效果:

解说:
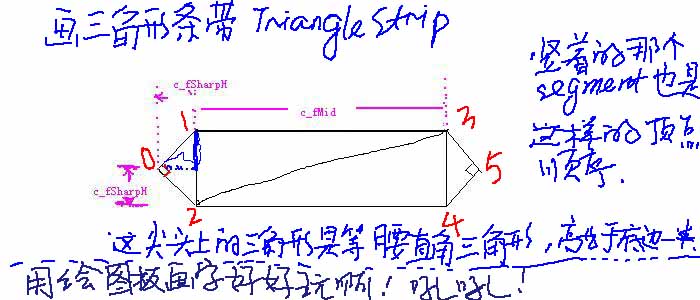
画横着的segment

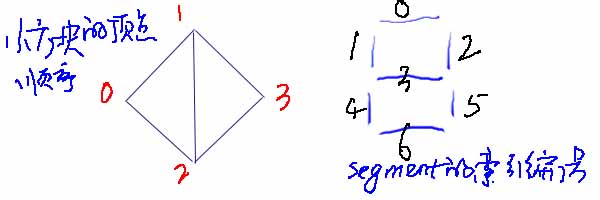
画cell,就是画小方块;还有每个segment的索引编号

代码:
#include <d3dx9.h>
#pragma warning( disable : 4996 ) // disable deprecated warning
#include <strsafe.h>
#pragma warning( default : 4996 )
//-----------------------------------------------------------------------------
// Global variables
//-----------------------------------------------------------------------------
LPDIRECT3D9 g_pD3D = NULL; // Used to create the D3DDevice
LPDIRECT3DDEVICE9 g_pd3dDevice = NULL; // Our rendering device
LPDIRECT3DVERTEXBUFFER9 g_pVB = NULL; // Buffer to hold vertices 顶点Buffer
const static float c_fSharpH = 4.0f; // 尖头的高度(注意:尖头是直角的,所以尖头那个三角形的高和底边的一半相等)
const static float c_fMid = 30.0f; // 中段的宽度
const static float c_fOffsetSmall = 1.0f; // 微调
const static float c_fHeight = 6.0f; // 小方块对角线/2
const float c_fGap = 2.0f; // 数字间或数字与冒号的距离
float fNumberWidth = 4*c_fSharpH+2*c_fOffsetSmall+c_fMid; // 一个数字的宽度
float fCellWidth = 2*c_fHeight; // 小方块的宽度
// A structure for our custom vertex type
// 自定义顶点类型
struct CUSTOMVERTEX
{
D3DXVECTOR4 position; // The transformed position for the vertex
DWORD color; // The vertex color
};
// Our custom FVF, which describes our custom vertex structure
#define D3DFVF_CUSTOMVERTEX (D3DFVF_XYZRHW|D3DFVF_DIFFUSE)
//-----------------------------------------------------------------------------
// Name: InitD3D()
// Desc: Initializes Direct3D
//-----------------------------------------------------------------------------
HRESULT InitD3D( HWND hWnd )
{
// Create the D3D object.
