|
|
Posted on 2009-10-22 16:13 Prayer 阅读(3062) 评论(7) 编辑 收藏 引用 所属分类: TOOLS

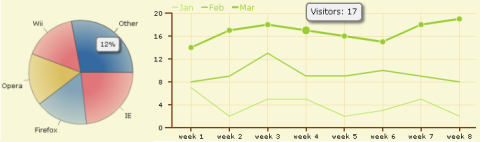
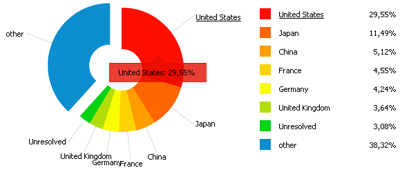
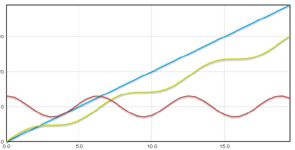
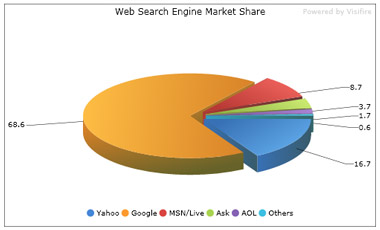
在 Web 中嵌入图形图表的技术越来越丰富,我们可以选择 JavaScript 库,CSS,Flash,Silverlight,PHP 库,服务器端的组件,也可以选择 Google Chart API 这样的 Web 服务。本文介绍了25个在 Web 中嵌入图形图表的免费资源。
JS Charts (基于 JavaScript 的图表生成工具)

Protovis (可视化 javaScript 图表生成工具)

Visifire (基于 Silverlight 和 WPF 的开源图表组件)

pChart (PHP图表类库框架)

Ejschart (Javascript)

XML/SWF Charts

Chronoscope (开源)

Open Flash Chart 2

FusionCharts Free

JFreeChart (flash)

Flare (Flash ActionScript 库)

Google Chart API

Google Chart Generator

Timeplot (基于 DHTML 的 AJAX 饰件)

CSS Chart Generator (基于 CSS 的即时 Web 图表生成)

YUI Library

PlotKit (JavaScript 图表库)

Flotr (基于 Prototype框架的图表类库)

Rapha?l (JavaScript library)

Protochart (开源类库,基于 Prototype 和 Canvas)

Bluff (Rubby 下的 Gruff 图表类库的 JavaScript 移植)

Pure Css Line Graph (纯粹基于 CSS 的线形图)

Pure Css Data Chart

CSS Stacked Bar Graphs

Illustrator tutorial

免费工具:
- Flot - Flot 为 jQuery 提供的javascript代码库. 容易使用,有特色的图表,提供交互功能(能够放大缩小数据区域等)。

- Open Flash Chart - Open Flash Chart 是一个 Flash 图表组件,很容易安装,提供以下语言的API: PHP, Perl, Python, Java, Ruby on Rails, and .Net 来控制图表。

- AmCharts - AmCharts 是一个动画交互Flash图表。支持: Pie Charts, Line Charts, Scatter/Bubble Charts, Bar/Column Charts, 甚至股票图表。

- Emprise JavaScript Charts - Emprise 是一个100% 纯 JavaScript 图表解决方案,并不需要任何 JavaScript 框架.

- PlotKit - PlotKit 是一个 图表和图像的Javascript 库. PlotKit 和 MochiKit javascript 库一起工作,支持HTML Canvas 和 Adobe SVG 显示 以及本地浏览器支持。尤其文档非常全。

- Flotr - Flotr 是Prototype 1.6.0.2框架的javascript插件库。 Flotr帮助你在浏览器中创建图表,支持鼠标事件响应,放大缩小,CSS类型支持等。

- PHP/SWF Charts - PHP/SWF 是一个简单支持web图表的强大工具,你能使用 PHP 来收集数据,并发送给flash,支持很多图表类型: Line, Column, Stacked column, Floating column, 3D column, Stacked 3D column, Parallel 3D column, Pie, 3D Pie, Bar, Stacked bar, Floating bar, Area, Stacked area, Candlestick, Scatter, Polar, Mixed.

- Visifire - Visifire 是用 Silverlight 做的,是一个开源可视化数据组件,使用Visifire你能创建动画 Silverlight 图表,支持 ASP, ASP.Net, PHP, JSP, ColdFusion, Ruby on Rails 或者 简单 HTML调用.

- FusionCharts - FusionCharts 是一个跨浏览器和跨平台的flash图表组件,能够被 ASP.NET, ASP, PHP, JSP, ColdFusion, Ruby on Rails, 简单 HTML 页面 甚至PPT调用. 几乎所有你知道的语言它都支持。

- JFreeChart - JFreeChart 是一个开源java图表库,让开发者能够很容易在程序里面显示高质量的图表。 JFreeChart 项目从7年前便开始了,起始于 2000 年1月, 已经有四五万开发者已经使用了JFreeChart。JFreeChart 支持很多种图形文件格式: JPEG, GIF, PDF, EPS and SVG. 这对于java开发者是一个很好的资源。

Feedback
Don't you know that this is the best time to get the <a href=" http://lowest-rate-loans.com/topics/credit-loans">credit loans</a>, which would make your dreams come true.
Wow, superior research close to this good post. Would wish to let me know how long time it can take? Because I am going to create some thesis example or may be that will be good to order the thesis. Thnx.
Thank you for the superior stuff like this topic! Did you use the article submission service for this?
We should receive dissertation writing service or history dissertation. But to show that you are the professional, you should utilize thesis service.
|