OutlookBar:

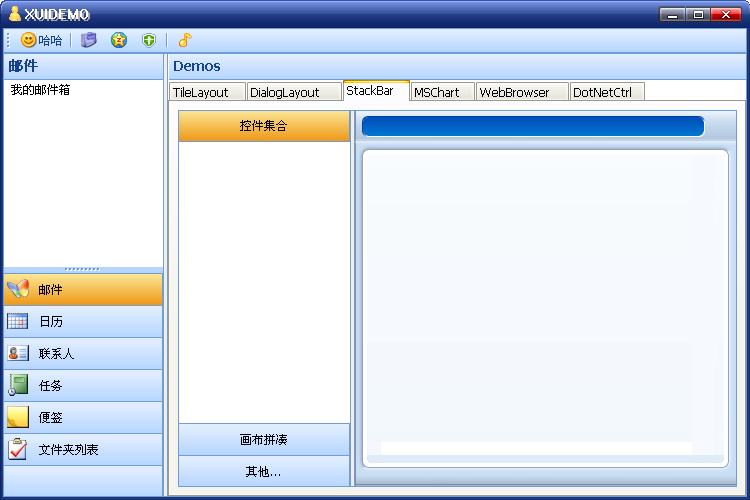
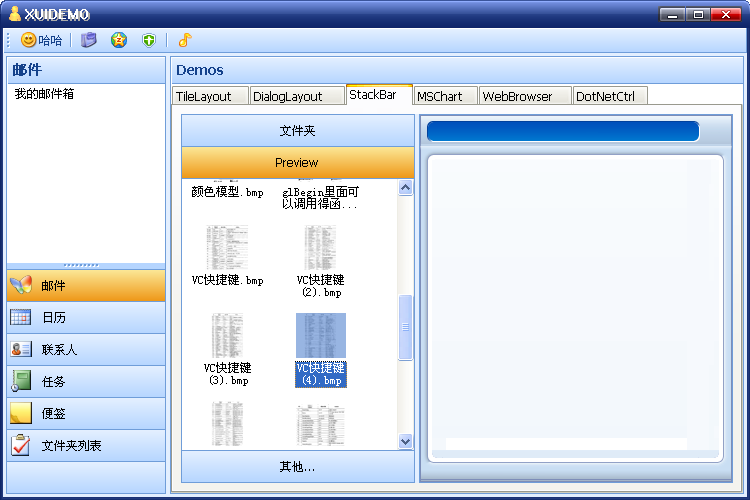
StackBar && ImageCanvas:


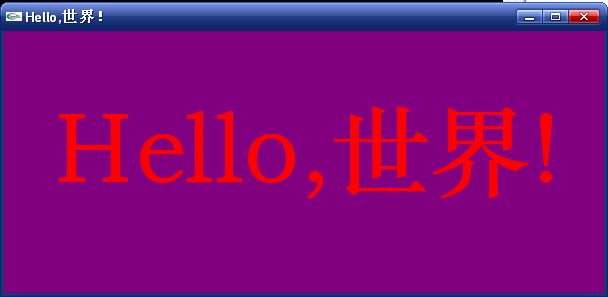
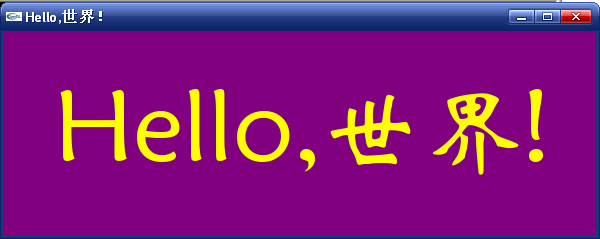
基于OPENGL的实现尝试:

3维里面中文字体的处理比较麻烦,dx10开始支持界面控件,不知道是否已经支持中文。dx9以及ogl本身不支持中文,所以需要借助其他辅助库。freetype是不错的字体管理库,用它来处理3维中的中英文会很轻松。


OGL实现版本,以后没时间做了,唉:
Hover:

Pressed:

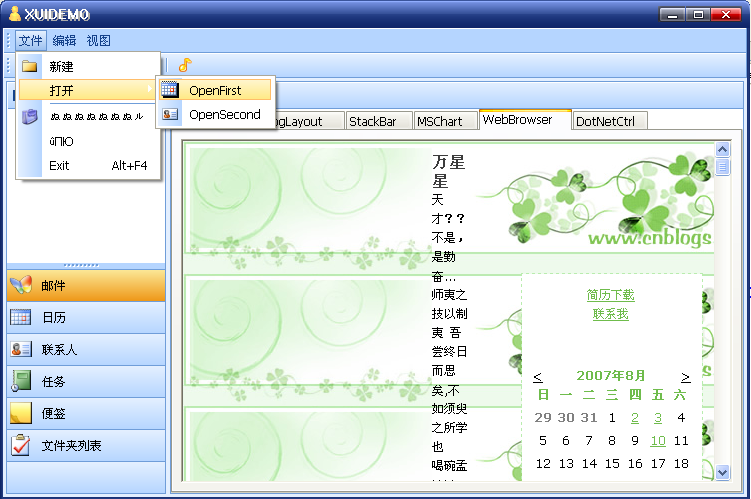
MenuBar:

Menu图标处理:

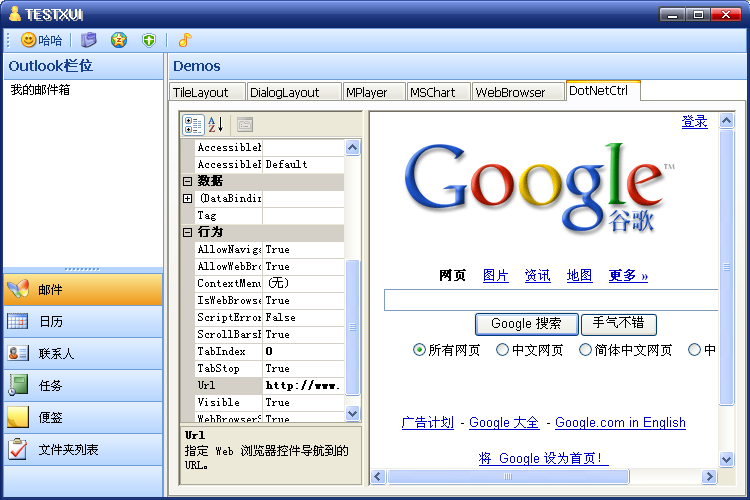
最终界面描述文件:
 <?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?>
 <XUI>
<XUI>
 <XUIVerticalLayout>
<XUIVerticalLayout>
 <XUIMenubar>
<XUIMenubar>
 <XUIToolGripper>
<XUIToolGripper>
 </XUIToolGripper>
</XUIToolGripper>
 <XUIMenuButton text="文件" name="menu_file"></XUIMenuButton>
<XUIMenuButton text="文件" name="menu_file"></XUIMenuButton>
 <XUIMenuButton text="编辑"></XUIMenuButton>
<XUIMenuButton text="编辑"></XUIMenuButton>
 <XUIMenuButton text="视图"></XUIMenuButton>
<XUIMenuButton text="视图"></XUIMenuButton>
 </XUIMenubar>
</XUIMenubar>
 <XUIToolbar>
<XUIToolbar>
 <XUIToolGripper>
<XUIToolGripper>
 </XUIToolGripper>
</XUIToolGripper>
 <XUIToolButton text="哈哈" tooltip="我狠开心" icon="face.ico"></XUIToolButton>
<XUIToolButton text="哈哈" tooltip="我狠开心" icon="face.ico"></XUIToolButton>
 <XUIToolSeparator></XUIToolSeparator>
<XUIToolSeparator></XUIToolSeparator>
 <XUIToolButton icon="My documents.ico"></XUIToolButton>
<XUIToolButton icon="My documents.ico"></XUIToolButton>
 <XUIToolButton icon="QQhome.ico"></XUIToolButton>
<XUIToolButton icon="QQhome.ico"></XUIToolButton>
 <XUIToolButton icon="security_normal.ico"></XUIToolButton>
<XUIToolButton icon="security_normal.ico"></XUIToolButton>
 <XUIToolSeparator></XUIToolSeparator>
<XUIToolSeparator></XUIToolSeparator>
 <XUIToolButton icon="SongList.ico"></XUIToolButton>
<XUIToolButton icon="SongList.ico"></XUIToolButton>
 </XUIToolbar>
</XUIToolbar>
 <XUIHorizontalSplitLayout inset="3">
<XUIHorizontalSplitLayout inset="3">
 <XUIPane width="160">
<XUIPane width="160">
 <XUIOutlookBar>
