Seeing Double一图解千言
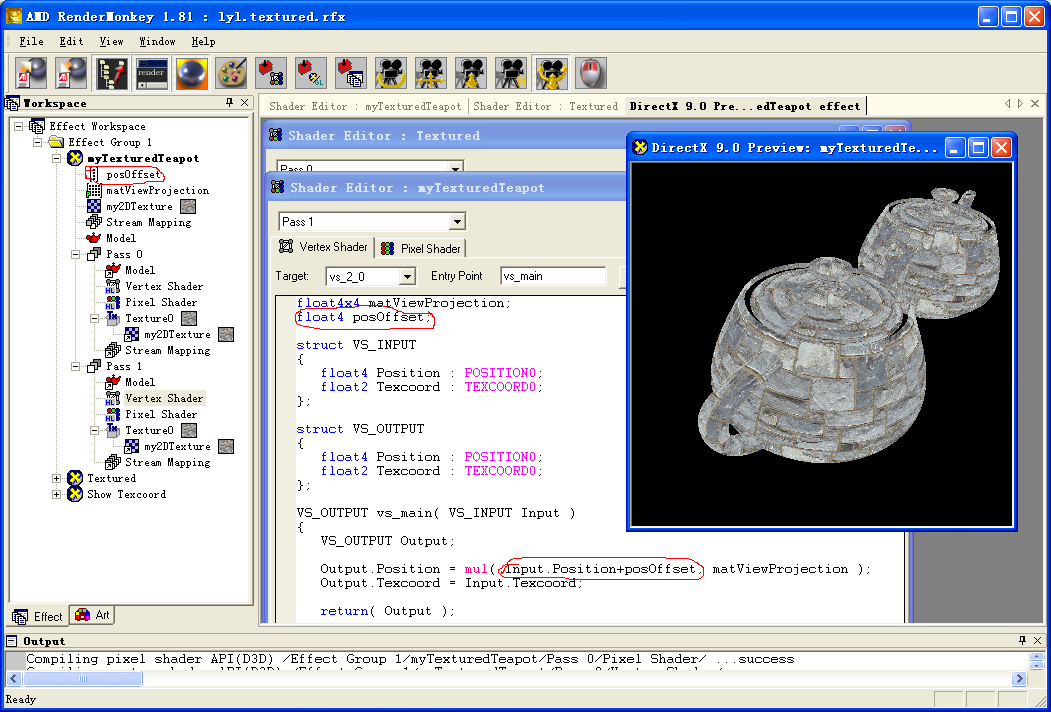
就是在第2个pass里面加了个位移

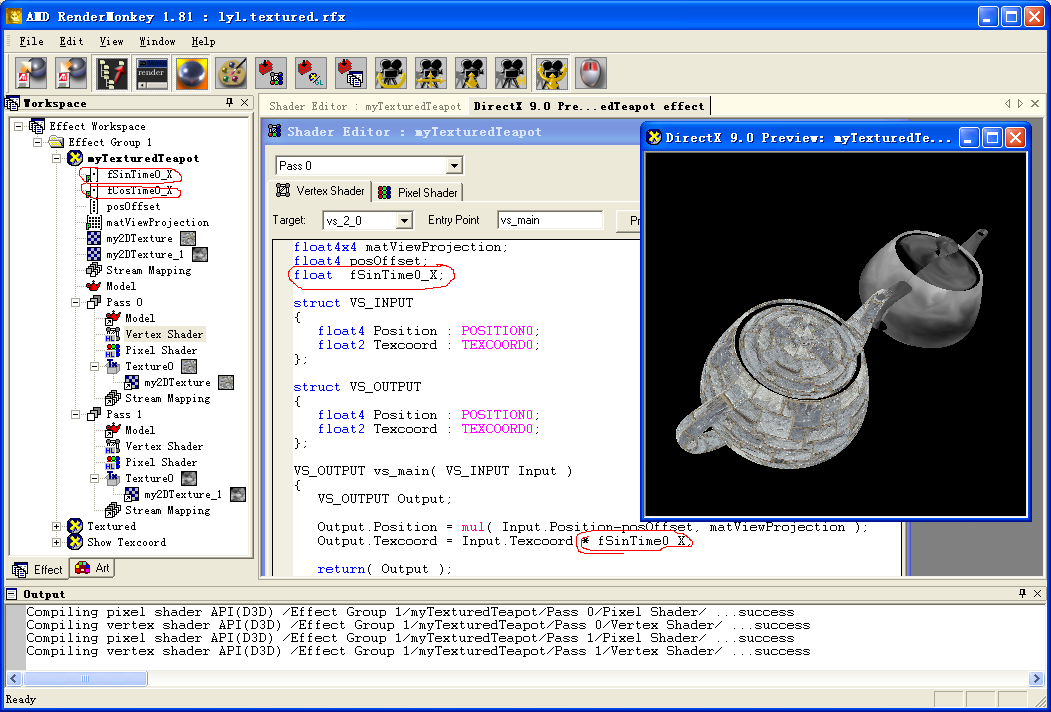
Exercise 1: ANIMATING A TEXTURE
纹理真的动起来了耶! ^_^

Exercise 2: BLENDING TWO TEXTURES
混合两张纹理,现在像经历过硝烟

注意事项:
1)VS_INPUT里面只有一个纹理坐标,没有TEXCOORD1;
pixel shader
sampler2D Texture0;
sampler2D Texture1;
struct PS_INPUT
{
float2 Texcoord : TEXCOORD0;
float2 Texcoord1 : TEXCOORD1;
};
float4 ps_main( PS_INPUT Input ) : COLOR0
{
return tex2D( Texture0, Input.Texcoord ) * tex2D(Texture1, Input.Texcoord1);
}
两个颜色乘起来就行了
posted on 2008-11-13 13:39
七星重剑 阅读(1315)
评论(0) 编辑 收藏 引用 所属分类:
Game Graphics 、
HLSL&ShaderMonkey