admin服务,而且VS必须以管理员模式运行才能正常打开项目和调试。每次都以管理员模式启动已经比较麻烦了,比较郁闷的是,以管理员模式启动的vs处于特权状态,所以程序间的文件拖放就失效了……换句话说,如果我想从资源管理器中直接拖一个文件到vs中打开,就办不到了。
所以对IIS Express一直是比较期待的。
本文包含内容:
- 关于IIS Express的介绍
- IIS Express的配置文件中网站的配置
- 如何在VS2010中配置IIS Express
- 如何避免需要管理员身份启动IIS Express
- IIS Express比较有用的命令行参数
1.关于IIS Express的介绍
Scottgu 在 这篇文章 中介绍了伴随着ASP.net MVC 3而来的新东西,其中就包含IIS Express 7.5,介绍如下:
- 轻量,易于安装,安装包不到5M;
- 从VS中启动、调试应用程序不需要管理员身份;
- 带有完整的WEB服务器功能支持——支持SSL、URL回写以及其它IIS7.x的模块
- 和IIS7.x完全一致的web.config配置模型
- 可以和IIS、ASP.net Development Server 同时安装,没有任何冲突
- 支持XP及更高的操作系统,在所有的系统上都提供IIS7.x一致的开发功能
关于IIS Express常规的安装、使用,相关介绍的文章比较多,我就不多说了。这里说说没怎么见人提的地方。
2.关于配置文件
默认情况下IIS Express使用的配置文件位于“我的文档”中,路径如下:“我的文档\IIS Express\Config”。其中,applicationhost.config 是核心的配置文件,它用于承载站点的定义、应用程序和应用程序池以及整个WEB服务器的配置。由于是放在我的文档中的,所以修改它不需要管理员权限,意味着可以直接修改。在修改后,下次启动应用程序就会起效。
在applicationhost.config内容中,<system.applicationHost> 用于定义网站和应用程序池。默认情况下,其内容如下:
- <system.applicationHost>
- <applicationPools>
- <add name="Clr4IntegratedAppPool" managedRuntimeVersion="v4.0" managedPipelineMode="Integrated" CLRConfigFile="%IIS_USER_HOME%\config\aspnet.config" autoStart="true" />
- <add name="Clr4ClassicAppPool" managedRuntimeVersion="v4.0" managedPipelineMode="Classic" CLRConfigFile="%IIS_USER_HOME%\config\aspnet.config" autoStart="true" />
- <add name="Clr2IntegratedAppPool" managedRuntimeVersion="v2.0" managedPipelineMode="Integrated" CLRConfigFile="%IIS_USER_HOME%\config\aspnet.config" autoStart="true" />
- <add name="Clr2ClassicAppPool" managedRuntimeVersion="v2.0" managedPipelineMode="Classic" CLRConfigFile="%IIS_USER_HOME%\config\aspnet.config" autoStart="true" />
- <add name="UnmanagedClassicAppPool" managedRuntimeVersion="" managedPipelineMode="Classic" autoStart="true"/>
- <applicationPoolDefaults managedRuntimeLoader="v4.0">
- <processModel />
- </applicationPoolDefaults>
- </applicationPools>
- <!--
- The <listenerAdapters> section defines the protocols with which the
- Windows Process Activation Service (WAS) binds.