<XUIOutlookBar>
 <XUIOutlookBarPane icon="Yahoo Messenger.ico" text="邮件">
<XUIOutlookBarPane icon="Yahoo Messenger.ico" text="邮件">
 <XUIVerticalLayout>
<XUIVerticalLayout>
 <XUILabel text=" 我的邮件箱"></XUILabel>
<XUILabel text=" 我的邮件箱"></XUILabel>
 </XUIVerticalLayout>
</XUIVerticalLayout>
 </XUIOutlookBarPane>
</XUIOutlookBarPane>
 <XUIOutlookBarPane icon="2.ico" text="日历"></XUIOutlookBarPane>
<XUIOutlookBarPane icon="2.ico" text="日历"></XUIOutlookBarPane>
 <XUIOutlookBarPane icon="3.ico" text="联系人"></XUIOutlookBarPane>
<XUIOutlookBarPane icon="3.ico" text="联系人"></XUIOutlookBarPane>
 <XUIOutlookBarPane icon="4.ico" text="任务"></XUIOutlookBarPane>
<XUIOutlookBarPane icon="4.ico" text="任务"></XUIOutlookBarPane>
 <XUIOutlookBarPane icon="5.ico" text="便签"></XUIOutlookBarPane>
<XUIOutlookBarPane icon="5.ico" text="便签"></XUIOutlookBarPane>
 <XUIOutlookBarPane icon="6.ico" text="文件夹列表"></XUIOutlookBarPane>
<XUIOutlookBarPane icon="6.ico" text="文件夹列表"></XUIOutlookBarPane>
 </XUIOutlookBar>
</XUIOutlookBar>
 </XUIPane>
</XUIPane>
 <XUIPane>
<XUIPane>
 <XUIHeaderPanel text="Demos">
<XUIHeaderPanel text="Demos">
 <XUITopTab>
<XUITopTab>
 <XUITabPage text="TileLayout">
<XUITabPage text="TileLayout">
 <XUITileLayout scrollbar="true">
<XUITileLayout scrollbar="true">
 <XUIPushButton text="hello, xui1"></XUIPushButton>
<XUIPushButton text="hello, xui1"></XUIPushButton>
 <XUIPushButton text="hello, xui2"></XUIPushButton>
<XUIPushButton text="hello, xui2"></XUIPushButton>
 <XUIPushButton text="hello, xui3"></XUIPushButton>
<XUIPushButton text="hello, xui3"></XUIPushButton>
 <XUIPushButton text="hello, xui4"></XUIPushButton>
<XUIPushButton text="hello, xui4"></XUIPushButton>
 <XUIPushButton text="hello, xui5"></XUIPushButton>
<XUIPushButton text="hello, xui5"></XUIPushButton>
 <XUIPushButton text="hello, xui6"></XUIPushButton>
<XUIPushButton text="hello, xui6"></XUIPushButton>
 <XUIPushButton text="hello, xui7"></XUIPushButton>
<XUIPushButton text="hello, xui7"></XUIPushButton>
