XML 的全名是 eXtenxible Markup Language (可以延伸或扩展的标记语言),它的语法类似 HTML ,都是用标签来描述数据。 HTML 的标签是固定的,我们只能使用、不能修改; XML 则不同,它没有预先定义好的标签可以使用,而是依据设计上的需要,自行定义标签。所以在电子商务的网络时代,用 XML 来组织数据,再用 HTML 页面来显示,将是设计网页的新方向。
本文主要对两种在 HTML 中存贮并显示 XML 文档数据的策略(数据绑定、 DOM )进行探讨。
一、 数据绑定( Data Binding )技术
数据绑定技术适用于结构规则的 XML 文档,它对 XML 文档的数据用类似于关系数据库的技术进行处理。
例如,有一个关于产品目录的 XML 文档( product.xml )结构如下:
……
<CATALOGUE>
<PRODUCT InStock=”yes”>
<PRODUCTID>00001</PRODUCTID>
<PRODUCTNAME Supplier=”fuller”>
football </PRODUCTNAME>
<PRICE> 50</PRICE>
……
</PRODUCT>
……
</CATALOGUE>
按下面介绍的两个步骤,可将 XML 文档和 HTML 文档绑定,并在 IE5 中显示 XML 文档的数据。
1. 把一个 XML 文档连接到一个 HTML 文档中
方法一:将整个 XML 文档插入至 HTML 文档中,其形式如下:
<HTML>
<HEAD>
<TITLE> product decription</TITLE>
</HEAD>
<BODY>
<XML ID=”product”>
<?XML version=”1.0”?>
…… ‘ 将以上的 product.xml 文档的内容插入至该处
</XML>
……
<BOLY>
</HTML>
方法二:只将一个对 XML 文档的引用插入至 HTML 文档中,其形式如下:
<HTML>
<HEAD>
<TITLE> product decription</TITLE>
</HEAD>
<BODY>
<XML ID=”product” SRC=”product.xml”> </XML> ‘ 用 src 指出引用的 XML 文档源
……
</BODY>
</HTML>
方法二的好处在于:它将 XML 文档的数据和 HTML 的显示格式分开,便于用户进行维护。而且,多个 HTML 文档可以共享一个 XML 文档。
当 IE5 打开一个 HTML 文档时,其内置的 XML 处理器会读取和分析页面中已连接的 XML 文档,然后产生一个数据源对象( DSO ,全称是 Data Source Object ),以便存贮和读取数据。 DSO 在存贮 XML 文档中的数据时,会将元素解释成记录和字段的集合,并自动抽取 XML 元素的数据和处理所有的显示细节。
2 .将标准的 HTML 元素(例如 TABLE 、 SPAN 等)和 XML 元素绑定
方法一:表数据绑定,即将 HTML 的 TABLE 元素和 XML 数据绑定,以便在 IE5 中用表格的形式一次性地显示整个 XML 文档的数据。
其形式如下:
……
<TABLE DATASRC=”#PRODUCT” BORDER=”1” ……>
<THEAD>
<TH> productid</TH>
……
</TH>
</THEAD> ‘ 显示表格的标题
<TR ALIGN=”center”>
<TD><SPAN DATAFLD=”productid”></SPAN></TD> ‘ 在表格单元格中显示 productid 的内容
……
</TR>
</TABLE>
……
方法二:单一记录数据绑定,即将 HTML 元素(如 SPAN 、 BUTTON 或 LABEL 等非表格元素)和 XML 文档中的一个单一的字段进行绑定,以便在 IE5 中一次只显示一条记录的内容。此时,为了浏览方便,最好在页面中增加关于记录的导航按钮。
其形式如下:
……
<SPAN STYLE=”font-style:italic”> ProductID</SPAN> ‘ 显示标题
<SPAN DATASRC=”#product” DATAFLD=”productid”
STYLE=”font-weight:bold”></SPAN> ‘ 显示 productid 的内容
……
<BUTTON ONLICK=”product.recordset.moveprevious();
if (product.recordset.bof)
product.recordset.movenext()”>
<back;
</BUTTON> ‘ 产生一个向前导航的按钮
……
注意:当用数据绑定技术显示 XML 文档数据时,如果 XML 元素中有参数,则 DSO 会将该元素处理成层次型的记录。例如: product.xml 文档中的“ PRODUCTNAME ”元素有一个“ Supplier ”参数,则 DSO 会将该元素处理成下面的形式:
<PRODUCTNAME>
<Supplier> fuller</Supplier>
<$TEXT>football</$TEXT>
</PRODUCTNAME>
此时,必须用 $TEXT 作为字段名来读取“ football ”数据,其形式如下:
……
<TABLE DATASRC=”#product” DATAFLD=”productname”>
<TR>
<TD><SPAN DATAFLD=”$TEXT”></SPAN></TD>
<TD><SPAN DATAFLD=”Supplier”></SPAN></TD>
</TR>
<TABLE>
……
二、 DOM 技术
1 . DOM 技术的特点