if( NULL == ( g_pD3D = Direct3DCreate9( D3D_SDK_VERSION ) ) )
return E_FAIL;
// Set up the structure used to create the D3DDevice
D3DPRESENT_PARAMETERS d3dpp;
ZeroMemory( &d3dpp, sizeof(d3dpp) );
d3dpp.Windowed = TRUE;
d3dpp.SwapEffect = D3DSWAPEFFECT_DISCARD;
d3dpp.BackBufferFormat = D3DFMT_UNKNOWN;
// Create the D3DDevice
if( FAILED( g_pD3D->CreateDevice( D3DADAPTER_DEFAULT, D3DDEVTYPE_HAL, hWnd,
D3DCREATE_SOFTWARE_VERTEXPROCESSING,
&d3dpp, &g_pd3dDevice ) ) )
{
return E_FAIL;
}
// Device state would normally be set here
return S_OK;
}
//-----------------------------------------------------------------------------
// Name: Cleanup()
// Desc: Releases all previously initialized objects
//-----------------------------------------------------------------------------
VOID Cleanup()
{
if( g_pVB != NULL )
g_pVB->Release();
if( g_pd3dDevice != NULL )
g_pd3dDevice->Release();
if( g_pD3D != NULL )
g_pD3D->Release();
}
VOID DrawSegment(const CUSTOMVERTEX* pVerticesTemplate, size_t sizeTemplate, D3DXVECTOR4& vectorOffset)
{
if( g_pVB != NULL )
g_pVB->Release();
CUSTOMVERTEX tmpVitices[6];
memcpy(tmpVitices, pVerticesTemplate, sizeTemplate);
for (int i = 0; i < 6; ++i)
{
tmpVitices[i].position += vectorOffset;
}
g_pd3dDevice->CreateVertexBuffer( 6*sizeof(CUSTOMVERTEX),
0, D3DFVF_CUSTOMVERTEX,
D3DPOOL_DEFAULT, &g_pVB, NULL );
VOID* pVertices; // 输出参数
g_pVB->Lock( 0, sizeof(tmpVitices), (void**)&pVertices, 0 );
memcpy( pVertices, tmpVitices, sizeof(tmpVitices) );
g_pVB->Unlock();
g_pd3dDevice->SetStreamSource( 0, g_pVB, 0, sizeof(CUSTOMVERTEX) );
g_pd3dDevice->SetFVF( D3DFVF_CUSTOMVERTEX );
g_pd3dDevice->DrawPrimitive( D3DPT_TRIANGLESTRIP, 0, 4 );
}
/// 画一个数字
VOID DrawDigit(int nNumber, float fStartXOffset = 0.0f, float fStartYOffset = 0.0f)
{
// 0x1代表有,0x3代表有并且横着
const static BYTE SevenSegment [10][7] = {
3, 1, 1, 0, 1, 1, 3, // 0
0, 0, 1, 0, 0, 1, 0, // 1
3, 0, 1, 3, 1, 0, 3, // 2
3, 0, 1, 3, 0, 1, 3, // 3
0, 1, 1, 3, 0, 1, 0, // 4
3, 1, 0, 3, 0, 1, 3, // 5
3, 1, 0, 3, 1, 1, 3, // 6
3, 0, 1, 0, 0, 1, 0, // 7
3, 1, 1, 3, 1, 1, 3, // 8
3, 1, 1, 3, 0, 1, 3 } ; // 9
// 0 1 2 3 4 5 6
const static float c_fStartX = c_fOffsetSmall + c_fSharpH;
const static float c_fStartY = 0.0f;
// 横着的segment
static CUSTOMVERTEX verticesSegmentHori[] =
{
/*0*/{ D3DXVECTOR4( c_fStartX, c_fStartY+c_fSharpH, 0.5f, 1.0f), 0xffff0000, },
/*1*/{ D3DXVECTOR4( c_fStartX+c_fSharpH, c_fStartY, 0.5f, 1.0f), 0xffff0000, },
/*2*/{ D3DXVECTOR4( c_fStartX+c_fSharpH, c_fStartY+2*c_fSharpH, 0.5f, 1.0f), 0xffff0000, },
/*3*/{ D3DXVECTOR4( c_fStartX+c_fSharpH+c_fMid, c_fStartY, 0.5f, 1.0f), 0xffff0000, },
/*4*/{ D3DXVECTOR4( c_fStartX+c_fSharpH+c_fMid, c_fStartY+2*c_fSharpH, 0.5f, 1.0f), 0xffff0000, },
/*5*/{ D3DXVECTOR4( c_fStartX+c_fSharpH*2+c_fMid, c_fStartY+c_fSharpH, 0.5f, 1.0f), 0xffff0000, },
};
// 竖着的segment
static CUSTOMVERTEX verticesSegmentVert[] =
{
/*0*/{ D3DXVECTOR4( c_fStartX+c_fSharpH, c_fStartY, 0.5f, 1.0f), 0xffff0000, },