 <XUIPushButton text="hello, xui8"></XUIPushButton>
<XUIPushButton text="hello, xui8"></XUIPushButton>
 <XUIPushButton text="hello, xui9"></XUIPushButton>
<XUIPushButton text="hello, xui9"></XUIPushButton>
 <XUIPushButton text="hello, xui10"></XUIPushButton>
<XUIPushButton text="hello, xui10"></XUIPushButton>
 <XUIPushButton text="hello, xui11"></XUIPushButton>
<XUIPushButton text="hello, xui11"></XUIPushButton>
 <XUIPushButton text="hello, xui12"></XUIPushButton>
<XUIPushButton text="hello, xui12"></XUIPushButton>
 <XUIPushButton text="hello, xui13"></XUIPushButton>
<XUIPushButton text="hello, xui13"></XUIPushButton>
 <XUIPushButton text="hello, xui14"></XUIPushButton>
<XUIPushButton text="hello, xui14"></XUIPushButton>
 <XUIPushButton text="hello, xui15"></XUIPushButton>
<XUIPushButton text="hello, xui15"></XUIPushButton>
 <XUIPushButton text="hello, xui16"></XUIPushButton>
<XUIPushButton text="hello, xui16"></XUIPushButton>
 <XUIPushButton text="hello, xui17"></XUIPushButton>
<XUIPushButton text="hello, xui17"></XUIPushButton>
 <XUIPushButton text="hello, xui18"></XUIPushButton>
<XUIPushButton text="hello, xui18"></XUIPushButton>
 </XUITileLayout>
</XUITileLayout>
 </XUITabPage>
</XUITabPage>
 <XUITabPage text="DialogLayout">
<XUITabPage text="DialogLayout">
 <XUIDialogLayout scrollbar="false">
<XUIDialogLayout scrollbar="false">
 <XUIPushButton text="hello, xui1" pos="100,0,200,20" stretch="group"></XUIPushButton>
<XUIPushButton text="hello, xui1" pos="100,0,200,20" stretch="group"></XUIPushButton>
 <XUIPushButton text="hello, xui2" pos="300,0,400,20" stretch="size_x"></XUIPushButton>
<XUIPushButton text="hello, xui2" pos="300,0,400,20" stretch="size_x"></XUIPushButton>
 <XUIPushButton text="hello, xui3" pos="0,100,200,130" stretch="group"></XUIPushButton>
<XUIPushButton text="hello, xui3" pos="0,100,200,130" stretch="group"></XUIPushButton>
 <XUIMultiLineEdit pos="300,25,400,90" stretch="size_x"></XUIMultiLineEdit>
<XUIMultiLineEdit pos="300,25,400,90" stretch="size_x"></XUIMultiLineEdit>
