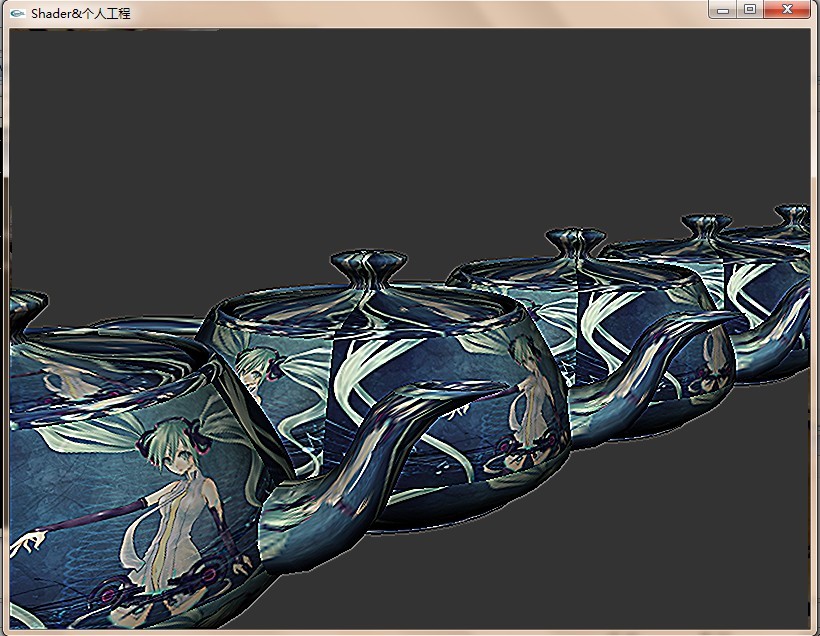
一种简单的模糊,采用领域的颜色值的和然后取平均值:
 varying vec4 Color;
varying vec4 Color;
 uniform sampler2D tex;
uniform sampler2D tex;

 float arsampleat[4]=
float arsampleat[4]= {
{
 vec2(0.002,0.002),vec2(0.002,-0.002),vec2(-0.002,0.002),vec2(-0.002,-0.002)
vec2(0.002,0.002),vec2(0.002,-0.002),vec2(-0.002,0.002),vec2(-0.002,-0.002)
 };
};

 void main(void)
void main(void) {
{
 vec3 table = vec3(0.5,0.5,0.5);
vec3 table = vec3(0.5,0.5,0.5);
 vec4 tex_color;
vec4 tex_color;
 int i=0;
int i=0;

 for(i=0;i<=10;i++)
for(i=0;i<=10;i++) {
{
 tex_color = texture2D(tex, gl_TexCoord[0]+arsampleat[0]);
tex_color = texture2D(tex, gl_TexCoord[0]+arsampleat[0]);
 tex_color += texture2D(tex, gl_TexCoord[0]+arsampleat[1]);
tex_color += texture2D(tex, gl_TexCoord[0]+arsampleat[1]);
 tex_color += texture2D(tex, gl_TexCoord[0]+arsampleat[2]);
tex_color += texture2D(tex, gl_TexCoord[0]+arsampleat[2]);
 tex_color += texture2D(tex, gl_TexCoord[0]+arsampleat[3]);
tex_color += texture2D(tex, gl_TexCoord[0]+arsampleat[3]);
 tex_color=tex_color/4.0;
tex_color=tex_color/4.0;
 }
}

 if(gl_TexCoord[0].x > 0.495 && gl_TexCoord[0].x < 0.505)
if(gl_TexCoord[0].x > 0.495 && gl_TexCoord[0].x < 0.505)


 {
{
 tex_color = vec4(1,0,0,0);
tex_color = vec4(1,0,0,0);
 }
}

 if(gl_TexCoord[0].x > 0.5)
if(gl_TexCoord[0].x > 0.5)