DOM 是 XML Document Object Model 的简称。它是 XML 文档和 HTML 文档的接口,其中包含一系列代表 XML 文档不同部件的程序对象。利用这些对象的属性和方法,并使用脚本语言(如 VBScript 或 JavaScript 等)编制成脚本后,就可以在一个 HTML 页面中显示 XML 文档的数据。虽然利用 DOM 技术比数据绑定技术复杂,但它可以处理及显示结构规则或不规则的 XML 文档中任意部件(如元素、参数、处理指示、注释、实体和标记等)的数据内容,
和数据绑定技术类似,要使用 DOM 技术,必须首先对 XML 文档源进行引用:
<XML ID=”product” SRC=”product.xml”></XML> ‘ 对 XML 文档源的引用
接着,就可以利用 DSO 的 XMLDocument 成员使用 DOM :
Document=product.XMLDocument
作为 W3C 的标准接口规范,目前, DOM 由三部分组成,包括:核心( core )、 HTML 和 XML 。核心部分是结构化文档比较底层对象的集合,这一部分所定义的对象已经完全可以表达出任何 HTML 和 XML 文档中的数据。 HTML 接口和 XML 接口两部分则是专为操作具体的 HTML 文档和 XML 文档而提供的高级接口,它们可以使得对这两类文件的操作更加方便。
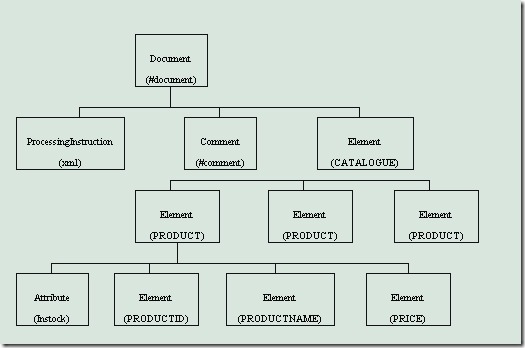
当 DOM 对 XML 文档进行分析之后,不管这个文档有多简单或者多复杂,其中的信息都会被转化成一棵对象节点树(如图 1 )。在这棵节点树中,有一个名为 Document 根节点,所有其他的节点都是根节点的后代节点。 DOM 实际上是利用对象来把文档模型化,这些模型不仅描述了文档的结构,还定义了模型中对象的行为。换句话说,图 1 中的节点不是数据结构,而是对象。 DOM 接口利用对象中包含的方法和属性,就可以访问、修改、添加、删除、创建树中的节点和内容。
在 DOM 接口规范中,有四个基本的接口: Document , Node , NodeList 以及 NamedNodeMap 。其中, Document 接口是对文档进行操作的入口。它是从 Node 接口继承过来的。 Node 接口是其他大多数接口的父类,象 Documet , Element , Attribute , Text , Comment 等接口都是从 Node 接口继承过来的。 NodeList 接口是一个节点的集合,它包含了某个节点中的所有子节点。 NamedNodeMap 接口也是一个节点的集合,通过该接口,可以建立节点名和节点之间的一一映射关系,从而利用节点名就可以直接访问特定的节点。

图1
2 .利用 DOM 对 XML 文档的数据进行处理
(1) 对 XML 某个元素的数据进行处理
其形式如下:
productid.innerText=DocumentElement.childNodes(0).text; ‘ 取得 productid 的数据,并将它赋给 HTML SPAN 元素的 innerText 属性
<SPAN ID=”productid” STYLE=”font-weight:bold”></SPAN> ‘ 显示 productid 的数据
(2) 对 XML 文档中同名元素的所有数据进行处理
其形式如下:
Nodelist=Document.getElementsByTagName(“productname”); ‘ 取得所有 productname 的数据,并形成一个 Nodelist 集合
For(i=0;i<Nodelist.length;++i)
ResultHTML+=Nodelist(i).xml+”\n\n”;
ResultDiv.innerText=ResultHTML; ‘ 用循环语句显示所有 productname 的数据
(3) 对 XML 元素的参数数据进行处理
其形式如下:
NamedNodeMap=Document.DocumentElement.childNodes(0).attributes; ‘ 取得所有 product 的参数,并形成一个 NamedNodeMap 集合
For(i=0;i<NamedNodeMap.length;++i)
Alert(NamedNodeMap.getNameItem(i).nodeValue); ‘ 用循环语句显示所有 product 参数的数据
如果在参数中包含有实体,则应采用下列形式对 XML 的实体和实体中的标记进行访问:
Attribute=Document.DocumentElement.childNodes(0).attributes(0); ‘ 取得 product 元素的参数
If(attribute.datatype==”entity”) ‘ 检测参数的类型是否为 entity 类型
Entity=Document.doctype.entities.getNameItem(attribute.nodeValue); ‘ 取得 XML 文档的 DTD 声明中的某个实体的名字
DisplayText=Entity.attributes.getNameItem(“SYSTEM”).nodeValue; ‘ 取得该实体中 system 的源文件数据
NotationName=Entity.attributes.getNameItem(“NDATA”).nodeValue; ‘ 取得该实体中 NDATA 标记的名字
三、结束语
目前,有三种途经可以在 IE5 中显示 XML 文档的数据:样式单、数据绑定及 DOM 。样式单的特点是单独设计一个用于处理显示格式的样式单( CSS 样式单或 XSL 样式单),然后在 XML 文档中对样式单进行引用;而后面两种技术的特点是利用 HTML 文档对 XML 存贮的数据进行显示,这样,可以将 XML 和 HTML 相结合,充分利用 XML 和 HTML 各自的优点。
参考书目:
(1) Natanya Pirts 编 . XML 轻松进阶 . 电子工业出版社 . 2000 年月 1 月
(2) Jake Sturm 编 . XML 解决方案 . 北京大学出版社 . 2001 年 4 月