- -->
- <listenerAdapters>
- <add name="http" />
- </listenerAdapters>
- <sites>
- <site name="WebSite1" id="1" serverAutoStart="true">
- <application path="/">
- <virtualDirectory path="/" physicalPath="%IIS_SITES_HOME%\WebSite1" />
- </application>
- <bindings>
- <binding protocol="http" bindingInformation=":8080:localhost" />
- </bindings>
- </site>
- <applicationDefaults applicationPool="Clr4IntegratedAppPool" />
- <virtualDirectoryDefaults allowSubDirConfig="true" />
- </sites>
- <webLimits />
- </system.applicationHost>
IIS Express 内建了五个应用程序池,分别对应.Net 2.0/4.0的集成/经典模式、以及一个非托管程序池。默认的程序池版本有 <spplicationPoolDefaults> 节来配置。<sites> 节用于配置网站。网站的默认应用程序池和虚拟目录默认配置由 <applicationDefaults> 和 <virtualDirectoryDefaults> 节点配置。以上的节点默认情况下我们并不需要太多关注,因为大多数情况下我们需要关注的只有 <sites> 下的 <site> 节点,这里保存了网站、应用程序的定义,才是我们需要真正关心的。
①.每个 <site> 就是一个网站。
这和IIS中的网站是一样的概念。serverAutoStart 设置了是否随着 IIS Express的启动而自动启动。如果设置为true,那么每次 IIS Express 启动都会自动加载(如果没有指定网站的话),否则只有以指定特定网站的模式运行时才会加载。
使用IIS Express加载特定网站的语法是: IISExpress.exe /site:<站点名>
②.<site> 下的<bindings>设置了这个站点的绑定信息。
节点下的每个<binding>都是一个端口绑定信息。典型的绑定配置如下:<binding protocol="http" bindingInformation="*:8080:localhost" />
protocol 指定了绑定的协议类型(IIS Express内建了 HTTP 和 HTTPS两种协议支持),而“*:8080:localhost”则指定的绑定的具体信息,它有三个部分组成:“绑定的IP:端口:主机名”。默认情况下,绑定到任何本地IP、非保留端口、绑定到localhost。注意这个localhost,有讲究,特定情况下可能会导致你很困惑,请参考本文后面的内容。
③.<application> 这个节设置了网站的应用程序
每个网站都需要至少一个映射路径为“/”应用程序(它映射到根目录)。除此之外,你可以继续添加并行的不同路径的 <application> ,这就类似于IIS中的网站里配置的应用程序。
例如,在FishSite这个网站中,我需要添加一个单独的应用程序,映射到根目录下的fish目录,那么我就可以这样配置:
- <site name="FishSite" id="2">
- <application path="/" applicationPool="Clr2IntegratedAppPool">
- <virtualDirectory path="/" physicalPath="<网站的根目录>" />
- </application>
- <application path="/fish" applicationPool="Clr2IntegratedAppPool">
- <virtualDirectory path="/" physicalPath="<此应用程序的根目录>" />
- <virtualDirectory path="/content/" physicalPath="</fish/content/ 目录对应的虚拟目录>" />
- </application>
- <bindings>
- <binding protocol="http" bindingInformation="*:5000:localhost" />
- </bindings>
- </site>
在<site>中,只有 path="/" 这个应用程序是必须的(不能缺少),其它都是可以任意添加的。
④.<virtualDirectory> 设置了目录的映射信息
参见上面展示的代码。在每个<application>节下,必须至少存在一个 path="/" 的 virtualDirectory,它代表了这个目录映射的位置。除此之外,可以手动添加多个映射的路径不同的虚拟目录。
3.关于虚拟目录的支持
IIS Express支持虚拟目录,这是对我来说很重要的一个改进,因为实际的项目中经常有很多目录是共享的,比如上传目录、配置文件目录等等,在ASP.net Development Server中这些都是办不到的。
IIS Express的站点模型和IIS是一致的,最基本的是站点,站点下可以区分应用程序、虚拟目录。
配置文件中如何手动创建它们,请参考上节中的介绍自行创建。在VS中如何创建呢?
①,将使用IIS或ASP.net Development Server的项目迁移到IIS Express上