/*1*/{ D3DXVECTOR4( c_fStartX+2*c_fSharpH, c_fStartY+c_fSharpH, 0.5f, 1.0f), 0xffff0000, },
/*2*/{ D3DXVECTOR4( c_fStartX, c_fStartY+c_fSharpH, 0.5f, 1.0f), 0xffff0000, },
/*3*/{ D3DXVECTOR4( c_fStartX+2*c_fSharpH, c_fStartY+c_fSharpH+c_fMid, 0.5f, 1.0f), 0xffff0000, },
/*4*/{ D3DXVECTOR4( c_fStartX, c_fStartY+c_fSharpH+c_fMid, 0.5f, 1.0f), 0xffff0000, },
/*5*/{ D3DXVECTOR4( c_fStartX+c_fSharpH, c_fStartY+2*c_fSharpH+c_fMid, 0.5f, 1.0f), 0xffff0000, },
};
// 每个segment的偏移向量
D3DXVECTOR4 vector4Offset[] =
{
/*0*/D3DXVECTOR4(fStartXOffset
, fStartYOffset, 0.0f, 0.0f),
/*1*/D3DXVECTOR4(fStartXOffset-c_fSharpH-c_fOffsetSmall
, fStartYOffset+c_fSharpH+c_fOffsetSmall, 0.0f, 0.0f),
/*2*/D3DXVECTOR4(fStartXOffset-c_fSharpH-c_fOffsetSmall+c_fMid+2*c_fSharpH+2*c_fOffsetSmall
, fStartYOffset+c_fSharpH+c_fOffsetSmall, 0.0f, 0.0f),
/*3*/D3DXVECTOR4(fStartXOffset
, fStartYOffset+c_fMid+2*c_fSharpH+2*c_fOffsetSmall, 0.0f, 0.0f),
/*4*/D3DXVECTOR4(fStartXOffset-c_fSharpH-c_fOffsetSmall
, fStartYOffset+c_fSharpH+c_fOffsetSmall+(2*c_fSharpH+c_fMid+2*c_fOffsetSmall), 0.0f, 0.0f),
/*5*/D3DXVECTOR4(fStartXOffset-c_fSharpH-c_fOffsetSmall+c_fMid+2*c_fSharpH+2*c_fOffsetSmall
, fStartYOffset+c_fSharpH+c_fOffsetSmall+(2*c_fSharpH+c_fMid+2*c_fOffsetSmall), 0.0f, 0.0f),
/*6*/D3DXVECTOR4(fStartXOffset
, fStartYOffset+c_fMid*2+4*c_fSharpH+4*c_fOffsetSmall, 0.0f, 0.0f),
};
for (int nSeg = 0; nSeg < 7; ++nSeg)
{
BYTE bySeg = SevenSegment[nNumber][nSeg];
if (bySeg & 0x1)
{
// 有此段
if (bySeg & 0x2)
{
// 横着的
DrawSegment(verticesSegmentHori, sizeof(verticesSegmentHori), vector4Offset[nSeg]);
}
else
{
// 竖着的
DrawSegment(verticesSegmentVert, sizeof(verticesSegmentVert), vector4Offset[nSeg]);
}
}
}
}
VOID DrawTwoDigits(int nNumber, float fStartXOffset = 0.0f, float fStartYOffset = 0.0f)
{
DrawDigit(nNumber/10, fStartXOffset, fStartYOffset);
fStartXOffset += (fNumberWidth + c_fGap);
DrawDigit(nNumber%10, fStartXOffset, fStartYOffset);
}
// 画一个小方块
VOID DrawCell(D3DXVECTOR4& vectorOffset)
{
static DWORD dwColor = 0xff00ff00;
static CUSTOMVERTEX vertices[] =
{
/*0*/{ D3DXVECTOR4( 0.0f, c_fHeight, 0.5f, 1.0f), dwColor, },
/*1*/{ D3DXVECTOR4( c_fHeight, 0.0f, 0.5f, 1.0f), dwColor, },
/*2*/{ D3DXVECTOR4( c_fHeight, c_fHeight*2, 0.5f, 1.0f), dwColor, },
/*3*/{ D3DXVECTOR4( c_fHeight*2, c_fHeight, 0.5f, 1.0f), dwColor, },
};
if( g_pVB != NULL )
g_pVB->Release();
CUSTOMVERTEX tmpVitices[4];
memcpy(tmpVitices, vertices, sizeof(vertices));
for (int i = 0; i < 4; ++i)
{
tmpVitices[i].position += vectorOffset;
}
g_pd3dDevice->CreateVertexBuffer( 4*sizeof(CUSTOMVERTEX),
0, D3DFVF_CUSTOMVERTEX,
D3DPOOL_DEFAULT, &g_pVB, NULL );
VOID* pVertices; // 输出参数
g_pVB->Lock( 0, sizeof(tmpVitices), (void**)&pVertices, 0 );
memcpy( pVertices, tmpVitices, sizeof(tmpVitices) );
g_pVB->Unlock();
g_pd3dDevice->SetStreamSource( 0, g_pVB, 0, sizeof(CUSTOMVERTEX) );
g_pd3dDevice->SetFVF( D3DFVF_CUSTOMVERTEX );
