GacUI发布了一个新的Demo。这个Demo是关于多选框和单选框的。跟Windows一样,直接创建出来的单选框其实是不会互斥的,除非你把他们放进同一个group里面。界面是左右各一个group box,使用table来保证两边的尺寸都一样大。每一个group box里面放三个按钮,而且每一个group box的最小尺寸都取决于两边所有6按钮中最长的那个按钮。每一边的三个按钮使用stack来排列成像一个列表一样。左边是多选框,右边是单选框。现在先上图:
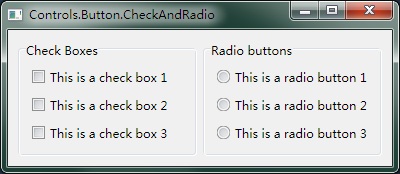
第一张是刚打开的时候,窗口的尺寸自动变化到能显示所有内容的最小的尺寸。尽管因为文字的关系,左边的按钮比右边的短,但是table可以控制两个group box一样大,并且共享最小尺寸。

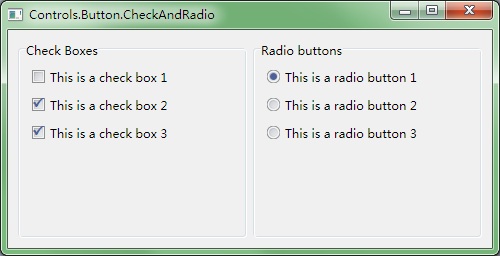
然后改变窗口的尺寸,按钮始终靠左上角,两个group box则保持一样大。

大家已经看了前面的三个demo,所以有些东西其实已经不需要重复解释了。先上代码:
#include "..\..\Public\Source\GacUIIncludes.h"
#include <Windows.h>
int CALLBACK WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int CmdShow)
{
return SetupWindowsDirect2DRenderer();
}
class CheckAndRadioWindow : public GuiWindow
{
private:
GuiCellComposition* CreateButtons(const WString& groupName, const WString& buttonName, bool checkBox, GuiSelectableButton::GroupController* groupController)
{
GuiCellComposition* cell=new GuiCellComposition;
GuiControl* groupBox=g::NewGroupBox();
groupBox->GetBoundsComposition()->SetMinSizeLimitation(GuiGraphicsComposition::LimitToElementAndChildren);
groupBox->GetContainerComposition()->SetMinSizeLimitation(GuiGraphicsComposition::LimitToElementAndChildren);
// all child controls should at least 10 pixels away from the group box
groupBox->GetContainerComposition()->SetInternalMargin(Margin(10, 10, 10, 10));
// dock the group box to fill the cell
groupBox->GetBoundsComposition()->SetAlignmentToParent(Margin(0, 0, 0, 0));
groupBox->SetText(groupName);
// add the button to the cell
cell->AddChild(groupBox->GetBoundsComposition());
// create a stack to layout the 3 buttons from top to bottom shown like a list
GuiStackComposition* stack=new GuiStackComposition;
stack->SetMinSizeLimitation(GuiGraphicsComposition::LimitToElementAndChildren);
stack->SetDirection(GuiStackComposition::Vertical);
stack->SetAlignmentToParent(Margin(0, 0, 0, 0));
stack->SetPadding(6);
groupBox->GetContainerComposition()->AddChild(stack);
// create buttons
for(int i=0;i<3;i++)
{
GuiSelectableButton* button=checkBox?g::NewCheckBox():g::NewRadioButton();
button->SetText(buttonName+itow(i+1));
button->GetBoundsComposition()->SetAlignmentToParent(Margin(0, 0, 0, 0));
if(groupController)
{
button->SetGroupController(groupController);
}
GuiStackItemComposition* stackItem=new GuiStackItemComposition;
stack->AddChild(stackItem);
stackItem->AddChild(button->GetBoundsComposition());
}
return cell;
}
public:
CheckAndRadioWindow()
:GuiWindow(GetCurrentTheme()->CreateWindowStyle())
{
this->SetText(L"Controls.Button.CheckAndRadio");
// limit the size that the window should always show the whole content without cliping it
this->GetContainerComposition()->SetMinSizeLimitation(GuiGraphicsComposition::LimitToElementAndChildren);
// create a table to layout the 2 group boxes
GuiTableComposition* table=new GuiTableComposition;
// make the table to have 2 rows
table->SetRowsAndColumns(1, 2);
table->SetRowOption(0, GuiCellOption::MinSizeOption());
table->SetColumnOption(0, GuiCellOption::PercentageOption(0.5));
table->SetColumnOption(1, GuiCellOption::PercentageOption(0.5));
// dock the table to fill the window
table->SetAlignmentToParent(Margin(4, 4, 4, 4));
table->SetCellPadding(6);
// add the table to the window;
this->GetContainerComposition()->AddChild(table);
// add group box for check boxes
{
GuiCellComposition* cell=CreateButtons(L"Check Boxes", L"This is a check box ", true, 0);
table->AddChild(cell);
// this cell is the left cell
cell->SetSite(0, 0, 1, 1);
}
// add group box for radio buttons
{
// create a group controller to group those radio buttons together
// so that select a radio button will unselect the previous one automatically
GuiSelectableButton::GroupController* groupController=new GuiSelectableButton::MutexGroupController;
this->AddComponent(groupController);
GuiCellComposition* cell=CreateButtons(L"Radio buttons", L"This is a radio button ", false, groupController);
table->AddChild(cell);
// this cell is the right cell
cell->SetSite(0, 1, 1, 1);
}
// call this to calculate the size immediately if any indirect content in the table changes
// so that the window can calcaulte its correct size before calling the MoveToScreenCenter()
this->ForceCalculateSizeImmediately();
// move to the screen center
this->MoveToScreenCenter();
}
~CheckAndRadioWindow()
{
}
};
void GuiMain()
{
GuiWindow* window=new CheckAndRadioWindow();
GetApplication()->Run(window);
delete window;
}
需要关心的就是第二次调用CreateButtons函数,用来构造单选按钮的时候,穿进去的最后一个参数。GuiSelectableButton::GroupController类是一个虚类,用来控制选中状况。而预定义的MutexGroupController则可以控制连接到的所有GuiSelectionButton并保证他们互斥。如果需要更加复杂的情况,譬如说“最多只能选中N个按钮”这样的,则自己集成一个group controller就可以了。在创建了一个group controller,要调用GuiWindow::AddComponent保持他的生命周期,然后使用GuiSelectableButton::SetGroupController来帮顶一个按钮和一个group controller。
这个demo就介绍到这里了,下一个将是关于tab控件和文本框的demo。
posted on 2012-04-27 06:02
陈梓瀚(vczh) 阅读(2254)
评论(25) 编辑 收藏 引用 所属分类:
GacUI