CodeBlocks插件开发指南(二)
By Lymons(lymons@gmail.com) 2010/4/14
1. 创建Plugin工程
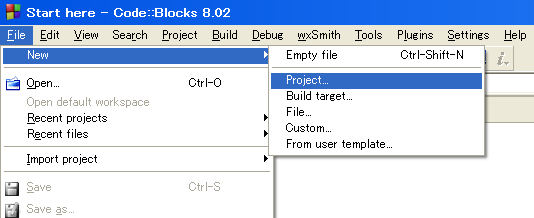
① 从File主菜单中,选择new -> Projects… , 打开工程创建向导对话框。

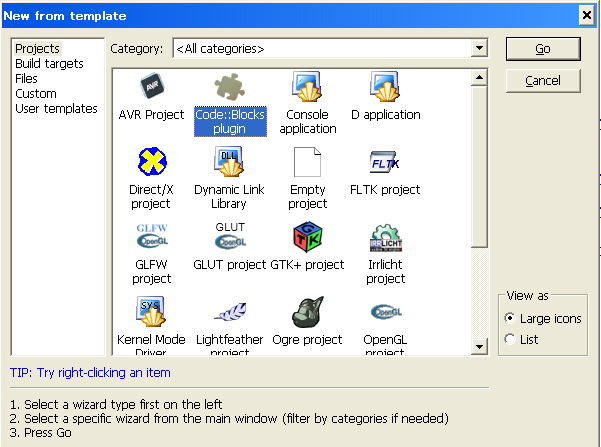
② 在Projects的列表框中,选择 Code::Blocks plugin ,然后点击 Go 按钮,进入插件创建向导对话框。

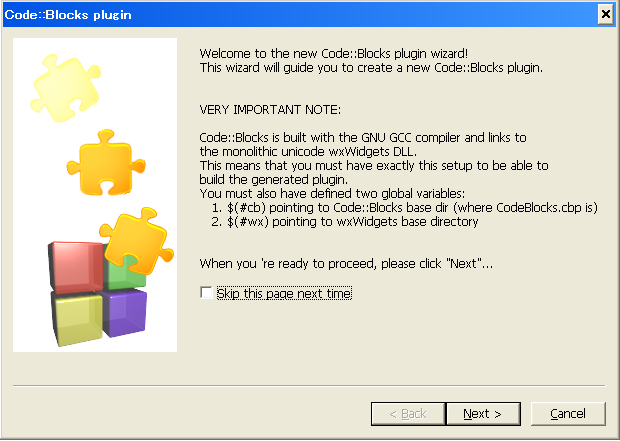
③ 创建向导的第一个画面中有重要信息说明。请注意的是里面提到了必须设置#cb, #wx这两个全局变量。不过,还好咱们在《CodeBlock插件开发指南 一》中已经对这两个变量进行了设置。
咱们在这里,直接点击Next进入到下一个画面即可。

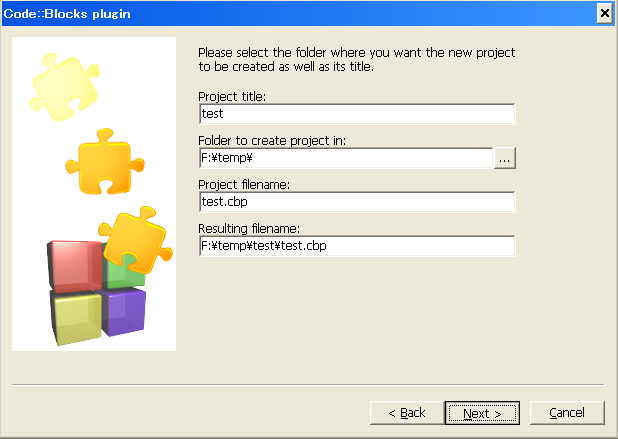
④ 在下面这个画面,要设定工程标题(Project title)和工程目录(Folder to create project in:)。 首先要填写Project title,也就是要写入工程的名字。如果,工程标题和工程目录决定了,Project filename和 Resulting filename 会自动生成。
注意:CodeBlocks的工程文件的后缀名是.cbp
各项目都设定完毕后,点击Next进入到下一个画面