 <XUISingleLineEdit text="你好!" pos="250,100,400,120"></XUISingleLineEdit>
<XUISingleLineEdit text="你好!" pos="250,100,400,120"></XUISingleLineEdit>
 </XUIDialogLayout>
</XUIDialogLayout>
 </XUITabPage>
</XUITabPage>
 <XUITabPage text="StackBar">
<XUITabPage text="StackBar">
 <XUIHorizontalSplitLayout>
<XUIHorizontalSplitLayout>
 <XUIPane width="160">
<XUIPane width="160">
 <XUIStackBar>
<XUIStackBar>
 <XUIStackBarPane text="文件夹">
<XUIStackBarPane text="文件夹">
 <XUIActiveX clsid="ImagePreview.FolderTree.1" name="treeview"></XUIActiveX>
<XUIActiveX clsid="ImagePreview.FolderTree.1" name="treeview"></XUIActiveX>
 </XUIStackBarPane>
</XUIStackBarPane>
 <XUIStackBarPane text="Preview">
<XUIStackBarPane text="Preview">
 <XUIActiveX clsid="ImagePreview.PreviewList.1" name="Preview"></XUIActiveX>
<XUIActiveX clsid="ImagePreview.PreviewList.1" name="Preview"></XUIActiveX>
 </XUIStackBarPane>
</XUIStackBarPane>
 <XUIStackBarPane text="其他
<XUIStackBarPane text="其他 "></XUIStackBarPane>
"></XUIStackBarPane>
 </XUIStackBar>
</XUIStackBar>
 </XUIPane>
</XUIPane>
 <XUIPane>
<XUIPane>
 <XUIVerticalLayout>
<XUIVerticalLayout>
 <XUIHorizontalLayout height="45">
<XUIHorizontalLayout height="45">
 <XUIImageCanvas width="26" image="ui_lt.bmp" bitbltmode="stretch"></XUIImageCanvas>
<XUIImageCanvas width="26" image="ui_lt.bmp" bitbltmode="stretch"></XUIImageCanvas>
 <XUIImageCanvas image="ui_t.bmp" bitbltmode="stretch">
<XUIImageCanvas image="ui_t.bmp" bitbltmode="stretch">
 </XUIImageCanvas>
</XUIImageCanvas>
 <XUIImageCanvas width="45" image="ui_rt.bmp" bitbltmode="stretch"></XUIImageCanvas>
<XUIImageCanvas width="45" image="ui_rt.bmp" bitbltmode="stretch"></XUIImageCanvas>
 </XUIHorizontalLayout>
</XUIHorizontalLayout>
 <XUIHorizontalLayout>
<XUIHorizontalLayout>
 <XUIImageCanvas width="26" image="ui_l.bmp" bitbltmode="stretch"></XUIImageCanvas>
<XUIImageCanvas width="26" image="ui_l.bmp" bitbltmode="stretch"></XUIImageCanvas>
 <XUIImageCanvas image="ui_m.bmp" bitbltmode="stretch"></XUIImageCanvas>
