RenderMonkey图像处理的架子-图像黑白化
下面我们通过一个简单的例子,先来完成一个最简单的图像处理-把图像黑白化。来说明RenderMonkey如何来处理数字图像。
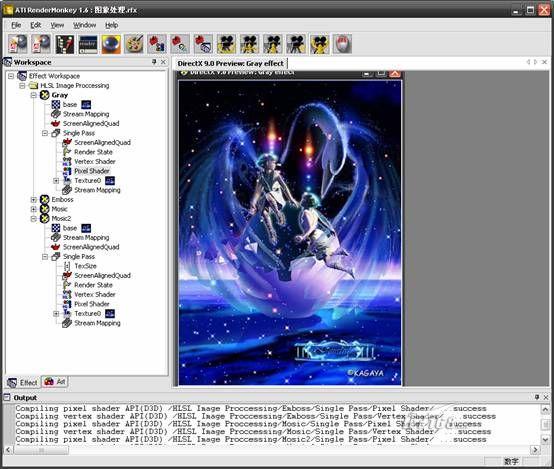
Render Monkey和VC类似,内置了一些工程代码。在这里我们在RenderMonkey的工作区菜单里选择Add Effect -> DirectX->Screen-AlignedQuad. 在生成的工程中, RenderMonkey将显示一个默认的图片,首先我们就是要修改这个图片,双击那个base图片对应的节点,选择将要演示的图片。如下图。

接下来要开始进行关键的一步,编写处理图像的算法。双击刚才建立的项目中的single pass -> pixel shader . 开始编辑Pixel Shader的代码。
一个RGB颜色的亮度和各个分量之间的关系的公式为:
GrayValue = 0.3 * R + 0.59*G + 0.11 *B
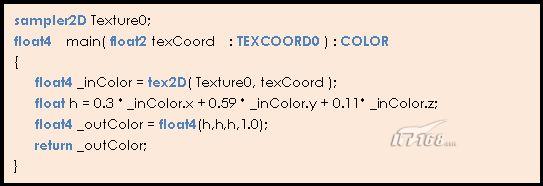
根据这个公式,代码如下:

// 重剑:直接copy这个
sampler2D Texture0;
float4 ps_main( float2 texCoord : TEXCOORD0 ) : COLOR
{
float4 _inColor = tex2D( Texture0, texCoord );
float h = 0.3*_inColor.x + 0.59*_inColor.y + 0.11*_inColor.z;
float4 _outColor = float4(h,h,h,1.0);
return _outColor;
}
我来详细的解释一下这个Pixel Shader,首先是sampler2D Texture0。Texture0就是代表输入的图像。这个图像在RenderMonkey的工作区中用两部分表示,首先需要在工作区中创建一个图像对象bas,然后需要在用到这个纹理图像的pass中创建一个纹理对象Texture0,然后使Texture0指向刚才创建的纹理图像bas。读者应该注意到了纹理对象的名字就是Shader里的sampler2D变量的名字,RenderMonkey就是以这种方法把shader代码中的变量名字和工作区中的对象关联起来。同时float4/float3/float2/float变量都如此。
接下来的main函数中通过纹理采样的方式得到当前需要绘制的像素,
float4 _inColor = tex2D( Texture0, texCoord );
得到输入颜色后,可以通过上面给出的公式来计算出这个颜色的灰度值,并用这个值构造一个灰度颜色返回给Direct3D。系统就会把这个颜色作为最终的色彩显示在窗口中,也就是得到一个黑白的图像。最终结果如下图:

通过这个例子,我们已经基本了解了RenderMonkey处理图像的步骤和流程,下面我们通过分析一些更加复杂一点的例子来体会HLSL的强大能力。
posted on 2007-11-13 01:33
七星重剑 阅读(826)
评论(1) 编辑 收藏 引用 所属分类:
Game Graphics 、
HLSL&ShaderMonkey