Google一下“透明静态文本框”,给出的大多数都是靠如下代码来实现的:
HBRUSH CTransparentLabelDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor)
{
HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);
if (CTLCOLOR_STATIC == nCtlColor)
{
pDC->SetBkMode(TRANSPARENT);
return (HBRUSH)GetStockObject(NULL_BRUSH);
}
// TODO: 如果默认的不是所需画笔,则返回另一个画笔
return hbr;
}
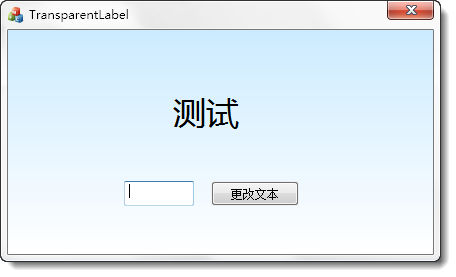
效果如图:
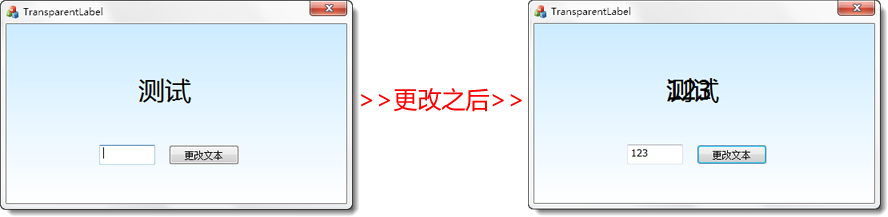
 在大多数情况下这种方法都没问题,但是,当需要动态更改静态文本框中的内容时就会出现这样的问题:
在大多数情况下这种方法都没问题,但是,当需要动态更改静态文本框中的内容时就会出现这样的问题:
 也就是出现了文字重叠现象。
也就是出现了文字重叠现象。
其原因出在“透明”身上。一般情况下在绘制界面时会先绘制对话框的背景然后才会绘制子控件,而子控件通常都会自绘其背景的,于是子控件绘制完之后就会盖住对话框原先所绘制的一部分内容,所以“透明”效果就是靠禁止子控件自绘背景而实现的。
了解了“透明”后,再来回到刚才的问题上。因为现在静态文本框不会去擦除背景而只是绘制出文字,于是之前的“测试”就会残留在对话框背景上,只有引起对话框背景重绘时才能去掉。于是,我们应该在设置完文本框的文字后再让对话框重绘背景才行。
修改一下“更改文本”按钮响应函数:
void CTransparentLabelDlg::OnBnClickedButton1()
{
CString tmp;
GetDlgItemText(IDC_EDIT1 , tmp);
SetDlgItemText(IDC_STATIC1 , tmp);
// 一下为新添加内容。只需局部重绘背景即可
CRect rect;
GetDlgItem(IDC_STATIC1)->GetWindowRect(&rect);
ScreenToClient(&rect);
InvalidateRect(&rect);
UpdateWindow();
}
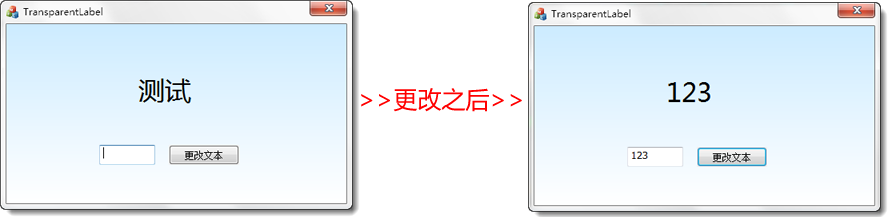
效果如图:
 这样一来就更好的实现了“透明”。
这样一来就更好的实现了“透明”。
以上只是小弟的一些理解,如果有什么地方说的不对,或者你有更好的方法来实现“透明”,还望告知,小弟先谢过了 : P
posted on 2010-11-14 15:34
zhaoyg 阅读(2084)
评论(4) 编辑 收藏 引用 所属分类:
MFC学习笔记