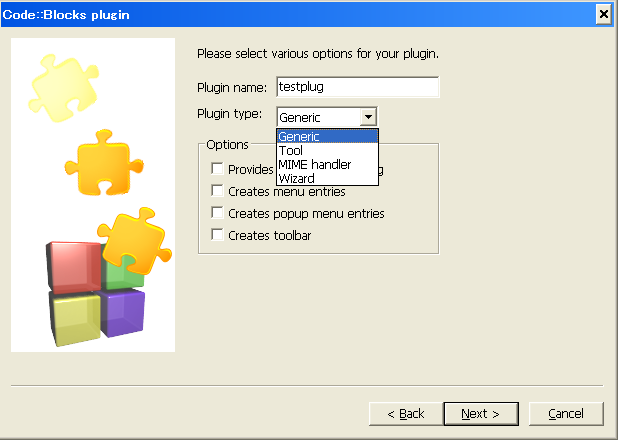
⑤ 下面是设置插件的名字,也就是将来编译成功后,系统自动做成的插件的名字.例如,如果在这里把 Plugin name 设定成 testplug 的话,将来会在工程目录下生成:testplugin.zip, testplugin.dll, testplugin.cbplugin 这个三个文件。

在Plugin name 中填入你想要的插件名字。尽可能的话请使用英文。
在Plugin type 的下拉列表框中有四项:
1. Generic
2. Tool
3. MIME handler
4. Wizard
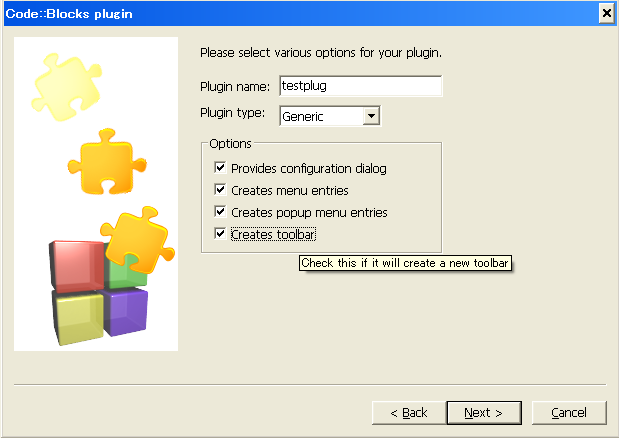
在Options中有四个选项:
1. Provides configuration dialog 提供配置对话框
2. Creates menu entries 提供主菜单入口
3. Creates popup men entries 提供视图上的弹出菜单入口
4. Creates toolbar 提供工具条
上述的四个选项就是插件提供给用户的四种gui接口。
默认情况下,只有第一项是可选项。如果想要四个选项都可选,则需要选择Plugin type中的Generic。为了把每个项目都进行说明,我们这里选择的是Generic
选择Generic后,Options的四个选项全部变成可选状态。
我们把这四个选项都选上,然后点击Next, 就进入到下一个画面

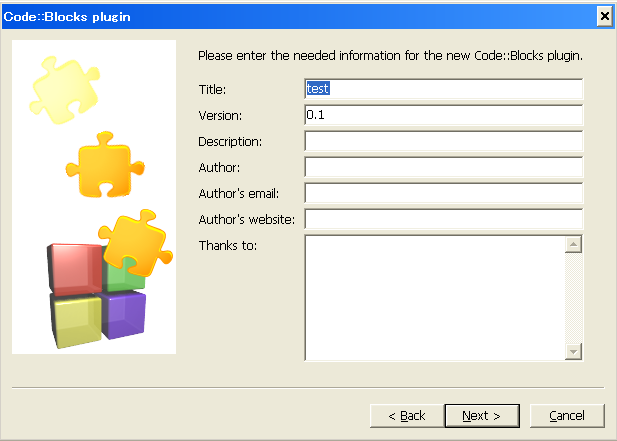
⑥ 这个画面是设定插件的版本,版权信息,因为是说明性的工程,在这里我们什么也没有填写。你可以根据自己的意愿随便进行填写。

