Posted on 2008-01-16 14:01
oyjpart 阅读(2502)
评论(4) 编辑 收藏 引用 所属分类:
程序设计

Model-View-Controller, MVC模式的目的是将自己的用户界面逻辑从业务逻辑中分离。通过这种实现,他可以重用业务逻辑,并且阻止界面中的修改对业务逻辑造成影响。
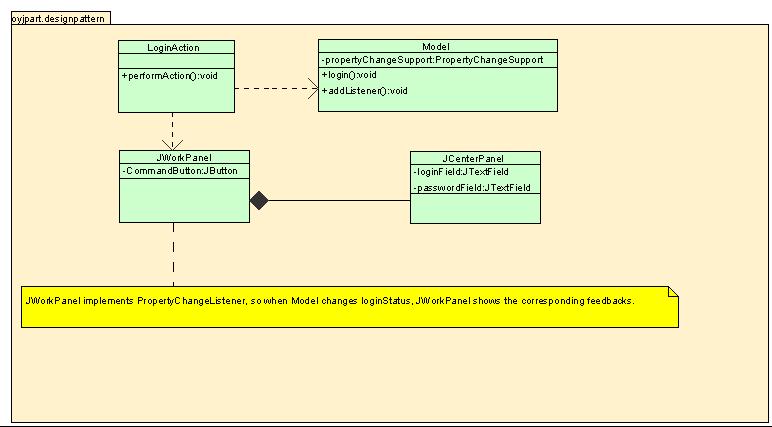
下面这个实例正好体现了这一点。WorkPanel中的CommandButton被控制器LoginAction监听,控制器控制model工作,Model工作得到结果,同时JWorkPanel监听Model的工作,在试图上做出相应的反应。

 package oyjpart.designpattern;
package oyjpart.designpattern;

 import java.beans.PropertyChangeListener;
import java.beans.PropertyChangeListener;
 import java.beans.PropertyChangeSupport;
import java.beans.PropertyChangeSupport;


 public class Model
public class Model  {
{
 private PropertyChangeSupport changeSupport = new PropertyChangeSupport(
private PropertyChangeSupport changeSupport = new PropertyChangeSupport(
 this);
this);

 private String login;
private String login;

 private boolean loginStatus;
private boolean loginStatus;

 private boolean password;
private boolean password;


 public Model()
public Model()  {
{
 loginStatus = false;
loginStatus = false;
 }
}


 public Model(PropertyChangeSupport changeSupport, String login, boolean loginStatus, boolean password)
public Model(PropertyChangeSupport changeSupport, String login, boolean loginStatus, boolean password)  {
{
 super();
super();
 this.changeSupport = changeSupport;
this.changeSupport = changeSupport;
 this.login = login;
this.login = login;
 this.loginStatus = loginStatus;
this.loginStatus = loginStatus;
 this.password = password;
this.password = password;
 }
}


 void login(String login, String password)
void login(String login, String password)  {
{

 if(isLoginStatus())
if(isLoginStatus())  {
{
 setLoginStatus(false);
setLoginStatus(false);

 } else
} else  {
{
 setLoginStatus(true);
setLoginStatus(true);
 }
}
 }
}


 /**//* (non-Javadoc)
/**//* (non-Javadoc)
 * @see java.lang.Object#hashCode()
* @see java.lang.Object#hashCode()
 */
*/
 @Override
@Override

 public int hashCode()
public int hashCode()  {
{
 final int PRIME = 31;
final int PRIME = 31;
 int result = 1;
int result = 1;
 result = PRIME * result + ((login == null) ? 0 : login.hashCode());
result = PRIME * result + ((login == null) ? 0 : login.hashCode());
 result = PRIME * result + (loginStatus ? 1231 : 1237);
result = PRIME * result + (loginStatus ? 1231 : 1237);
 result = PRIME * result + (password ? 1231 : 1237);
result = PRIME * result + (password ? 1231 : 1237);
 return result;
return result;
 }
}


