近日获得一份微信营销系统的代码,看其功能比较丰富,便开始窥其代码的实现。为了将整个业务系统跑起来,还真的花了不少时间琢磨,幸好不负我的几十年功力,终于将运营环境和开发环境搭建成功,并将系统的授权代码全部剔除(软件厂商控制使用授权)。
准备条件:
1. 互联网服务器(必须开启80,443端口)
2. 申请域名,且绑定到服务器
3. 微信公众号申请,并通过微信认证(300人民币)
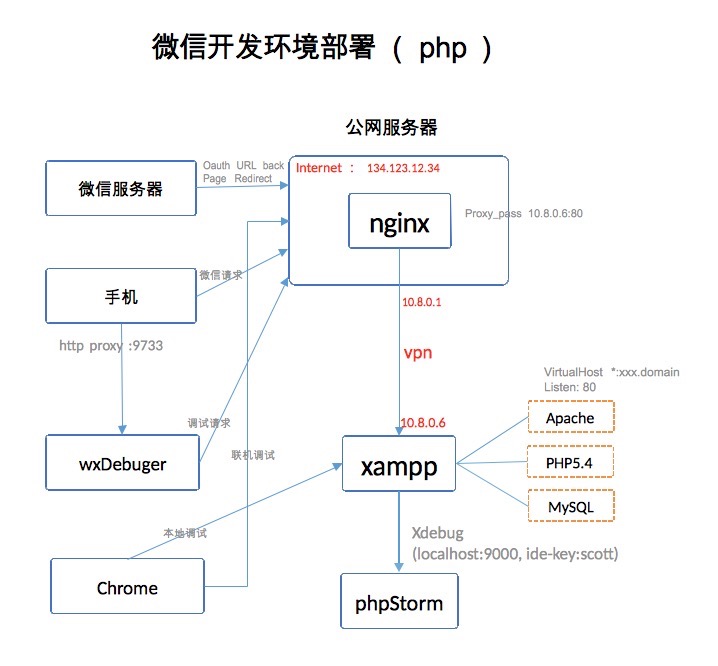
先上系统部署图 :

几个部件需要介绍一下:
1. xampp : 开发php的套件,包含了apache,php,mysql,用起来很简单,不过我是部署在linux和mac 上,要留意的是文件目录访问权限的问题,mac下 所有的服务进程跑在root用户下;
2. phpstrom: 开发php的ide,出自jetbrains(我个人理解是目前开发工具最牛逼的公司)。 管理数据库推荐 DataGrip 软件。
3. xdebug : 这个东西是php与phpstrom的调试接口 ,apche接收到http请求,转给php解释器,php解释器再phpStorm进行调试互动(建立xdebug的9000端口的tcp连接),开发者可以在phpStorm里面随意下断点。 注意: 在php.ini中需配置 ide-key:scott , 我是在nginx的转发头里面添加了 XDEBUG_SESSION=scott,令所有经过 nginx 服务器的http请求都被转到phpStorm中,否则无法实现代码断点。
4. wxDebuger: 这是微信提供的本地微信页面调试工具,开发这可以利用winre来调试手机上的页面,也可以脱离手机,直接调试微信页面(要调试微信的wxjssdk必须使用wxDebuger)。
5. nginx : 在公网服务器部署nginx作为http服务器,接收各种用户请求,并将其转发到xampp。
6. vpn : 这个是关键,为了实现本地开发调试的目的,我在公网服务器上部署了openvpn,并在mac开发机上部署了xampp,phpstorm等,并安装vpn客户端 Tunnelblick,其自动拨号到公网服务器,获得地址10.8.0.6,nginx将http请求转发到了我本地的开发机器上,这样我可以很方便的进行远程和本地调试了。
主要的功能描述:
1. 手机、浏览器、调试器 发起的http请求到达公网服务器,nginx通过vpn转发到本地开发机,开发者在phpstorm中断点调试代码,并将处理结果按原路返回。
2. 微信服务器的主要作用是获取 粉丝信息、oauth认证回调、服务器鉴权等功能 , HTTP(302)是 oauth的灵魂 。
3. 这种配置架构很灵活的可以将开发模式切换到部署模式,只需要将xampp部署到公网服务器,并在 nginx的反向代理指到本地xampp服务即可。
附录 nginx.conf
server {
listen 80;
server_name wx.xxxx.com www.xxxx.com;
proxy_set_header X-real-ip $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
location / {
proxy_pass http://10.8.0.6:8081;
proxy_set_header Cookie "$http_cookie;XDEBUG_SESSION=scott";
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-real-ip $remote_addr;
}
}