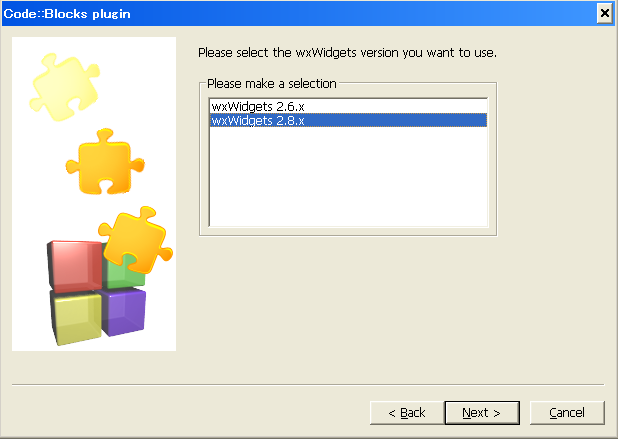
⑦ 因为插件的GUI是用的是wxWidgets窗口库,所以要在这里选择插件所依赖的版本。
我们在这里选择wxWidgets 2.8.x。大家应该还记得在前面我们已经安装了wxWidgets 2.8.10吧。然后,点击Next进入下一画面。

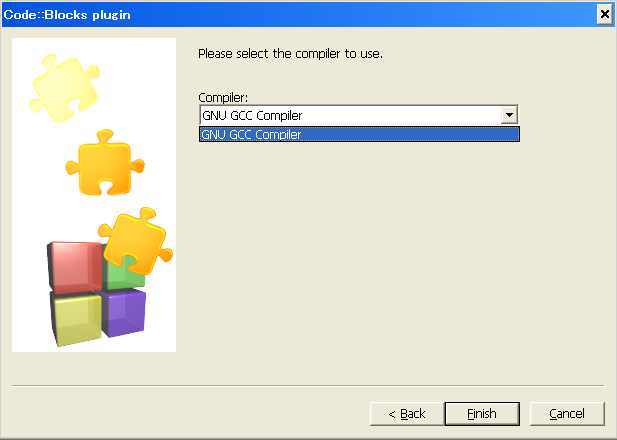
⑧ 下面是选择编译器,这是向导对话框中的最后一个画面。我们选择GNU GCC Complier,然后点击Finish完成插件工程的创建。

恭喜你,到目前为止,你就创建了一个CodeBlocks的插件工程了。
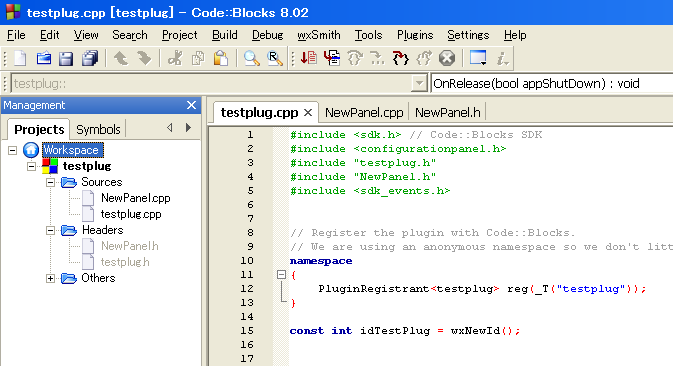
正常的情况下,该工程只包含一个.cpp文件和一个.h文件,这个文件根据你的插件名字来生成。我们这里就是testplug.cpp 和 testplug.h

注意,在testplug.cpp中包含了sdk.h 和 configurationpanel.h 这两个头文件,他们位于CodeBlocks开发库中,是开发插件必不可少的两个头文件。而插件在连接是所需要的静态库是前面编译出来的libcodeblocks.a
让我们看看,这个插件里主要的东西:插件类的定义
#ifndef TESTPLUG_H_INCLUDED
#define TESTPLUG_H_INCLUDED
// For compilers that support precompilation, includes <wx/wx.h>
#include <wx/wxprec.h>
#ifndef WX_PRECOMP
#include <wx/wx.h>
#endif
#include <cbplugin.h> // for "class cbPlugin"
class testplug : public cbPlugin
{
public:
/** Constructor. */
testplug();
/** Destructor. */
virtual ~testplug();
文件wx/wxprec.h, wx/wx.h 是wxWidgets库的头文件。
大家可以看到,插件的类的名字是 testplug, 它继承与cbPlugin, 基类cbPlugin的定义在 cbplugin.h里。
2. 编译&加载插件
① 现在我们可以从Build主菜单中选择Build workspace来编译这个插件工程了。不出意外的话,应该是正常编译通过的。如果你有编译错误的话,请你参考《CodeBlock插件开发指南 一》来配置编译环境。
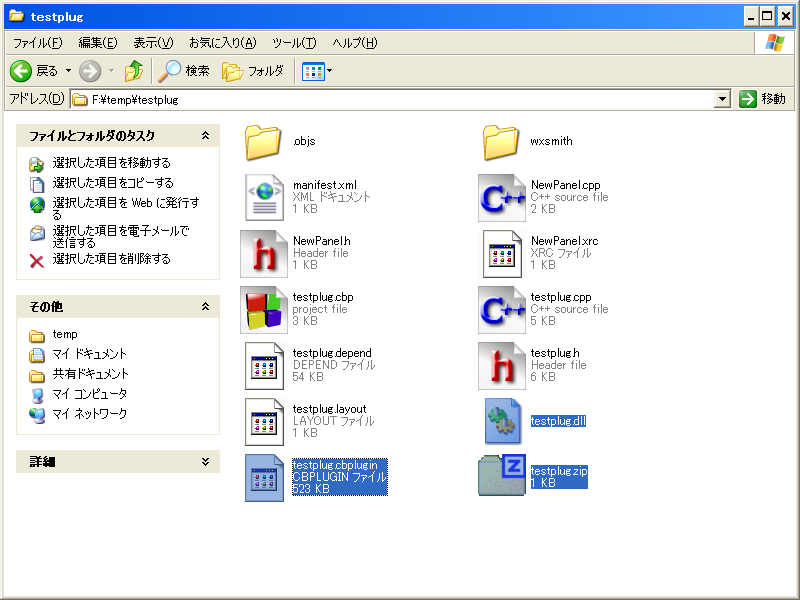
如果编译成功的话,应该会在工程目录下生成如下文件:

其中有三个是最重要的文件
1. testplug.cbplugin
CodeBlocks在载入插件时所需要的文件
2. testplug.dll
插件的实现被封装到这个dll文件中
3. testplug.zip.
包含了插件的版本信息,压缩包里最主要就是manifest.xml
不过,大家会发现,这些文件中没有可执行文件。这是因为,插件本身并不是一个能够独立运行的可执行文件,它仅仅是一个dll,它是要依附于CodeBlocks来生存的。
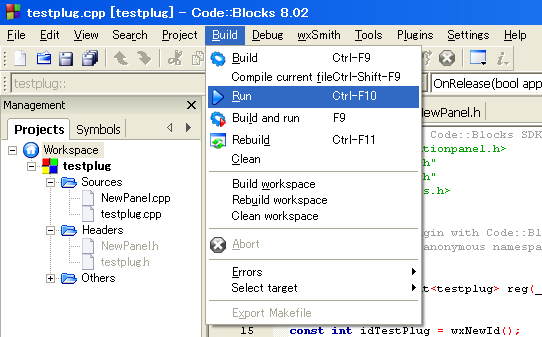
② 现在我们可以尝试用CodeBlocks来载入刚才我们生成的插件。在Build主菜单中选择Run就可以运行这个插件了。

③ 嗯,奇怪了,点击Run后,运行的怎么是Codeblocks呢。
这就对了,这里Run(运行)的不是插件,而是装载插件的CodeBlocks的IDE环境,而我们是要在这个IDE中加载刚才我们创建的那个插件。
值得注意的是,这里被运行起来的IDE环境是在前面我们编译成功的那个codeblocks.exe, 大家还记得吧,这个可执行文件在codeblocks-8.02\src\devel目录下。如果忘记了,请参考《CodeBlock插件开发指南 一》的3-④ 。
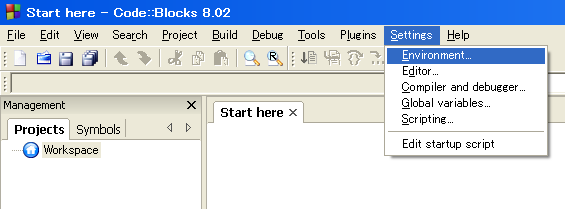
#注意,如果点击Run菜单项后,codeblocks不能被运行的话,有原因可能是CodeBlocks默认设定了”只允许运行一个实例”。所以,我们可以把这个设定去掉。我们从Settings菜单中选择 Environments…