 {
{
 tex_color= texture2D( tex, gl_TexCoord[0].st);
tex_color= texture2D( tex, gl_TexCoord[0].st);
 }
}

 gl_FragColor = Color*tex_color;
gl_FragColor = Color*tex_color;
 }
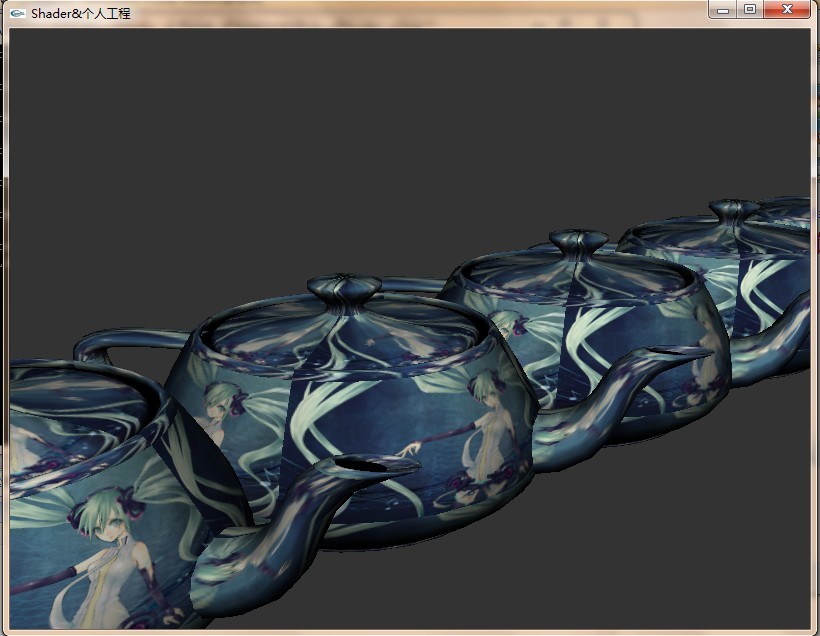
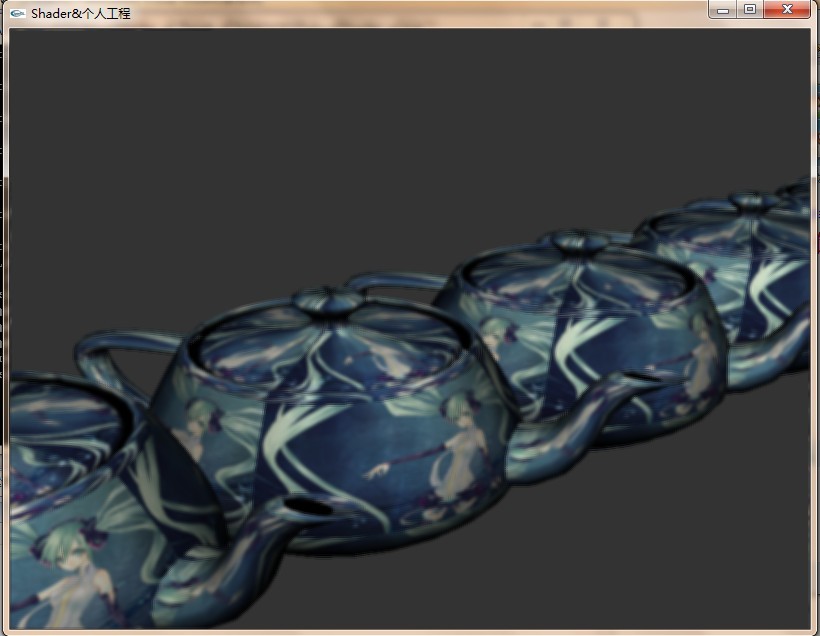
} 更好的效果是使用高斯函数来处理模糊,大体思路一般是使用渲染到纹理(RTT),正常绘制场景到FBO.tex中,然后传给shader运用高斯模糊,横向x方向上采样处理一次,在这基础之上,纵向y方向想采样处理一次,得到模糊。
更好的效果是使用高斯函数来处理模糊,大体思路一般是使用渲染到纹理(RTT),正常绘制场景到FBO.tex中,然后传给shader运用高斯模糊,横向x方向上采样处理一次,在这基础之上,纵向y方向想采样处理一次,得到模糊。
shader中对X方向处理: for(){ blur_tex+=texture2D(tex,(vec2(gl_Coord[0])+vec2(offset[i] ,0.0))/fbowidth *wight[i];}shader中对Y方向处理: for(){ blur_tex+=texture2D(tex,(vec2(gl_Coord[0])+vec2(0.0, offset[i] ))/fboheight *wight[i];
}
原始:

高斯模糊:

其他的几种后处理,只需改变一下核函数即可。
edge enhance:

Emboss

Sharpen: