RenderTarget完成后,开始模拟OGRE的Compositor。
OGRE的Compositor其实就是用于解决绘制PostEffect的,简单的说,就是一种RenderTarget的流程控制脚本
这是OGRE compositor文件的片段
compositor Bloom
{ technique
{ // Temporary textures
texture rt_output target_width target_height PF_R8G8B8
texture rt0 target_width_scaled 0.25 target_height_scaled 0.25 PF_R8G8B8
texture rt1 target_width_scaled 0.25 target_height_scaled 0.25 PF_R8G8B8
target rt_output
{ // Render output from previous compositor (or original scene)
input previous
}
target rt0
{ // Start with clear texture
input none
// Horizontal blur pass
pass render_quad
{ // Renders a fullscreen quad with a material
material Ogre/Compositor/BrightPass2
input 0 rt_output
}
}
target rt1
{ // Start with clear texture
input none
// Horizontal blur pass
pass render_quad
{ // Renders a fullscreen quad with a material
material Ogre/Compositor/BlurV
input 0 rt0
}
}
target rt0
{ // Start with clear texture
input none
// Horizontal blur pass
pass render_quad
{ // Renders a fullscreen quad with a material
material Ogre/Compositor/BlurH
input 0 rt1
}
}
target_output
{ // Start with clear output
input none
// Draw a fullscreen quad
pass render_quad
{ // Renders a fullscreen quad with a material
material Ogre/Compositor/BloomBlend2
input 0 rt_output
input 1 rt0
}
}
}
}
大概我们知道,一个Compositor分为资源定义与绘制步骤(target xxx)
而一个绘制步骤又分别定义:
1. (输入)绘制的是什么东西?
2. (效果)绘制成什么样子?
3. (输出)往哪里绘制?
输出方式在这个例子有2种:纹理(RT)和屏幕
输入方式有2中:纹理及场景
我们可以使用一个回调来对一个绘制步骤提供绘制输入
绘制效果就是一大堆的Shader,这些shader都是基于一个quad来做的,也就是一个矩形,使用变换后的顶点和一个纹理坐标作为顶点定义
不过这里是不需要做vertexshader的,仅仅ps足矣。
绘制的最后,是将前面绘制的RT(纹理)混合起来
当然,如果步骤比较多和复杂时,RT之间跟寄存器一样,可以反复使用

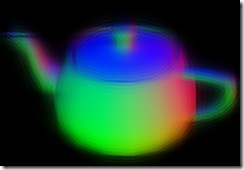
显示茶壶法线的场景加上 Blur 的PostEffect
<?xml version="1.0" encoding="gb2312" ?>
<Compositor name = "bloom" >
<Resource>
<RenderTarget name ="rt_source" size="screenquad" />
<RenderTarget name ="rt0" size="screenquad" />
<RenderTarget name ="rt1" size="screenquad" />
</Resource>
<Step target="rt_source">
<Geometry type ="callback" callback = "rt_input"/>
</Step>
<Step target="rt0">
<Geometry type = "screenquad"/>
<Effect name ="material\blurH.xml">
<Texture name ="mTexture" value ="rt_source" />
</Effect>
</Step>
<Step target="rt1">
<Geometry type = "screenquad"/>
<Effect name ="material\blurV.xml">
<Texture name ="mTexture" value ="rt_source" />
</Effect>
</Step>
<Step>
<Geometry type = "screenquad"/>
<Effect name ="material\combine.xml">
<Texture name ="mTexture1" value ="rt0" />
<Texture name ="mTexture2" value ="rt1" />
</Effect>
</Step>
</Compositor>
这是我的引擎里的Compositor脚本,还在慢慢加强功能,希望能有一天达到OGRE的Compositor功能