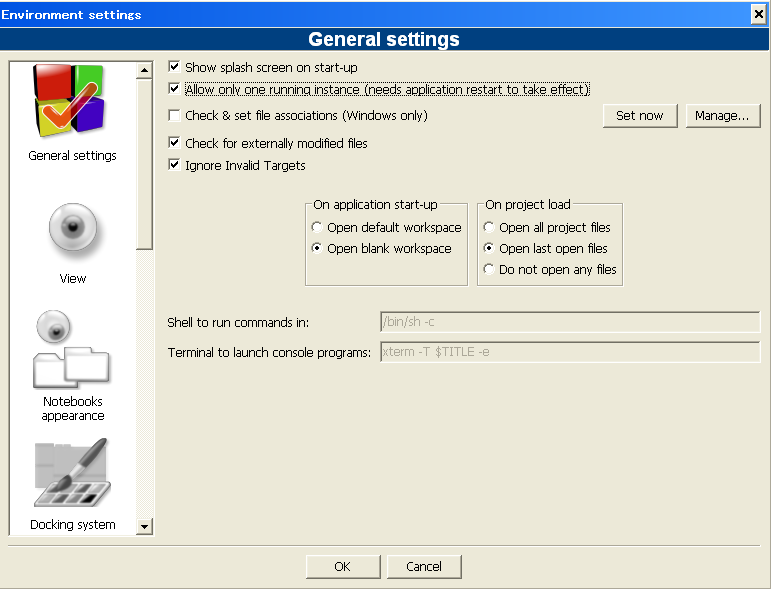
此时,会弹出Environment settings对话框,然后我们选择左边的 General settings属性页。
在属性页中把 “Allow only once running instance(needs application restart to take effect)”项目前面的√对号符选掉。
然后重新启动CodeBlocks生效此配置。

④ 如果,另一个CodeBlocks能够被正确启动,我们就要尝试载入刚才我们创建成功的插件。我们应该从Plugins主菜单中选择 Manage plugins…
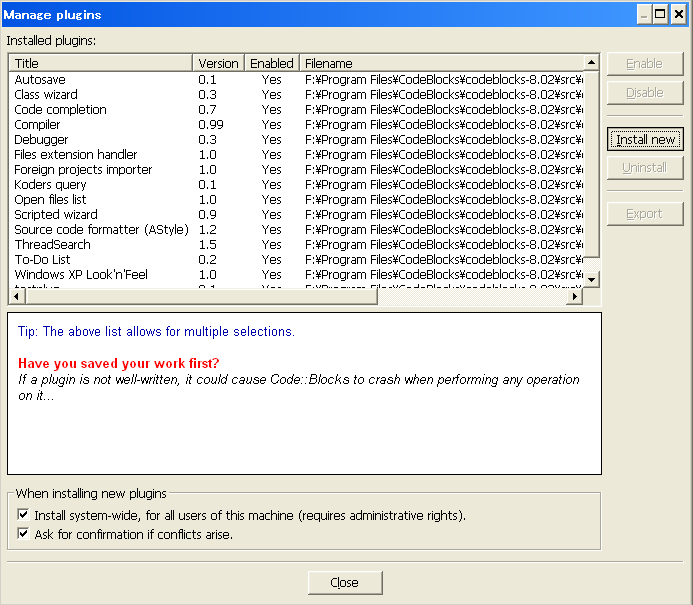
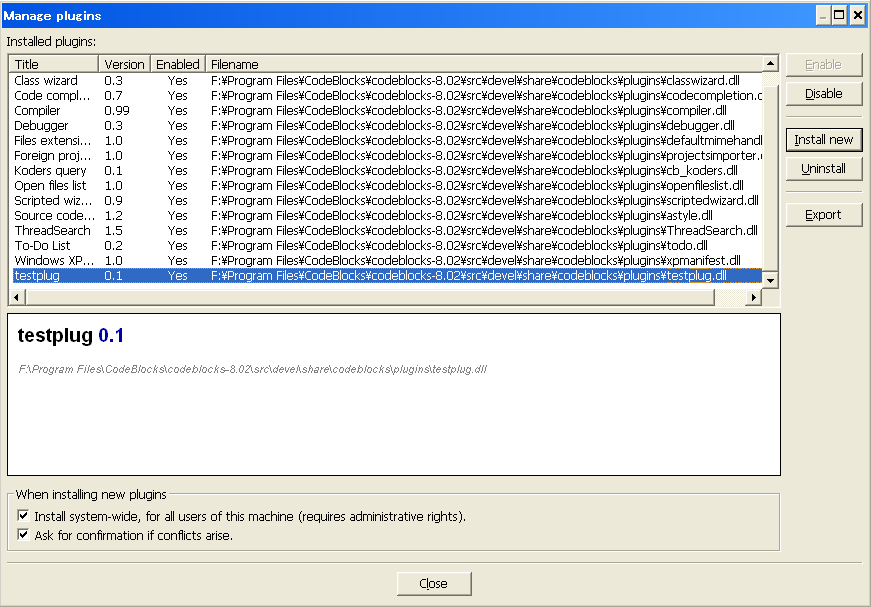
会弹出 Manage plugins对话框,然后我们点击右边的按钮 Install new

