

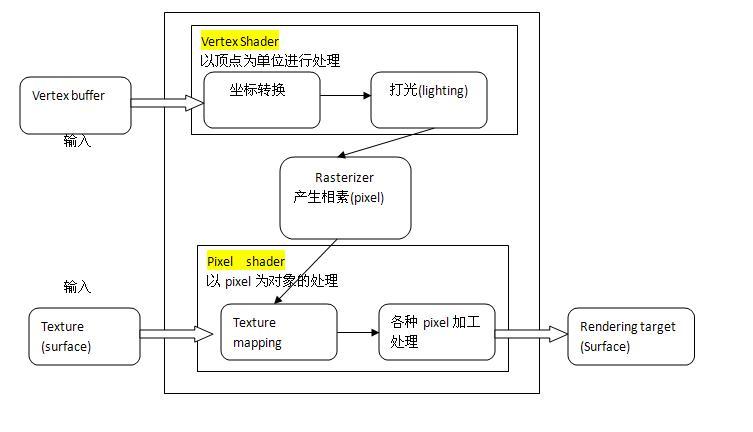
如下图所示:

Rendering pipeline 是以 [
Rasterizer]为中心,
前面有
Vertex shader(顶点着色器),
后面有
Pixel shader(像素着色器),
一共三部分组成。
Vertex shader部分,会计算组成多边形的顶点所要显示的
位置以及
颜色;
Rasterizer会根据三角形三个顶点的信息,去把三角形内部区域用
像素填满;
Pixel shader是将rasterizer产生的像素,以各种手法进行加工。
OK,以上,就是Render pipeline的框架。
下面的部分,我们介绍
顶点着色器(vertex shader)!