由于所有的图文件都是以一个四方矩形来存储的,但有时我们可能会需要把一张怪物图片贴到窗口的背景图上,而在这种情况下如果我们直接进行贴图,其结果如下图所示:
这似乎不是所要的结果。在本篇随笔中将要讨论透明效果,就是要利用BitBlt()贴图函数以及Raster值的运算来将图片中不必要的部分去掉(又称去背),使得图中的主体可以与背景图完全融合。
制作透明效果有多种方法,但基本上都是利用贴图时不同的Raster运算,通过转换而最后产生相同的透明效果。
以下面的恐龙图为例子,首先必须准备一张位图,它的色彩分配如下所示
图中左边的图是要去背并贴在背景图上的前景图,右边的黑白图称为“屏蔽图”,在透明的过程中会用到它。把要去背的位图与屏蔽图合并成同一张图,透明的时候再按照需要来进行裁切。可以把它分成两张图,但这样程序必须运行两次图文件加载的操作。
有了屏蔽图就可以利用贴图函数来产生透明效果了,所需进行的贴图步骤如下:
(1)将屏蔽图与背景图做“AND”(Raster的SRCAND)运算,贴到目的地DC中。
(2)将前景图与背景图做“OR”(Raster的SRCPAINT)运算,贴到目的地DC中。
为什么经过上面的两个步骤就能产生透明的效果呢?可以参看下图:
接下来说明上述两个步骤所产生的图点色彩的变化。
1、屏蔽图与背景图做“AND”运算
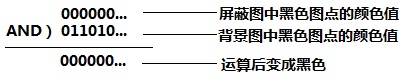
(1)屏蔽图中的黑色部分与背景图做“AND”运算

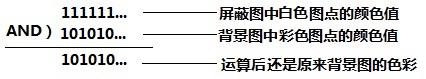
(2)屏蔽图中的白色部分与背景图做“AND”运算

经过这一运算所产生的结果如图20所示:
2、前景图与背景图做“OR”运算
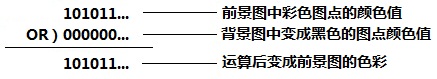
(1)前景图中的彩色部分与图20做“OR”运算

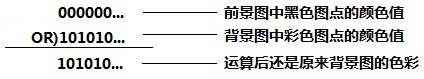
(2)前景图中的黑色部分与图20做“OR”运算

经过这一运算后所显示的画面就是所需的透明图了,图下图所示
范例ch2_6:透明效果的显示。
下载地址:
ch2_6(上传到windows live空间,可能需要MSN账号登陆)
说明:程序源代码中有相关的注释。
程序运行结果如下图:
PS:如想获得更多关于Visual C++游戏开发的内容,可点击随笔
:《Visual C++游戏编程基础》学习笔记——索引随笔。