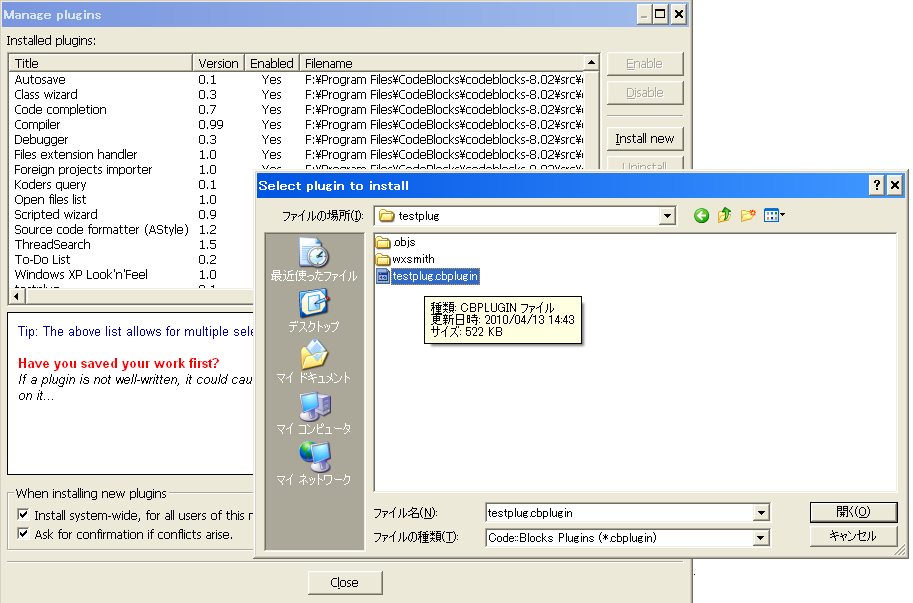
会弹出 Select plugin to install 文件选择对话框,此时我们定位到我们的插件工程目录中,选择目录里面的testplug.cbplugin文件就可以了。

如果加载成功的话,我们会在Installed plugins: 中看到刚才我们载入的testplug插件,其实CodeBlocks载入就是我们编译成功的testplug.dll文件。

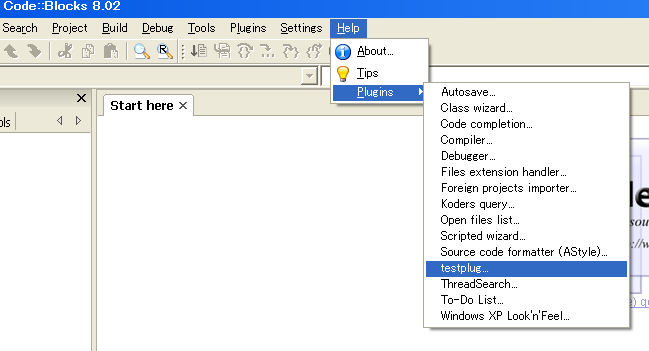
⑤ 大家会发现,成功载入插件后,不管我们怎么操作都不能发现插件的用户接口在哪儿。这是因为,我们仅仅是创建了一个空的插件工程,该工程里只提供了各种GUI方式的接口函数,并没有任何代码实现,所以不会看到该插件有什么效果的。
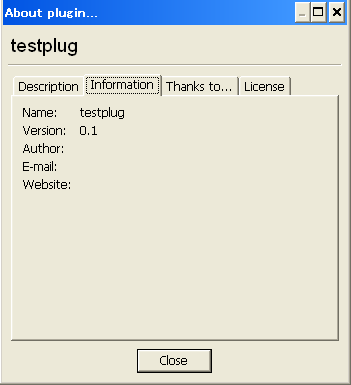
唯一能看到视觉效果的是它的About对话框

这个对话框中,什么信息都没有。不过你应该可以定制它的内容。

到目前为止,你应该知道如何创建以及运行一个插件了。接下来我们要涉及到具体的编码了。
2. 添加右键弹出菜单
3. 主菜单中添加下拉菜单
4. 添加工具条
5. 在”Log&others”中添加一个面板(Panel)
6. 添加一个单独的面板
7. 运行
① Run
② 载入编译好的插件