 /**//* (non-Javadoc)
/**//* (non-Javadoc)
 * @see java.lang.Object#equals(java.lang.Object)
* @see java.lang.Object#equals(java.lang.Object)
 */
*/
 @Override
@Override

 public boolean equals(Object obj)
public boolean equals(Object obj)  {
{
 if (this == obj)
if (this == obj)
 return true;
return true;
 if (!super.equals(obj))
if (!super.equals(obj))
 return false;
return false;
 if (getClass() != obj.getClass())
if (getClass() != obj.getClass())
 return false;
return false;
 final Model other = (Model) obj;
final Model other = (Model) obj;

 if (login == null)
if (login == null)  {
{
 if (other.login != null)
if (other.login != null)
 return false;
return false;
 } else if (!login.equals(other.login))
} else if (!login.equals(other.login))
 return false;
return false;
 if (loginStatus != other.loginStatus)
if (loginStatus != other.loginStatus)
 return false;
return false;
 if (password != other.password)
if (password != other.password)
 return false;
return false;
 return true;
return true;
 }
}


 /** *//**
/** *//**
 * @return the loginStatus
* @return the loginStatus
 */
*/

 public boolean isLoginStatus()
public boolean isLoginStatus()  {
{
 return loginStatus;
return loginStatus;
 }
}


 /** *//**
/** *//**
 * @return the password
* @return the password
 */
*/

 public boolean isPassword()
public boolean isPassword()  {
{
 return password;
return password;
 }
}


 /** *//**
/** *//**
 * @return the login
* @return the login
 */
*/

 public String getLogin()
public String getLogin()  {
{
 return login;
return login;
 }
}


 /** *//**
/** *//**
 * @param login the login to set
* @param login the login to set
 */
*/

 public void setLogin(String login)
public void setLogin(String login)  {
{
 this.login = login;
this.login = login;
 }
}


 /** *//**
/** *//**
 * @param loginStatus
* @param loginStatus
 * the loginStatus to set
* the loginStatus to set
 */
*/

 public void setLoginStatus(boolean loginStatus)
public void setLoginStatus(boolean loginStatus)  {
{
 boolean old = this.loginStatus;
boolean old = this.loginStatus;
 this.loginStatus = loginStatus;
this.loginStatus = loginStatus;
 changeSupport.firePropertyChange("model.loginStatus", old, loginStatus);
changeSupport.firePropertyChange("model.loginStatus", old, loginStatus);

 }
}


 /** *//**
/** *//**
 * @param password
* @param password
 * the password to set
* the password to set
 */
*/

 public void setPassword(boolean password)
public void setPassword(boolean password)  {
{
 this.password = password;
this.password = password;
 }
}


 /** *//**
/** *//**
 * @return the changeSupport
* @return the changeSupport
 */
*/

 public PropertyChangeSupport getChangeSupport()
public PropertyChangeSupport getChangeSupport()  {
{
 return changeSupport;
return changeSupport;
 }
}


 /** *//**
/** *//**
 * @param changeSupport the changeSupport to set
* @param changeSupport the changeSupport to set
 */
*/

 public void setChangeSupport(PropertyChangeSupport changeSupport)
public void setChangeSupport(PropertyChangeSupport changeSupport)  {
{
 this.changeSupport = changeSupport;
this.changeSupport = changeSupport;
 }
}


 /** *//**
/** *//**
 * @param arg0
* @param arg0
 * @see java.beans.PropertyChangeSupport#addPropertyChangeListener(java.beans.PropertyChangeListener)
* @see java.beans.PropertyChangeSupport#addPropertyChangeListener(java.beans.PropertyChangeListener)
 */
*/

 public void addPropertyChangeListener(PropertyChangeListener listener)
public void addPropertyChangeListener(PropertyChangeListener listener)  {
{
 changeSupport.addPropertyChangeListener(listener);
changeSupport.addPropertyChangeListener(listener);
 }
}

