转自:忘记具体网址了。。。。。
首先,我们要创建一个基本对话框的MFC工程MFC_TreeCRTL(名字随便给一个)。然后在资源视图中插入两个Dialog,ID分别为IDD_DIALOG11和IDD_DIALOG211,都更改Style属性为Child,Border属性为None,为它们建立两个类,分别命名为Cdialog11和Cdialog211,并在MFC_TreeCRTLDlg.CPP文件中包含dialog11.h和dialog211.h两个头文件。再导入几个资源图标作为树形控件节点的图标及装饰面板。最后在主面板上添加一个CTreeCtrl控件,ID为默认,并在ClassWizard中添加它的一个变量,命名为m_mytree。
接着,我们进行具体代码编写。
我们必须在CMFC_TreeCRTLDlg类中加入这些变量和函数
|
CDialog
* m_treePages[2];
CString
node_name;
BOOL
InitMytree();
|
我们还要在CMFC_TreeCRTLDlg类的构造函数中为m_treePages[2]分配空间, m_treePages[0]=new Cdialog11;
|
m_treePages[1]=new
Cdialog211;
InitMytree()函数为m_mytree的初始化过程 BOOL
CMFC_TreeCRTLDlg::InitMytree()
{
//节点的图标
int i=0;
int i_count=2;
//载入图标
HICON icon[4];
icon[0]=AfxGetApp()->LoadIcon
(IDI_ICON6);
icon[1]=AfxGetApp()->LoadIcon
(IDI_ICON7);
//创建图像列表控件
CImageList *m_imagelist=new
CImageList;
m_imagelist->Create(16,16,0,7,7);
m_imagelist->SetBkColor
(#ffffff);
for(int n=0;n<i_count;n++)
{
m_imagelist->Add(icon[n]); //把图标载入图像列表控件
}
m_mytree.SetImageList(m_imagelist,TVSIL_NORMAL);
//为m_mytree设置一个图像列表,使CtreeCtrl的节点显示不同的图标
m_mytree.SetBkColor(#00faff);//设置m_mytree的背景色
//创建节点
//父节点
HTREEITEM
root0=m_mytree.InsertItem("Dialog1",0,1,TVI_ROOT,TVI_LAST);
HTREEITEM
root1=m_mytree.InsertItem("Dialog2",0,1,TVI_ROOT,TVI_LAST);
//一层子节点
HTREEITEM sub_son0=m_mytree.InsertItem("Dialog
1-1",0,1,root0,TVI_LAST);
HTREEITEM sub_son1=m_mytree.InsertItem("Dialog
2-1",0,1,root1,TVI_LAST);
//二层孙子节点
HTREEITEM sub_m_son0=m_mytree.InsertItem("Dialog
2-1-1",0,1,sub_son1,TVI_LAST);
//建立节点对应的Dialog
m_treePages[0]->Create(IDD_DIALOG11,this);
m_treePages[1]->Create(IDD_DIALOG211,this);
m_treePages[0]->ShowWindow(SW_SHOW);
m_treePages[1]->ShowWindow(SW_HIDE);
//把Dialog移到合适位置
CRect m_rect;
GetClientRect(m_rect);
m_rect.left=200;
m_treePages[0]->MoveWindow(m_rect);
m_treePages[1]->MoveWindow(m_rect);
return true;
}
|
始初化完成后,我们要添加CTreeCtrl的消息响应事件,这样才能让它按我们的要求起作用。我们打开Class
Wizard点选IDC_TREE1添加TVN_SELCHANGED消息,并在消息响应函数中写入代码。
|
void
CMFC_TreeCRTLDlg::OnSelchangedTree1(NMHDR* pNMHDR, LRESULT* pResult)
{
NM_TREEVIEW* pNMTreeView =
(NM_TREEVIEW*)pNMHDR;
// TODO: Add your control notification handler code
here
UpdateData(true);
node_name=m_mytree.GetItemText(pNMTreeView->itemNew.hItem);
//在标题栏显示节点信息
SetWindowText(node_name);
//切换面板
if(node_name=="Dialog 1-1"){
m_treePages[0]->ShowWindow(SW_SHOW);
m_treePages[1]->ShowWindow(SW_HIDE);
}
else if(node_name=="Dialog 2-1-1"){
m_treePages[0]->ShowWindow(SW_HIDE);
m_treePages[1]->ShowWindow(SW_SHOW);
}
UpdateData(false);
*pResult = 0;
}
|
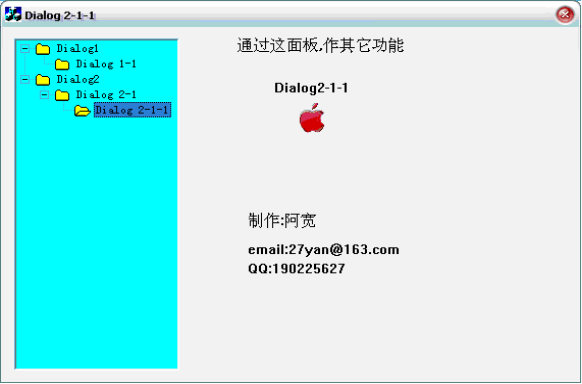
最后,我们在 CMFC_TreeCRTLDlg::OnInitDialog()初始化函数里调用InitMytree()函数。程序运行效果:

图一
(为什么百度会把图片质量变低,该死的缩水图。。。。)
到这里为止,我们就把一个Dialog粘贴到了主Dialog上了,通过CTreeCtrl控件的节点的变化,让不同的Dialog交替地粘贴在主Dialog上,从而方便于我们只用少数的窗口,调用更多的功能模块,不必再为每个模块都作为弹出窗口,而显得繁杂。