注意:你需要安装 VS2010 SP1来让VS2010支持IIS Express。
在“解决方案管理器”中右击网站项目,并选择“使用IIS Express….”即可:

VS会使用一个新的默认端口在IIS Express中创建网站。
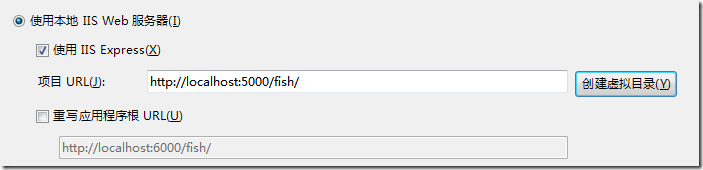
②,如果你想要将当前项目作为一个虚拟目录映射到现有的某个站点或新网站的根目录下,那么推荐在项目属性中更改(项目属性-WEB):

输入完成后,直接点击“创建虚拟目录”即可完成转换操作。VS将会自动在本机的IIS Express中完成配置。
③,如果想映射到一个本地目录(比如资源共享,上传目录等)到IIS Express承载网站的应用程序下
那么可以参考上面介绍的配置文件手动更改。貌似IIS Express 中的 appcmd 也可以更改,不过个人觉得这类简单的配置,直接编辑就搞定了,用 appcmd 的话还需要先去学习怎么用它,怪麻烦的。
例子可以参考前面相关的内容。
4.关于管理员身份启动
IIS Express设计是为了避免需要管理员权限就能完成大部分操作的。但是个别情况下它会要需要管理员权限才能运行(我当时在这里就栽了跟头,研究了N久)。这类的限制包括:
- 绑定到了保留的端口(通常位于1024以下的端口,如80、88、443等);
- 没有绑定localhost,而是绑定了域名或其它内容;
- 使用了HTTPS,但是端口不在44300-44399范围内;
- 使用了自己的SSL证书的HTTPS。
①,使用了保留的端口
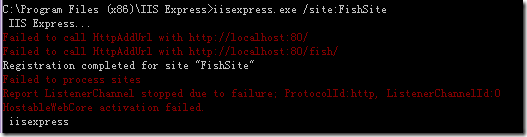
通常操作系统的HTTP.sys(网络内核)将1024以下的端口设计为保留端口,如果IIS Express需要绑定到这些端口,则需要它拥有管理员权限,否则就会失败。错误类似这样:

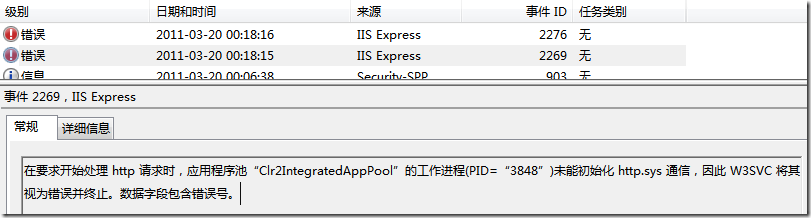
反映到系统的日志中,就是这样的错误:

要解决这个问题,很简单,只要将端口绑定到非保留端口即可(大于1024),或使用管理员身份启动它备注1。
②,绑定了其它域名
默认情况下,IIS Express只能绑定到 localhost。如果需要绑定到具体的域名供外部访问而又没有解决方案,那么就会遭遇到失败的问题。
要解决,也很简单——就是使用管理员身份启动它备注1。
③,使用了HTTPS,但是端口不在 44300-44399之内
IIS Express用于承载HTTPS站点测试时,端口会限制在44300-44399之内,这同样是操作系统的限制。如果超过了这个范围,则需要以管理员身份启动它才能正常工作备注1。
④,使用了自己的SSL证书的HTTPS
IIS Express默认会安装一个测试的自签名证书用于开发,这允许开发人员在没有SSL证书的情况下进行开发。但是如果站点使用了自己的SSL证书,则会导致IIS Express需要管理员身份才能启动备注1。
5.关于命令行启动选项
①,使用自己的config文件
默认情况下IIS Express会使用在“我的文档”中保存的 applicationhost.config。但是如果我们以命令行模式启动它,则可以指定配置文件的路径。
命令行是: iisexpress /config:<配置文件路径>
对于团队开发,这会比较有用,比如创建全局的config签入到源代码管理中,这样能同步全局的服务器目录结构配置(当然,如果小项目或者没有目录映射的话就没多大意义了)。启动IIS Express使用此命令行启动,就省去了每次牵出项目还得配置IIS Express的麻烦(同时,开发服务器的配置可以直接保存到项目中,也就避免了每个人的开发服务器可能有差别)。
这种情况下,调试可以使用VS的“附加到进程”来完成。
②,启动一个临时网站
有些情况下,我们需要启动一个临时的网站(比如快速创建一个临时服务器等),便可以用类似的命令行来创建:
iisexpress /path:<网站目录> /port:<端口> /clr:<CLR版本,V2.0|V4.0>
iis express会复制一份配置文件到临时目录,并变更其中的站点信息后再启动,因此不会影响到本机已经配置的网站。
6.结束语
IIS Express的出现让我着实高兴了一番,相比 ASP.net Development Server的过于简单、使用IIS每次都要以管理员身份启动VS来说,IIS Express给我们提供了一个很好的折衷方案。
虽然接受它需要花点儿功夫 :-)
备注1:可以使用 netsh (vista或win7/2008) 或 httpcfg 来更改系统注册表的配置,请参考:http://learn.iis.net/page.aspx/1005/handling-url-binding-failures-in-iis-express/
备注2:更多的关于不使用管理员身份运行 IIS Express的信息,请参考:http://learn.iis.net/page.aspx/1003/running-iis-express-without-administrative-privileges/
备注3:更多的关于命令行运行 IIS Express的信息,请参考:http://learn.iis.net/page.aspx/870/running-iis-express-from-the-command-line/
备注4:更多的关于IIS Express托盘图标的信息,请参考:http://learn.iis.net/page.aspx/869/using-the-windows-system-tray-to-manage-websites-and-applications/