<XUIImageCanvas image="ui_m.bmp" bitbltmode="stretch"></XUIImageCanvas>
 <XUIImageCanvas width="45" image="ui_r.bmp" bitbltmode="stretch"></XUIImageCanvas>
<XUIImageCanvas width="45" image="ui_r.bmp" bitbltmode="stretch"></XUIImageCanvas>
 </XUIHorizontalLayout>
</XUIHorizontalLayout>
 <XUIHorizontalLayout height="32">
<XUIHorizontalLayout height="32">
 <XUIImageCanvas width="26" image="ui_lb.bmp" bitbltmode="stretch"></XUIImageCanvas>
<XUIImageCanvas width="26" image="ui_lb.bmp" bitbltmode="stretch"></XUIImageCanvas>
 <XUIImageCanvas image="ui_b.bmp" bitbltmode="stretch"></XUIImageCanvas>
<XUIImageCanvas image="ui_b.bmp" bitbltmode="stretch"></XUIImageCanvas>
 <XUIImageCanvas width="45" image="ui_rb.bmp" bitbltmode="stretch"></XUIImageCanvas>
<XUIImageCanvas width="45" image="ui_rb.bmp" bitbltmode="stretch"></XUIImageCanvas>
 </XUIHorizontalLayout>
</XUIHorizontalLayout>
 </XUIVerticalLayout>
</XUIVerticalLayout>
 </XUIPane>
</XUIPane>
 </XUIHorizontalSplitLayout>
</XUIHorizontalSplitLayout>
 </XUITabPage>
</XUITabPage>
 <XUITabPage text="MSChart">
<XUITabPage text="MSChart">
 <XUIActiveX clsid="owc10.chartspace.10" name="mschart"></XUIActiveX>
<XUIActiveX clsid="owc10.chartspace.10" name="mschart"></XUIActiveX>
 </XUITabPage>
</XUITabPage>
 <XUITabPage text="WebBrowser">
<XUITabPage text="WebBrowser">
 <XUIActiveX clsid="Shell.Explorer.2" name="WebBrowser"></XUIActiveX>
<XUIActiveX clsid="Shell.Explorer.2" name="WebBrowser"></XUIActiveX>
 </XUITabPage>
</XUITabPage>
 <XUITabPage text="DotNetCtrl">
<XUITabPage text="DotNetCtrl">
 <XUIDotNet assembly="NetCtrl|NetCtrl.UserControl1"></XUIDotNet>
<XUIDotNet assembly="NetCtrl|NetCtrl.UserControl1"></XUIDotNet>
 </XUITabPage>
</XUITabPage>
 </XUITopTab>
</XUITopTab>
 </XUIHeaderPanel>
</XUIHeaderPanel>
 </XUIPane>
</XUIPane>
 </XUIHorizontalSplitLayout>
</XUIHorizontalSplitLayout>
 </XUIVerticalLayout>
</XUIVerticalLayout>
 </XUI>
</XUI>posted on 2007-08-10 14:35
万连文 阅读(973)
评论(5) 编辑 收藏 引用 所属分类:
小作品