g_pd3dDevice->DrawPrimitive( D3DPT_TRIANGLESTRIP, 0, 2 );
}
/// 画冒号
VOID DrawColon(float fStartXOffset = 0.0f, float fStartYOffset = 0.0f, float fGap = 50.0f)
{
DrawCell(D3DXVECTOR4(fStartXOffset, fStartYOffset, 0.0f, 0.0f));
DrawCell(D3DXVECTOR4(fStartXOffset, fStartYOffset+fGap, 0.0f, 0.0f));
}
VOID DrawTime()
{
float fStartX = 30.0f;
float fStartY = 30.0f;
float fColonOffsetY = c_fMid/2+3*c_fSharpH-c_fHeight;
SYSTEMTIME st ;
GetLocalTime(&st);
DrawTwoDigits(st.wHour, fStartX, fStartY);
fStartX += 2*(fNumberWidth+c_fGap);
DrawColon(fStartX, fStartY+fColonOffsetY, c_fMid+2*c_fOffsetSmall);
fStartX += (fCellWidth+c_fGap);
DrawTwoDigits(st.wMinute, fStartX, fStartY);
fStartX += 2*(fNumberWidth+c_fGap);
DrawColon(fStartX, fStartY+fColonOffsetY, c_fMid+2*c_fOffsetSmall);
fStartX += (fCellWidth+c_fGap);
DrawTwoDigits(st.wSecond, fStartX, fStartY);
}
//-----------------------------------------------------------------------------
// Name: Render()
// Desc: Draws the scene
//-----------------------------------------------------------------------------
VOID Render()
{
// Clear the backbuffer to a blue color
g_pd3dDevice->Clear( 0, NULL, D3DCLEAR_TARGET, D3DCOLOR_X#000000, 1.0f, 0 );
// Begin the scene
if( SUCCEEDED( g_pd3dDevice->BeginScene() ) )
{
DrawTime();
g_pd3dDevice->EndScene();
}
// Present the backbuffer contents to the display
g_pd3dDevice->Present( NULL, NULL, NULL, NULL );
}
//-----------------------------------------------------------------------------
// Name: MsgProc()
// Desc: The window's message handler
//-----------------------------------------------------------------------------
LRESULT WINAPI MsgProc( HWND hWnd, UINT msg, WPARAM wParam, LPARAM lParam )
{
switch( msg )
{
case WM_DESTROY:
Cleanup();
PostQuitMessage( 0 );
return 0;
}
return DefWindowProc( hWnd, msg, wParam, lParam );
}
//-----------------------------------------------------------------------------
// Name: WinMain()
// Desc: The application's entry point
//-----------------------------------------------------------------------------
INT WINAPI WinMain( HINSTANCE hInst, HINSTANCE, LPSTR, INT )
{
// Register the window class
WNDCLASSEX wc = { sizeof(WNDCLASSEX), CS_CLASSDC, MsgProc, 0L, 0L,
GetModuleHandle(NULL), NULL, NULL, NULL, NULL,
"D3D Tutorial", NULL };
RegisterClassEx( &wc );
// Create the application's window
HWND hWnd = CreateWindow( "D3D Tutorial", "DxDigitalClock",
WS_OVERLAPPEDWINDOW, 100, 100, 400, 200,
NULL, NULL, wc.hInstance, NULL );
// Initialize Direct3D
if( SUCCEEDED( InitD3D( hWnd ) ) )
{
// Show the window
ShowWindow( hWnd, SW_SHOWDEFAULT );
UpdateWindow( hWnd );
// Enter the message loop
MSG msg;
ZeroMemory( &msg, sizeof(msg) );
while( msg.message!=WM_QUIT )
{
if( PeekMessage( &msg, NULL, 0U, 0U, PM_REMOVE ) )
{
TranslateMessage( &msg );
DispatchMessage( &msg );
}
else
Render();
}
}
UnregisterClass( "D3D Tutorial", wc.hInstance );
return 0;
}