 }
}

 package oyjpart.designpattern;
package oyjpart.designpattern;

 import java.awt.BorderLayout;
import java.awt.BorderLayout;
 import java.beans.PropertyChangeEvent;
import java.beans.PropertyChangeEvent;
 import java.beans.PropertyChangeListener;
import java.beans.PropertyChangeListener;

 import javax.swing.Action;
import javax.swing.Action;
 import javax.swing.JButton;
import javax.swing.JButton;
 import javax.swing.JLabel;
import javax.swing.JLabel;
 import javax.swing.JPanel;
import javax.swing.JPanel;


 public class WorkPanel extends JPanel implements PropertyChangeListener
public class WorkPanel extends JPanel implements PropertyChangeListener  {
{

 private JPanel center;
private JPanel center;
 private JPanel buttonPanel = new JPanel();
private JPanel buttonPanel = new JPanel();
 private JLabel loginStatusLabel = new JLabel();
private JLabel loginStatusLabel = new JLabel();


 public WorkPanel(JPanel center)
public WorkPanel(JPanel center)  {
{
 super();
super();
 this.center = center;
this.center = center;
 init();
init();
 }
}


 private void init()
private void init()  {
{
 setLayout(new BorderLayout());
setLayout(new BorderLayout());
 add(center, BorderLayout.CENTER);
add(center, BorderLayout.CENTER);
 add(buttonPanel, BorderLayout.SOUTH);
add(buttonPanel, BorderLayout.SOUTH);
 add(loginStatusLabel, BorderLayout.NORTH);
add(loginStatusLabel, BorderLayout.NORTH);
 }
}


 public void propertyChange(PropertyChangeEvent e)
public void propertyChange(PropertyChangeEvent e)  {
{

 if(e.getPropertyName().equals("model.loginStatus"))
if(e.getPropertyName().equals("model.loginStatus"))  {
{
 Boolean status = (Boolean) e.getNewValue();
Boolean status = (Boolean) e.getNewValue();

 if(status.booleanValue())
if(status.booleanValue())  {
{
 loginStatusLabel.setText("Login was successful");
loginStatusLabel.setText("Login was successful");

 } else
} else  {
{
 loginStatusLabel.setText("Login Failed");
loginStatusLabel.setText("Login Failed");
 }
}
 }
}
 }
}


 public void addButton(String name, Action action)
public void addButton(String name, Action action)  {
{
 JButton button = new JButton();
JButton button = new JButton();
 button.setText(name);
button.setText(name);
 button.addActionListener(action);
button.addActionListener(action);
 buttonPanel.add(button);
buttonPanel.add(button);
 }
}

 }
}

 package oyjpart.designpattern;
package oyjpart.designpattern;

 import java.awt.event.ActionEvent;
import java.awt.event.ActionEvent;

 import javax.swing.AbstractAction;
import javax.swing.AbstractAction;


 public class LoginAction extends AbstractAction
public class LoginAction extends AbstractAction  {
{
 private Model model;
private Model model;

 private CenterPanel panel;
private CenterPanel panel;


 public LoginAction(Model model, CenterPanel panel)
public LoginAction(Model model, CenterPanel panel)  {
{
 this.model = model;
this.model = model;
 this.panel = panel;
this.panel = panel;
 }
}


 public void actionPerformed(ActionEvent arg0)
public void actionPerformed(ActionEvent arg0)  {
{
 System.out.println("Login Action : " + panel.getLogin() + " "
System.out.println("Login Action : " + panel.getLogin() + " "
 + panel.getPassword());
+ panel.getPassword());

 model.login(panel.getLogin(), panel.getPassword());
model.login(panel.getLogin(), panel.getPassword());
 }
}

