游戏中的伤害值敌人伤害值,伤害数字飘飘悠悠最后消失  ,我们将起归纳到Effect中,犹如粒子一样,有时间生命,资源如下:
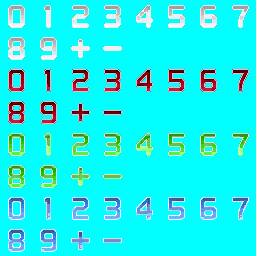
,我们将起归纳到Effect中,犹如粒子一样,有时间生命,资源如下:

我们根据不同的伤害选择不同的颜色,英雄对敌人伤害白色,怪物对英雄伤害红色….我们主要确定在屏幕的鼠标位置确定好我们的伤害数值的UV坐标,如我们队怪物伤害为59,分别将数字5和数字9作为粒子特效,出现消失
我们功过函数DrawNumberCharBitmap来确定每位数字的UV坐标




 struct SChar
struct SChar



 {
{

 char c; // 字母
char c; // 字母

 int x, y; // 位置
int x, y; // 位置

 int bottom; // 底部参考坐标
int bottom; // 底部参考坐标

 int nWidth, nHeight; // 大小
int nWidth, nHeight; // 大小

 DWORD dwBornTime; // 出生时间
DWORD dwBornTime; // 出生时间

 DWORD dwLife; // 生命
DWORD dwLife; // 生命

 float alpha;
float alpha;



 };
};



 enum
enum



 {
{

 eMiss,
eMiss,

 eNumberBlue,
eNumberBlue,

 eNumberRed,
eNumberRed,

 eNumberGreen,
eNumberGreen,

 eNumberYellow,
eNumberYellow,

 }
}

 struct SParticle
struct SParticle



 {
{

 int nType; //特效类型
int nType; //特效类型

 int nStartX, nStartY;
int nStartX, nStartY;

 int x, y;
int x, y;

 int nWidth, nHeight;
int nWidth, nHeight;

 int nSrcWidth, nSrcHeight;
int nSrcWidth, nSrcHeight;

 DWORD dwColor;
DWORD dwColor;

 DWORD dwStartTime;
DWORD dwStartTime;

 DWORD dwLastUpdateTime;
DWORD dwLastUpdateTime;

 DWORD dwLife; //粒子存在时间
DWORD dwLife; //粒子存在时间

 int nNumber; //将数值记录下来,eg:59伤害
int nNumber; //将数值记录下来,eg:59伤害

 int nNumChar; //伤害数字长度
int nNumChar; //伤害数字长度

 SChar chars[eMaxChar]; //每位值都作为一个单独的粒子
SChar chars[eMaxChar]; //每位值都作为一个单独的粒子

 };
};



 for( int nChar = 0; nChar < pParticle->nNumChar; nChar++ ) //数字长度
for( int nChar = 0; nChar < pParticle->nNumChar; nChar++ ) //数字长度



 {
{

 SChar* pChar = &pParticle->chars[nChar];
SChar* pChar = &pParticle->chars[nChar];




 DrawNumberCharBitmap( int x, int y, int w, int h, int start_line, DWORD color, int nNumber, Simple2DVertex vertex[] );
DrawNumberCharBitmap( int x, int y, int w, int h, int start_line, DWORD color, int nNumber, Simple2DVertex vertex[] );

 }
}



 //确定UV坐标
//确定UV坐标

 void DrawNumberCharBitmap( int x, int y, int w, int h, int start_line, DWORD color, int nNumber, Simple2DVertex vertex[] )
void DrawNumberCharBitmap( int x, int y, int w, int h, int start_line, DWORD color, int nNumber, Simple2DVertex vertex[] )



 {
{

 static POINT index[10] =
static POINT index[10] =



 {
{

 0, 0,
0, 0,

 0, 1,
0, 1,

 0, 2,
0, 2,

 0, 3,
0, 3,



 0, 4,
0, 4,

 0, 5,
0, 5,

 0, 6,
0, 6,

 0, 7,
0, 7,



 1, 0,
1, 0,

 1, 1,
1, 1,

 };
};



 RECT rect;
RECT rect;

 rect.left = x;
rect.left = x;

 rect.top = y;
rect.top = y;

 rect.right = x+w;
rect.right = x+w;

 rect.bottom = y+h;
rect.bottom = y+h;

 //
//

 float sdv = 1.0f / 4 * start_line;
float sdv = 1.0f / 4 * start_line;

 float du = 1.0f/8;
float du = 1.0f/8;

 float dv = 1.0f/8;
float dv = 1.0f/8;

 int row = index[nNumber].x;
int row = index[nNumber].x;

 int col = index[nNumber].y;
int col = index[nNumber].y;



 float z = 0.0f;
float z = 0.0f;



 vertex[0].p = D3DXVECTOR4( rect.left, rect.bottom, z, 1 );
vertex[0].p = D3DXVECTOR4( rect.left, rect.bottom, z, 1 );

 vertex[0].color = color;
vertex[0].color = color;

 vertex[0].u = du*col;
vertex[0].u = du*col;

 vertex[0].v = sdv + dv*row+dv;
vertex[0].v = sdv + dv*row+dv;



 vertex[1].p = D3DXVECTOR4( rect.left, rect.top, z, 1 );
vertex[1].p = D3DXVECTOR4( rect.left, rect.top, z, 1 );

 vertex[1].color = color;
vertex[1].color = color;

 vertex[1].u = du*col;
vertex[1].u = du*col;

 vertex[1].v = sdv + dv*row;
vertex[1].v = sdv + dv*row;



 vertex[2].p = D3DXVECTOR4( rect.right, rect.bottom, z, 1 );
vertex[2].p = D3DXVECTOR4( rect.right, rect.bottom, z, 1 );

 vertex[2].color = color;
vertex[2].color = color;

 vertex[2].u = du*col+du;
vertex[2].u = du*col+du;

 vertex[2].v = sdv + dv*row+dv;
vertex[2].v = sdv + dv*row+dv;



 vertex[3].p = D3DXVECTOR4( rect.right, rect.top, z, 1 );
vertex[3].p = D3DXVECTOR4( rect.right, rect.top, z, 1 );

 vertex[3].color = color;
vertex[3].color = color;

 vertex[3].u = du*col+du;
vertex[3].u = du*col+du;

 vertex[3].v = sdv + dv*row;
vertex[3].v = sdv + dv*row;



 }
}

posted on 2010-07-20 15:01
风轻云淡 阅读(1032)
评论(0) 编辑 收藏 引用 所属分类:
GameDevelop