blog好一些时间没更新了,一方面是自己有些懒散了,另一方面是觉得难找到一个自己很满意的blog空间,看来看去综合上来说还是cppblog.com最好,虽然也有许多不尽人意之处。今天浮上来写篇小文,希望自己重新恢复勤快,也藉此纪念今天这个特别的“中国情人节”——七夕。
作为工程师,经常需要画些图表曲线,那刻度就成了个问题,下面我举两个例子说说这个问题:
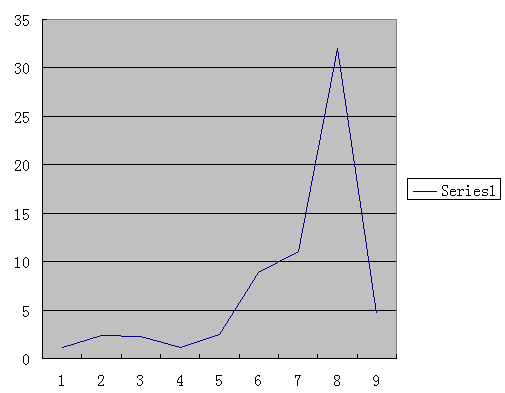
数字系列1:1.12,2.4,2.3,1.16,2.5,8.9,11,32,4.6
画成曲线,用Excel,很简单,你很快就弄好了,如图:

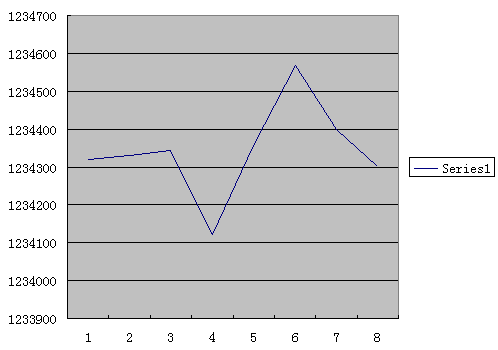
数字系列2:1234321.1,1234331.1,1234343.1,1234123.1,1234356.1,1234567.1,1234399.1,1234300.1
同样,用Excel画成曲线,如下图:

注意纵坐标的刻度,我说的就是这个问题,如果是你,如何来标这个刻度?
一般来说,我们日常生活中看到的刻度都是以2,2.5,5,10为间隔的,如果给出了一个最小值4.55,一个最大值5.13,要求画出大约5个刻度,那应该怎么画?如果是我,大概就画出这几个:4.4,4.6,4.8,5.0,5.2。
那这样行不行呢?(5.13-4.55)/5=0.116,于是画出这几个刻度:4.55,4.666,4.782,4.898,5.014,5.13。当然也可以,但这个算法未免太简单,画出来的刻度不好看。
那我们如何来描述我上面提到的以2,2.5,5,10为间隔的划分算法呢?我一直感觉很困难,直到今天动手去写,并且把它写出来了,才发现也就那么几行代码,我把我的代码贴出来与大家分享,我相信我这个算法经过稍微的修改就能适应所有的坐标刻度划分。
代码实在简单,我不写什么注释了,我觉得这是我写的最精悍的小程序之一。
 #include <math.h>
#include <math.h>

 void RegulateAll(double dMin, double dMax, int iMaxAxisNum);
void RegulateAll(double dMin, double dMax, int iMaxAxisNum);

 int main(int argc, char* argv[])
int main(int argc, char* argv[])


 {
{
 RegulateAll(2, 45, 7);
RegulateAll(2, 45, 7);
 RegulateAll(0.12, 0.43, 5);
RegulateAll(0.12, 0.43, 5);
 RegulateAll(10001, 10002, 5);
RegulateAll(10001, 10002, 5);
 RegulateAll(-12.65, 56.3, 6);
RegulateAll(-12.65, 56.3, 6);
 RegulateAll(5243217834.12, 5378234435.12, 5);
RegulateAll(5243217834.12, 5378234435.12, 5);
 RegulateAll(-0.043, 0.099, 8);
RegulateAll(-0.043, 0.099, 8);
 RegulateAll(-123431, -67325, 10);
RegulateAll(-123431, -67325, 10);
 RegulateAll(0.0, 0.0, 5);
RegulateAll(0.0, 0.0, 5);
 return 0;
return 0;
 }
}

 void RegulateAll(double dMin, double dMax, int iMaxAxisNum)
void RegulateAll(double dMin, double dMax, int iMaxAxisNum)


 {
{
 if(iMaxAxisNum<1 || dMax<dMin)
if(iMaxAxisNum<1 || dMax<dMin)
 return;
return;

 double dDelta = dMax - dMin;
double dDelta = dMax - dMin;
 if(dDelta<1.0) //Modify this by your requirement.
if(dDelta<1.0) //Modify this by your requirement.


 {
{
 dMax+=(1.0-dDelta)/2.0;
dMax+=(1.0-dDelta)/2.0;
 dMin-=(1.0-dDelta)/2.0;
dMin-=(1.0-dDelta)/2.0;
 }
}
 dDelta = dMax - dMin;
dDelta = dMax - dMin;

 int iExp = (int)(log(dDelta)/log(10.0))-2;
int iExp = (int)(log(dDelta)/log(10.0))-2;
 double dMultiplier = pow(10, iExp);
double dMultiplier = pow(10, iExp);

 const double dSolutions[] =
const double dSolutions[] =  {1, 2, 2.5, 5, 10, 20, 25, 50, 100, 200, 250, 500};
{1, 2, 2.5, 5, 10, 20, 25, 50, 100, 200, 250, 500};
 int i;
int i;
 for(i=0; i<sizeof(dSolutions)/sizeof(double); i++)
for(i=0; i<sizeof(dSolutions)/sizeof(double); i++)


 {
{
 double dMultiCal = dMultiplier * dSolutions[i];
double dMultiCal = dMultiplier * dSolutions[i];
 if(((int)(dDelta/dMultiCal) + 1)<=iMaxAxisNum)
if(((int)(dDelta/dMultiCal) + 1)<=iMaxAxisNum)


 {
{
 break;
break;
 }
}
 }
}

 double dInterval = dMultiplier * dSolutions[i];
double dInterval = dMultiplier * dSolutions[i];

 double dStartPoint = ((int)ceil(dMin/dInterval) - 1) * dInterval;
double dStartPoint = ((int)ceil(dMin/dInterval) - 1) * dInterval;
 int iAxisIndex;
int iAxisIndex;
 for(iAxisIndex=0; 1; iAxisIndex++)
for(iAxisIndex=0; 1; iAxisIndex++)


 {
{
 printf("%f", dStartPoint+dInterval*iAxisIndex);
printf("%f", dStartPoint+dInterval*iAxisIndex);
 if(dStartPoint+dInterval*iAxisIndex>dMax)
if(dStartPoint+dInterval*iAxisIndex>dMax)
 break;
break;
 printf(" | ");
printf(" | ");
 }
}

 printf("\n");
printf("\n");
 }
}

除开打印和前面的条件判断外,真的没几行,而且只用了一个非常有限的迭代,效率自然是很高的。