 }
}

 package oyjpart.designpattern;
package oyjpart.designpattern;

 import java.awt.HeadlessException;
import java.awt.HeadlessException;
 import java.awt.event.WindowAdapter;
import java.awt.event.WindowAdapter;
 import java.awt.event.WindowEvent;
import java.awt.event.WindowEvent;

 import javax.swing.JFrame;
import javax.swing.JFrame;


 public class Application extends JFrame
public class Application extends JFrame  {
{
 private Model model;
private Model model;


 /** *//**
/** *//**
 * @param model
* @param model
 * @throws HeadlessException
* @throws HeadlessException
 */
*/

 public Application(Model model) throws HeadlessException
public Application(Model model) throws HeadlessException  {
{
 super();
super();
 this.model = model;
this.model = model;

 CenterPanel center = new CenterPanel();
CenterPanel center = new CenterPanel();
 WorkPanel work = new WorkPanel(center);
WorkPanel work = new WorkPanel(center);

 work.addButton("login", new LoginAction(model, center));
work.addButton("login", new LoginAction(model, center));
 work.addButton("exit", new ExitAction());
work.addButton("exit", new ExitAction());
 model.addPropertyChangeListener(work);
model.addPropertyChangeListener(work);
 setTitle("MVC Pattern Application");
setTitle("MVC Pattern Application");

 getContentPane().add(work);
getContentPane().add(work);
 pack();
pack();
 show();
show();

 addWindowListener(new WindowAdapter()
addWindowListener(new WindowAdapter()  {
{

 public void windowClosing(WindowEvent e)
public void windowClosing(WindowEvent e)  {
{
 System.exit(0);
System.exit(0);
 }
}
 });
});
 }
}


 public static void main(String[] args)
public static void main(String[] args)  {
{
 Model model = new Model();
Model model = new Model();
 Application app = new Application(model);
Application app = new Application(model);
 }
}
 }
}

 package oyjpart.designpattern;
package oyjpart.designpattern;

 import java.awt.GridLayout;
import java.awt.GridLayout;
 import javax.swing.*;
import javax.swing.*;


 public class CenterPanel extends JPanel
public class CenterPanel extends JPanel  {
{
 private JTextField login = new JTextField();
private JTextField login = new JTextField();
 private JTextField password = new JTextField();
private JTextField password = new JTextField();


 public CenterPanel()
public CenterPanel()  {
{
 setLayout(new GridLayout(2, 2));
setLayout(new GridLayout(2, 2));
 add(new JLabel("login:"));
add(new JLabel("login:"));
 add(login);
add(login);
 add(new JLabel("password:"));
add(new JLabel("password:"));
 add(password);
add(password);
 }
}


 public String getLogin()
public String getLogin()  {
{
 return login.getText();
return login.getText();
 }
}


 public String getPassword()
public String getPassword()  {
{
 return password.getText();
return password.getText();
 }
}

 }
}

 package oyjpart.designpattern;
package oyjpart.designpattern;

 import java.awt.event.ActionEvent;
import java.awt.event.ActionEvent;

 import javax.swing.AbstractAction;
import javax.swing.AbstractAction;
 import javax.swing.JFrame;
import javax.swing.JFrame;
 import javax.swing.JOptionPane;
import javax.swing.JOptionPane;


 public class ExitAction extends AbstractAction
public class ExitAction extends AbstractAction  {
{


 public void actionPerformed(ActionEvent arg0)
public void actionPerformed(ActionEvent arg0)  {
{
 JFrame frame = new JFrame();
JFrame frame = new JFrame();
 int response = JOptionPane.showConfirmDialog(frame,
int response = JOptionPane.showConfirmDialog(frame,
 "Exit Application ?", "Exit", JOptionPane.OK_CANCEL_OPTION);
"Exit Application ?", "Exit", JOptionPane.OK_CANCEL_OPTION);


 if(JOptionPane.YES_OPTION == response)
if(JOptionPane.YES_OPTION == response)  {
{
 System.exit(0);
System.exit(0);
 }
}
 }
}

 }
}
